I working for one project to School and I have some problem with them.
So this is the code
`
import React from 'react';
import { AppBar, Container, Toolbar, Typography, MenuItem, Select, makeStyles, createTheme, ThemeProvider } from "@material-ui/core";
import { useNavigate } from "react-router-dom";
import { CryptoState } from '../CryptoContext';
//Creeare Design - Titlu
const useStyles = makeStyles(() => ({
title: {
flex:1,
color: "gold",
fontFamily: "Montserrat",
fontWeight: "bold",
cursor: "pointer",
}
}))
const Header = () => {
const classes = useStyles();
const navigate = useNavigate();
const {currency,setCurrency} = CryptoState() || {};
console.log(currency);
// TODO: Gandire sistem reintoarcere pagina principala
const handleClick = () => navigate.push('/'); // nu merge - reintoarcere la pagian principala
// FIXME: Creeare template temă
const darkTheme = createTheme({
palette:{
primary: {
main: "#fff",
},
type: "dark",
},
});
return (
<ThemeProvider theme={darkTheme}>
<AppBar color='transparent' position='static'>
<Container>
<Toolbar>
<Typography onClick={handleClick}
className={classes.title} variant='h5'>Crypto Hunter</Typography>
<Select variant="outlined" style={{
width:100,
height:40,
marginLeft: 15,
}}
value={currency} onChange={(e) => setCurrency(e.target.value)}
>
<MenuItem value={"RON"}>RON</MenuItem>
<MenuItem value={"EUR"}>EUR</MenuItem>
<MenuItem value={"USD"}>USD</MenuItem>
</Select>
</Toolbar>
</Container>
</AppBar>
</ThemeProvider>
)
};
export default Header;
`
And this is the problem, I don't know how I can fixed them. What I want?
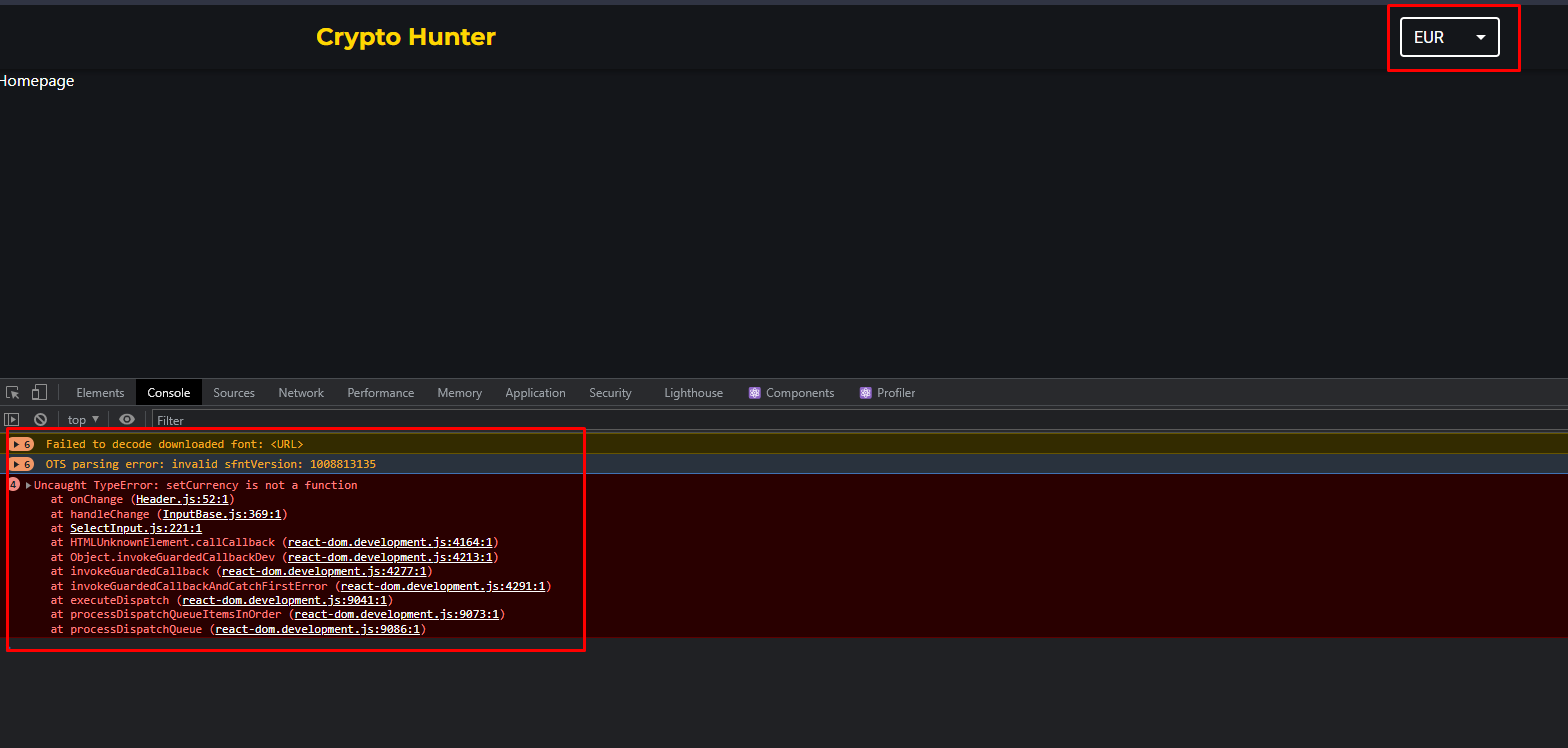
Image here
Please help me!
If I change from select with RON or USD or EURO, i want to console.log to can go to the next step. But she give me this error (image), and i don't know how i can fixed this'
EDIT:
Also, from CryptoState i have this code
const Crypto = createContext();
const CryptoContext = ({children}) => {
const [currency, setCurrency] = useState("RON");
const [symbol, setSymbol] = useState("RON");
useEffect(() => {
if(currency === "RON") setSymbol("RON");
else if(currency === "EUR") setSymbol("€");
else if(currency === "USD") setSymbol("$");
},[currency]);
return <Crypto.Provider value={{currency,symbol,setCurrency}}>{children}</Crypto.Provider>
};
export default CryptoContext;
export const CryptoState = () => {
useContext(Crypto);
}
CodePudding user response:
change that line
const {currency,setCurrency} = CryptoState() || {};
to
const [currency,setCurrency] =useState(CryptoState() || {}) ;