To start I'm sure someone had answered something very similar to what I am asking but I can't find a specific resource and multiple different approaches have had differing results that are all unsatisfactory. Originally I just fixed my dive exactly in the center of the screen via `mx-[40%] mt-[10%]' this works okay for my exact screen size but any zooming or viewport manipulation suddenly makes all the aspect ratios very odd and you can tell it's off.
The second thing I tried to do was just fix the aspect via like aspect-[4/3] then just have it be centered with like flex box or something but no values for aspect actually correctly shaped the dive and it would always extend completely across the screen.
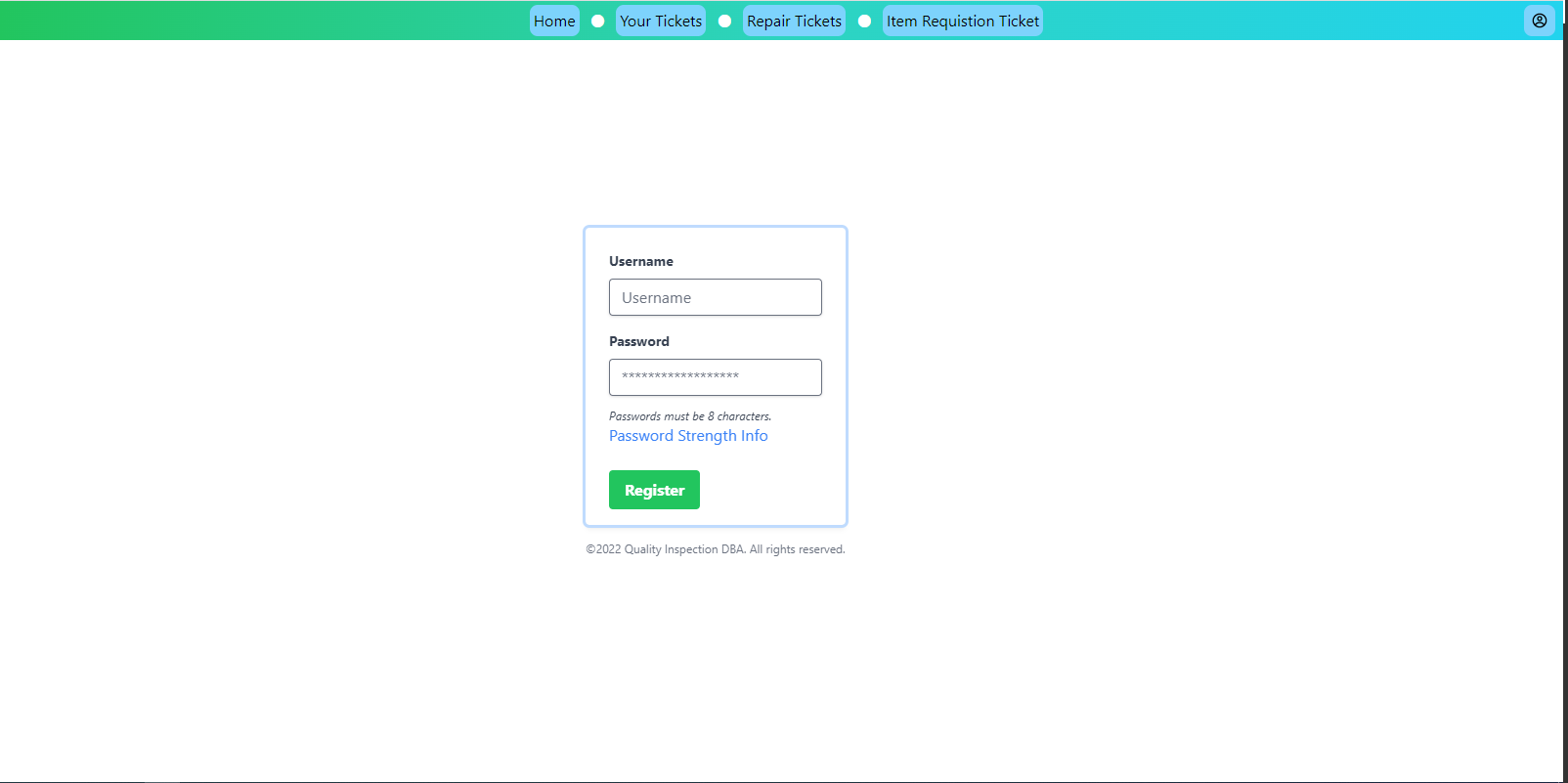
Lastly I looked around for someone with a similar problem as me on stack overflow but their solution didn't work for me despite it seeming to be my exact problem. So I yoinked this: 
But this is how it looks on a slightly non-standard resolution at 100% Still not completely center. 
CodePudding user response:
If you are using Tailwind, you have two options:
If the element you want to center is absolute or fixed:
Apply the following classNames: top-1/2 left-1/2 -translate-y-1/2 -translate-x-1/2. But make sure to set relative positioning to the parent you want it to be centered from.
Else, you can simply surround your element by a <div> that would be a flexbox, taking the full-width, and justify-center the elements, like that:
<div className="flex justify-center w-full">Centered Element</div>
You can see working example on my Tailwind Playground: https://play.tailwindcss.com/ddsnarMIob
