I am trying to show the buttons in parallelly view like showing the below image. How to align buttons in parallelly in flutter for android application. But I do not know how to align it. I have attached images for more info. If anyone knows the answer please help to find the solution.
child: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
children: [
const SizedBox(
height: 510,
),
SizedBox(
width: 300, // <-- Your width
height: 50, // <-- Your height
child: ElevatedButton(
onPressed: () {
//validateForm();
Navigator.push(context,
MaterialPageRoute(builder: (c) => const PhoneLoginScreen()));
},
style: ElevatedButton.styleFrom(
primary: Color(0xff557de3),
shape: StadiumBorder()
),
child: const Text(
"SIGN IN WITH",
style: TextStyle(
color: Colors.white,
fontSize: 13,
fontWeight: FontWeight.bold
),
),
),
),
const SizedBox(
height: 20,
),
SizedBox(
width: 300, // <-- Your width
height: 50, // <-- Your height
child: ElevatedButton(
onPressed: () {
onGoogleSignIn(context);
},
style: ElevatedButton.styleFrom(
primary: Color(0xFF557de3),
shape: CircleBorder(),
padding: EdgeInsets.all(24),
//primary: Color(0xFFF5F1F1),
),
child: const Text(
"GMAIL",
style: TextStyle(
color: Colors.white,
fontSize: 13,
fontWeight: FontWeight.bold
),
),
),
),
SizedBox(
width: 300, // <-- Your width
height: 50, // <-- Your height
child: ElevatedButton(
onPressed: () {
onGoogleSignIn(context);
},
style: ElevatedButton.styleFrom(
primary: Color(0xFF557de3),
shape: CircleBorder(),
padding: EdgeInsets.all(24),
//primary: Color(0xFFF5F1F1),
),
child: const Text(
"PHONE",
style: TextStyle(
color: Colors.white,
fontSize: 13,
fontWeight: FontWeight.bold
),
),
),
),
],
),
),
)
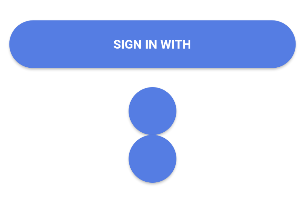
From my code:
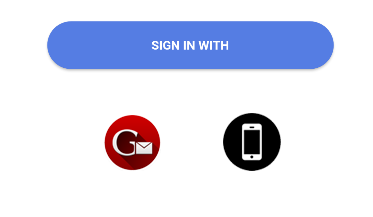
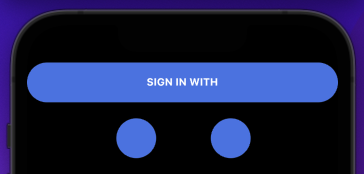
Expecting like this:
CodePudding user response:
I would probably switch to a Wrap widget considering your expectation.

CodePudding user response:
You could use Row widget for this inside the Column widget.
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
EmailButton(),
PhoneButton(),
],
),