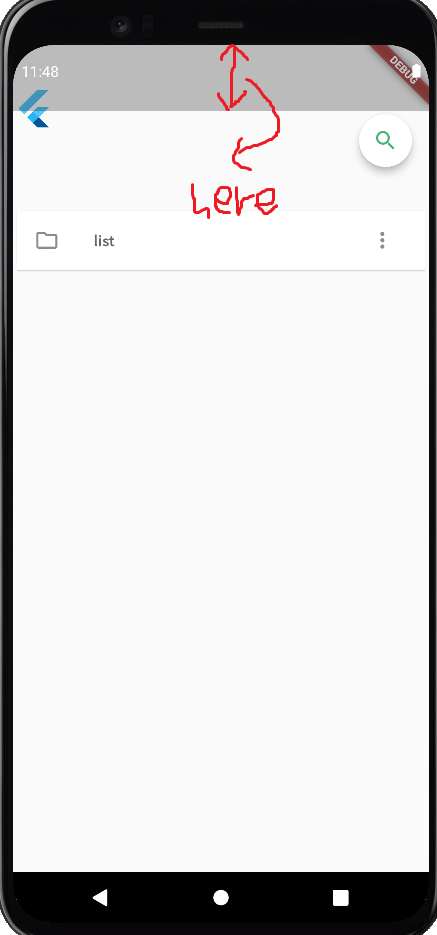
I'm sorry that I have never see or used an actual device with android OS such as Google pixcel, but I found that gray-out area on top of screen like screen shot below. *This is "Pixcel 4 API 30 mobile emulator" called from vsCode.
And I found this kind of dead area on Pixcel 5 emulator as well, but am not sure that this is somthing in common for all android OS. Finally, I'd like to ask that if I should avoid something to display here or this is only emulator matters and do not have to care about this ?
In case that I have to care this area with developing by flutter, should I intentionally separate code or design between these kind of device and the others, as I'm usually using Iphone emulator and actual machine but have never seen this area and beleive I need not to care this kind of area and adopting top-margin for this problem.
Thanks for your helpful comment.
Code Added:
class holder extends ConsumerWidget {
@override
Widget build(BuildContext context, WidgetRef ref) {
ref.watch(_modalProvider );
return Scaffold(
body: Column(
children: [
Container(
margin: const EdgeInsets.only(bottom: 10),
// flex: 1,
child: Container(
margin: EdgeInsets.only(top: 40),//should I do this to avoid this area?
width: double.infinity,
height: 40,
// color: Colors.grey,
alignment: Alignment.topLeft,
child: Image.asset('images/flutter.png'),
),
),
Flexible(
child: ListView(
scrollDirection: Axis.vertical,
shrinkWrap: true,
children: [
Folders(
name: "list",
subTitle: null,
),
],
)
),
],
),
floatingActionButtonLocation: FloatingActionButtonLocation.endTop,
floatingActionButton: Container(
width: 50.0,
child: FloatingActionButton(
backgroundColor: Colors.white,
child: const Icon(
Icons.search_sharp,
color: MyStyle.mainColor,
),
onPressed: () {
ref.read(_modalProvider.notifier).update((state){
showTopModalSheet<String?>(context, DumyModal());
});
},
),
),
);
}
}
CodePudding user response:
That area will be also visible in real devices so you should take that area into consideration. But Scaffold widget will start the rendering from below that point so you don't have to think about it.
İf you want to change color of that area, you can
Container(
decoration: BoxDecoration(color: Color.white),
child: SafeArea(
Scaffold:...
)
)
It also effects IOS and Android devices differently, I believe that is why it is only visible in some devices