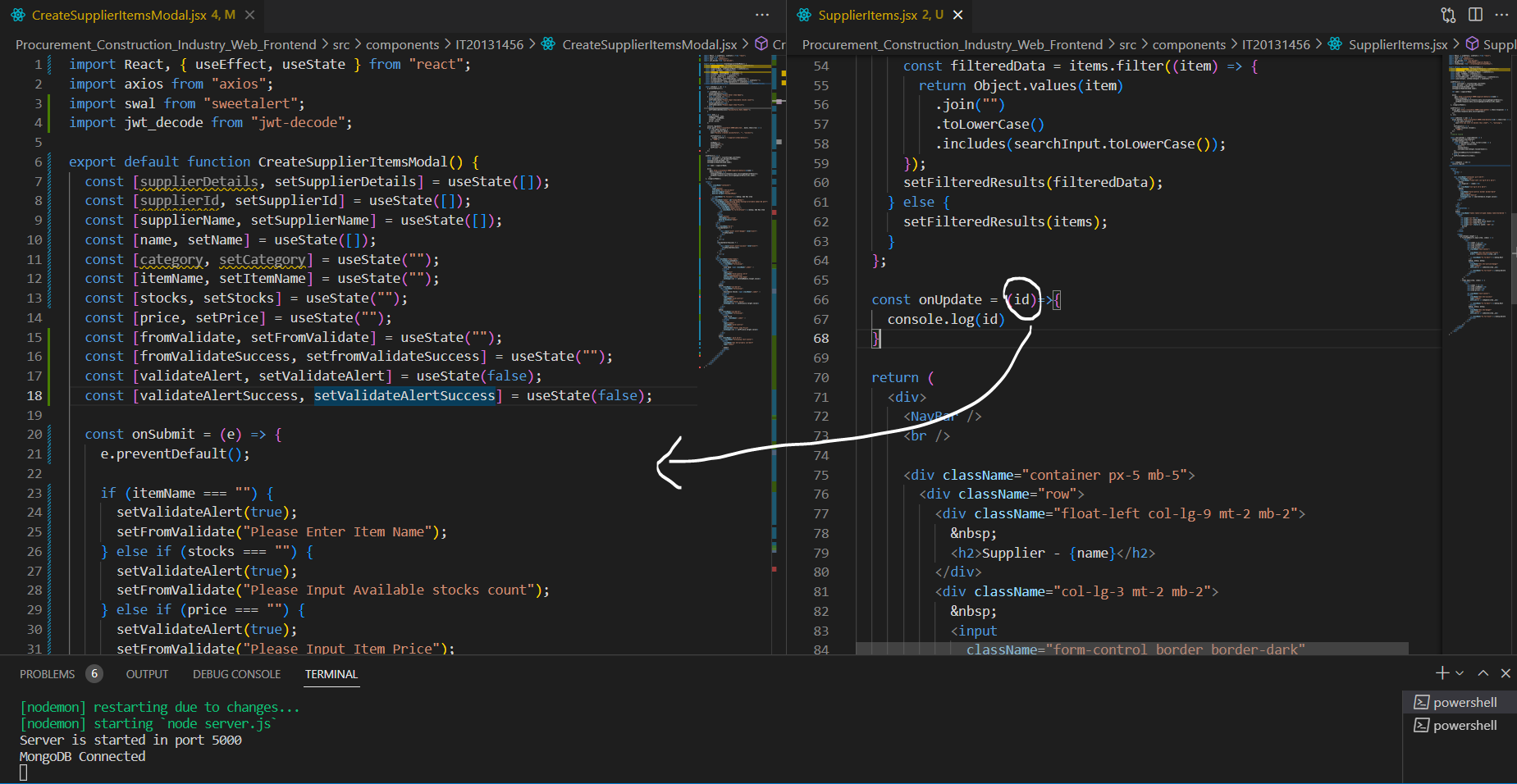
I want to pass this SupplierItemModal.jsx component (id) value into the CreateSupplierItemModal.jsx componet
CodePudding user response:
If the CreateSupplierItemsModal is a child to the SupplierItems component then you can pass it as a prop. components and props in reactjs
Else you can create a global state with the context api in reactjs useContext
CodePudding user response:
These are ways you can use:
- If the component is its child you can pass it as props
- If their parent is similar you can use useContext hook
- If they are in different paths you can use redux
CodePudding user response:
You can try something like:
// Parent Component
<Parent>
{/* pass function as prop to child */}
<Child onUpdate={(id) => {
console.log(id);
}} />
</Parent>
// Child Component
function Child({onUpdate}) {
const handleUpdate = () => {
onUpdate(id); // invoke function and pass value
}
// ...
}