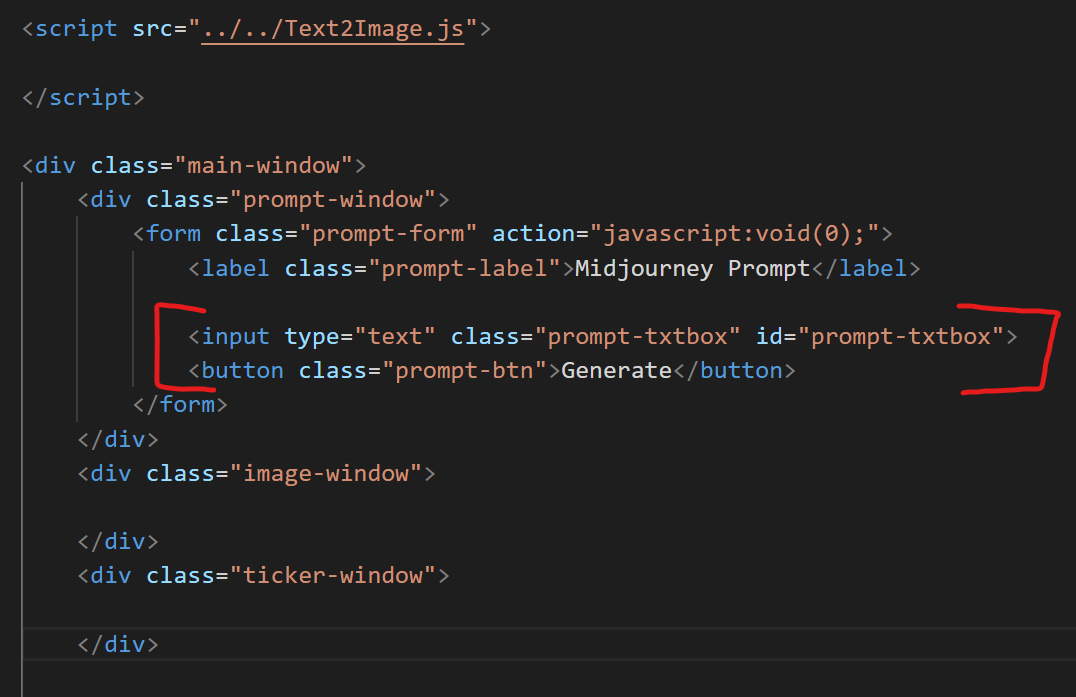
Inside my "characters" component I have a form with a textfield, and button. ->

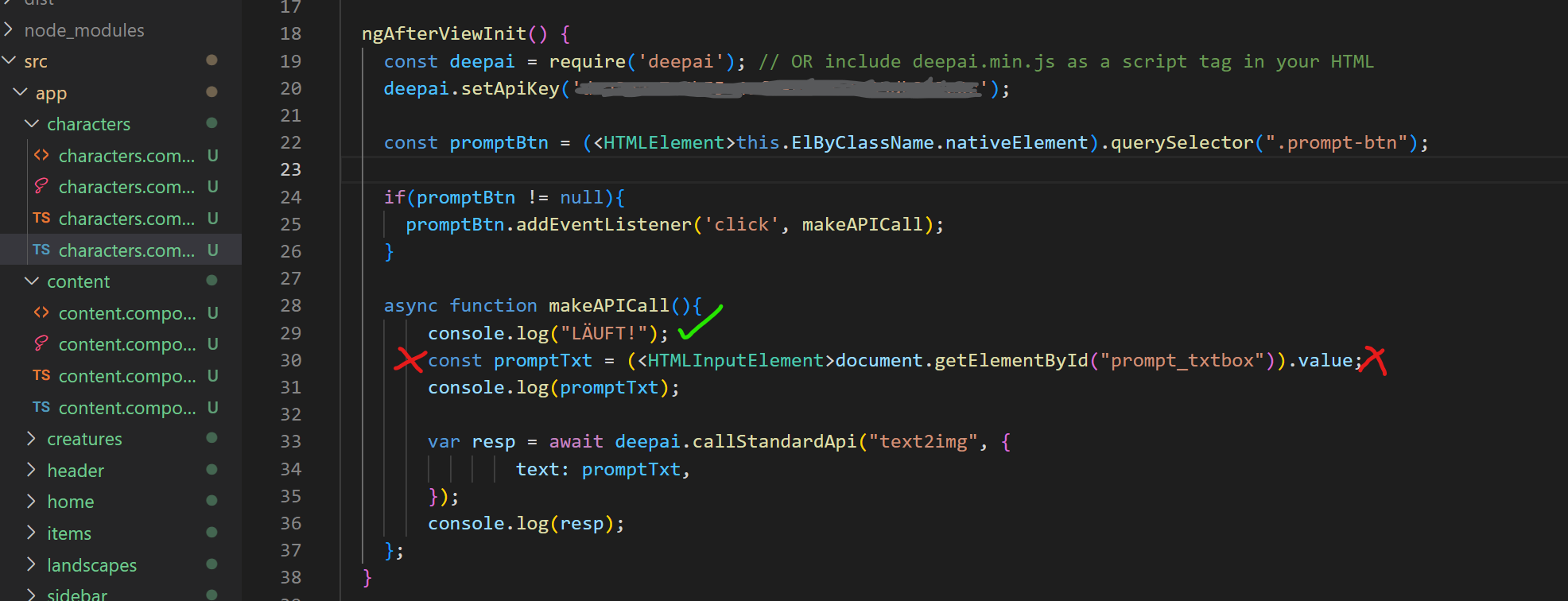
When I click the button it registers, and enters the function but I have no idea how to grab the current input text and use it in the called async function.
Sadly getting the promptText does not work. I have the feeling I am missing a core concept of angular here, but even after extensive search, no luck.
Thanks in advance!
CodePudding user response:
Rather than trying to create form with plain javascipt/jquery, you can use Template form and Reactive form that angular provide to do the same.
A lot of example documentation/video in available for the same.
This seems like something you can also achieve by simple model binding but learning the correct way once will prepare you handle complex forms and build them quickly.
CodePudding user response:
You can use
const promptTxt = document.getElementById('prompt-txtbox') as HTMLInputElement;
console.log(promptTxt.value);