I need to find the midpoint of the arc USING JavaScript
 .
.
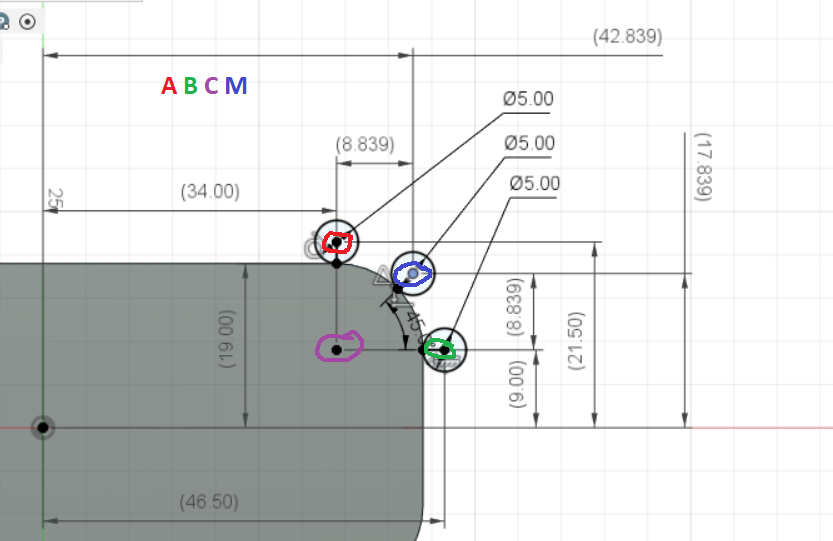
I want to find M in terms of the following information:
A.X and A.Y, the coordinates of A B.X and B.Y, the coordinates of B Radius, the radius of the arc C.X and C.Y, the center of the arc How do I compute the coordinates of M?
I have a problem with the x sign
var a = {x:x1,y:y1}
var b = {x:x2,y:y2}
var c = {x:cx,y:cy}
var theta1 = Math.atan(a.y / a.y);
var theta2 = Math.atan(b.y / b.x)
var theta = (theta1 theta2) / 2;
var mx = r * Math.cos(theta);
var my = r * Math.sin(theta);
var positive
if (cx > 0) {
positive = 1
} else {
positive = -1
}
var midx = positive * (Math.abs(mx) Math.abs(cx))
var midy = my cy
writeBlock(cx, cy);
writeBlock(mx, my, x1, y1, x2, y2);
CodePudding user response:
Here's how I would do it, using a unit circle to make things simple:
const A = { x: 0, y: 1 };
const B = { x: 1, y: 0 };
const C = { x: 0, y: 0 };
// get A and B as vectors relative to C
const vA = { x: A.x - C.x, y: A.y - C.y };
const vB = { x: B.x - C.x, y: B.y - C.y };
// angle between A and B
const angle = Math.atan2(vA.y, vA.x) - Math.atan2(vB.y, vB.x);
// half of that
const half = angle / 2;
// rotate point B by half of the angle
const s = Math.sin(half);
const c = Math.cos(half);
const xnew = vB.x * c - vB.y * s;
const ynew = vB.x * s vB.y * c;
// midpoint is new coords plus C
const midpoint = { x: xnew C.x, y: ynew C.y };
console.log(midpoint); // { x: sqrt2 / 2, y: sqrt2 / 2 }Please note that this assumes that point B is always "after" A (going clockwise) and it always assumes the arc is defined clockwise.
CodePudding user response:
Sum CA and CB vectors, making bisector D
Normalize bisector dividing by its length
Multiply normalized bisector by R
Add result to C to get M
Dx = A.x B.x - 2*C.x
Dy = A.y B.y - 2*C.y
Len = sqrt(Dx*Dx Dy*Dy)
f = R / Len
Mx = C.x Dx * f
My = C.y Dy * f
(doesn't work for 180 degrees arc, for that case just rotate Dx by 90)
