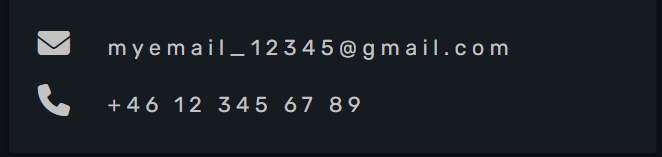
I have a contact info div with an email and a phone number displayed as an icon followed by the email and number:
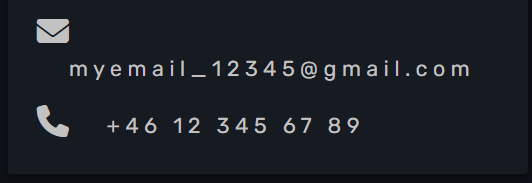
However, when I go below a certain threashold the email text seems to jump a little bit below the icon:
The content is put on a "card" which is placed on the website, here is the general code:
.content-card{
max-width: 100vw;
padding: 0 2em 0;
}
.contact-options-wrapper{
padding: 1em 0em;
}
.fs-contact-info{
font-size: clamp(1vw, 4vw, 1.5em);
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css">
<div >
<div >
<div><a href="mailto:[email protected]"><i ></i> [email protected]</a></div>
<div><a href="tel: 46123456789"><i ></i> 46 12 345 67 89</a></div>
</div>
</div>I removed some of the background color and similar styling that don't affect the question.
How can I get the text next to the icon to always be in line and not jump down like that?
Ps. In my example you might need to run the snippet, go into full mode, then inspect and make it really narrow. On my real website the effect comes into play at around 500px, which makes this "wrong" on basically all mobiles.
CodePudding user response:
.content-card{
max-width: 100vw;
padding: 0 2em 0;
}
.contact-options-wrapper{
padding: 1em 0em;
}
.fs-contact-info{
font-size: clamp(1vw, 3.7vw, 1.5em);
}
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css">
<div >
<div >
<div><a href="mailto:[email protected]"><i ></i> [email protected]</a></div>
<div><a href="tel: 46123456789"><i ></i> 46 12 345 67 89</a></div>
</div>
</div>CodePudding user response:
You have to use your judgment as to what is the maximum value of the font-size that will work.
In your case you have chosen 1.5em but if that is the font size used it could be too big on some viewports.
For example if the em value is 16px at that point you can see that you will get 1.5em chosen if 4vw is larger than 24px. 4vw being 24px makes 1vw 6px, ie your viewport width 600px. So the chosen font size becomes 24px.
Your email address therefore takes up more than 550px, and you have to allow for the icon and the padding - you start to run out of space.
The minimum value in your clamp isn't going to be invoked [except in extreme circumstances of 1.5em being less] because 4vw is always more than 1vw.
So let's take a guess that the longest email address is going to be 100 characters then your font-size will have to be less than 1vw to accommodate the icon and padding.
clamp knows nothing about why you are trying to do the clamping. If you really want to get accuracy - so that the email address shows up with the largest font-size that will fit - you'll need to invoke some JavaScript to find out when you get overflow (as you have a monospace font it's probably enough to look at the length of the address in characters).
More important than getting everything on one line is to make it readable, so this snippet has a minimum size of 12px and a maximum size of 1.5em and tries to go for a size of 4vw as you have.
.content-card{
max-width: 100vw;
padding: 0 2em 0;
}
.contact-options-wrapper{
padding: 1em 0em;
}
.fs-contact-info{
font-size: clamp(12px, 4vw, 1.5em);
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css">
<div >
<div >
<div><a href="mailto:[email protected]"><i ></i> [email protected]</a></div>
<div><a href="tel: 46123456789"><i ></i> 46 12 345 67 89</a></div>
</div>
</div>CodePudding user response:
just give the container enough width for small viewports, you only set its max-width, so just add min-width as well.
.content-card {
max-width: 100vw;
padding: 0 2em 0;
min-width: 100vw;
}