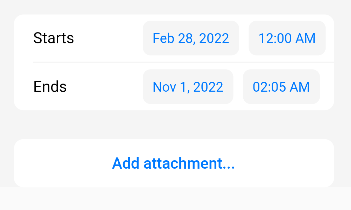
I am trying to left-align 'Add attachment' in the TextButton so it lines up with 'Starts' and 'Ends'.
Container(
height: 50,
width: 350,
margin: const EdgeInsets.only(left: 20.0, right: 20.0),
decoration: BoxDecoration(color: Colors.white, borderRadius: BorderRadius.circular(10.0)),
child: TextButton(
child: const Align(
child: Text(
'Add attachment...',
style: TextStyle(color: CupertinoColors.activeBlue, fontSize: 16),
textAlign: TextAlign.left
),
),
onPressed: () {},
)
),
I have tried adding textAlign: TextAlign.left to the TextButton but it is not working. I suspect the TextButton is not taking up the entire width of the Container.
CodePudding user response:
you can use this:
TextButton(
// if you are not set the alignment, by default it will align center
child: const Align(
alignment: Alignment.centerLeft,
child: Text('Add attachment...',
style: TextStyle(color: Colors.blue, fontSize: 16),
textAlign: TextAlign.left),
),
onPressed: () {},
),
also you can use aligmnet from container. the result willbe same
Container(
height: 50,
width: 350,
alignment: Alignment.centerLeft,
margin: const EdgeInsets.only(left: 20.0, right: 20.0),
decoration: BoxDecoration(
color: Colors.white, borderRadius: BorderRadius.circular(10.0)),
child: TextButton(
child: Text('Add attachment...',
style: TextStyle(color: Colors.blue, fontSize: 16),
textAlign: TextAlign.left),
onPressed: () {},
),
);
CodePudding user response:
in container add alignment: Alignment.centerleft,
CodePudding user response:
Basically, you can remove the text-align and replace it with your text widget and then add alignment: Alignment. center-left to your container, and for the press function, you can wrap the container with GestureDetector widget.
So the code will be as follows:
GestureDetector(
onTap: (){},
child: Container(
height: 50,
width: 350,
margin: const EdgeInsets.only(left: 20.0, right: 20.0),
decoration: BoxDecoration(
color: Colors.white, borderRadius: BorderRadius.circular(10.0)),
alignment: Alignment.centerLeft,
child: Text(
'Add attachment...',
style: TextStyle(color: CupertinoColors.activeBlue, fontSize: 16),
),
),
),