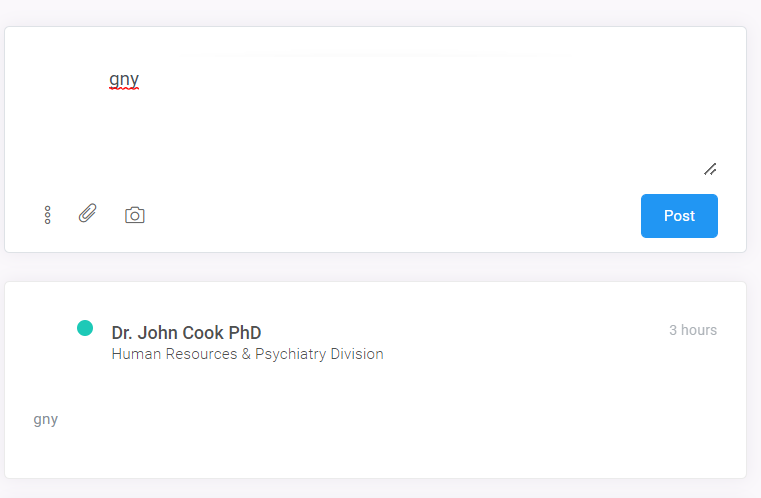
I have created a page of feeds in which a new post should be created and shown in the user's feed. Lets say the div will look like this  In the textarea the data is entered and then on click of the post button the lower div is created
I have done this in javascript but the name, image, all data is simply entered by me but it should come from the controller I cant use the simple approach like I have done in HTML page how can it be done in javascript?
In the textarea the data is entered and then on click of the post button the lower div is created
I have done this in javascript but the name, image, all data is simply entered by me but it should come from the controller I cant use the simple approach like I have done in HTML page how can it be done in javascript?
<body>
<textarea rows="4" id="input" placeholder="What's on your mind Codex?..."></textarea>
<button id="submit" onclick="addCode()">Post</button>
<div id="add_after_me">
<div >
</div>
</div>
<script>
$('#submit').click(function () {
var text = $('#input').val();
$('#newDivs').append('<div >' text '</div>');
});
function addCode() {
document.getElementById("add_after_me").insertAdjacentHTML("afterend",
'<div > < div class= "card-body pb-0 px-4" ><div ><div > <span style="background-image:url(); background-size: cover;"></span> </div> <h5 > Dr. John Cook PhD <small >Human Resources & Psychiatry Division</small></h5><span > 3 hours </span> </div> <div id="newDivs"> </div> </div ></div > ');
}
</script>
</body>
here is my code
CodePudding user response:
I'm assuming that you have a Controller that can receive POST data, will handle it, then will respond an JSON with all the processed data that you want your Javascript to display.
We will use simple Ajax with jQuery here. We will start by sending the form via post to your controller when you submit the form, then we will assume that your controller respond a json with the same data once it's done. Then javascript will read the Json responded, and update the DOM.
Here is your code :
<body>
<textarea rows="4" id="input" placeholder="What's on your mind Codex?..."></textarea>
<button id="submit" onclick="addCode()">Post</button>
<div id="add_after_me"></div>
<script>
$('#submit').click(function () {
$.post('/your-controller', {
text: $('#input').val()
}, function(data) {
const json = jQuery.parseJSON(data)
addCode(json)
})
});
function addCode(data) {
const addAfterMe = $("#add_after_me")
const template = `
<div >
<div class= "card-body pb-0 px-4">
<div >
<div >
<span style="background-image:url('${data.image}'); background-size: cover;"></span>
</div>
<h5 >
${data.fullname}
<small >${data.department}</small>
</h5>
<span >
${data.time}
</span>
</div>
<div id="newDivs">${data.text}</div>
</div>
</div>`
addAfterMe.append(template)
}
</script>
</body>
To create your "card", I use "Template Literals" javascript standard. But feel free to use whatever strategy you want.
So, each time that you will submit your form, the text will be sent to the Controller. Assuming that your controller will response this JSON :
{
'text': "Lorem Ipsum",
'image': "https://url-to-your-profile-image.com/image.png",
'fullname': 'Dr. John Cook PhD',
'department': 'Human Resources & Psychiatry Division',
'time': '3 hours'
}
And voila :)
I hope it helps !
