I am not getting the choosen program option to select user,The props supposed to communicate from program.js to enrollmentform can anyone help me figuring out why the choosen program is not appearing
the code is --:
My App.js Code is ---:
import './App.css';
import EnrollmentForm from './EnrollmentForm';
function App() {
return (
<div className="App">
<EnrollmentForm >Just React</EnrollmentForm>
</div>
);
}
export default App;
My enrollmentform.js code is ---:
import { useState } from "react";
import "./App.css";
function EnrolmentForm(props) {
const [firstName, setFirstName] = useState("");
const [lastName, setLastName] = useState("");
const [welcomeMessage, setWelcomeMessage] = useState("");
const handleSubmit = (event) => {
setWelcomeMessage(`Welcome ${firstName} ${lastName}`);
event.preventDefault();
};
return (
<div>
<form className="enrolForm" onSubmit={handleSubmit}>
<h1>{props.chosenProgram} Student Details</h1>
<label>First name:</label>
<input
type="text"
name="fname"
onBlur={(event) => setFirstName(event.target.value)}
/>
<br />
<label>Last name:</label>
<input
type="text"
name="lname"
onBlur={(event) => setLastName(event.target.value)}
/>
<br />
<br />
<input type="submit" value="Submit" />
<br />
<label id="studentMsg" className="message">
{welcomeMessage}
</label>
</form>
</div>
);
}
export default EnrolmentForm;
my program.js code is ---:
import "./App.css";
import EnrolmentForm from "./EnrolmentForm";
import { useState } from "react";
function App() {
const [program, setProgram] = useState("UG");
const handleChange = (event) => {
setProgram(event.target.textContent);
};
return (
<div className="App">
<div className="programs">
<label>Choose Program:</label>
<select className="appDropDowns"
onChange={handleChange}
value={program} >
<option value="UG">Undergraduate</option>
<option value="PG">Postgraduate</option>
</select>
</div>
<EnrolmentForm chosenProgram={program} />
</div>
);
}
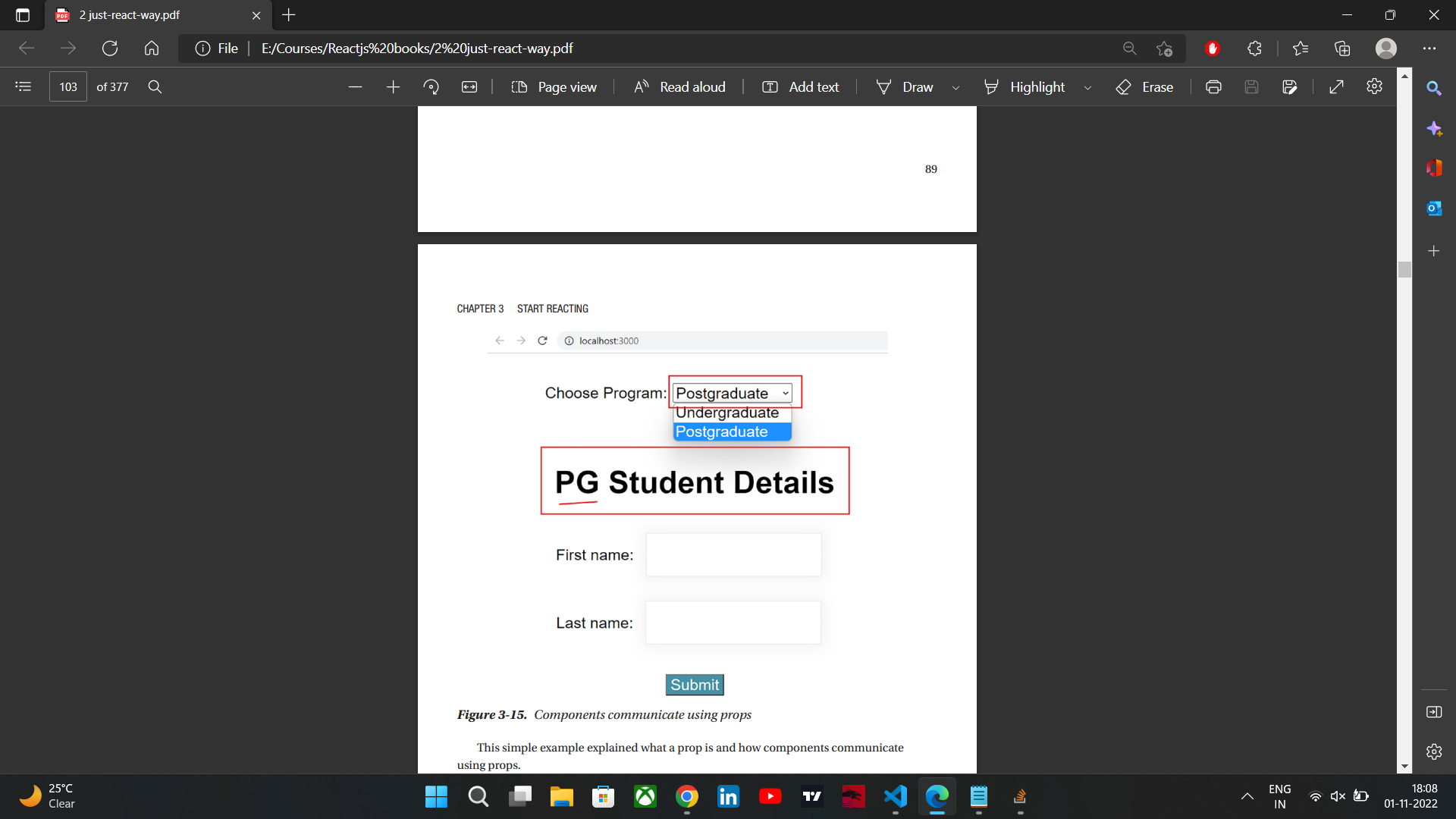
The desired output supposed to be--->
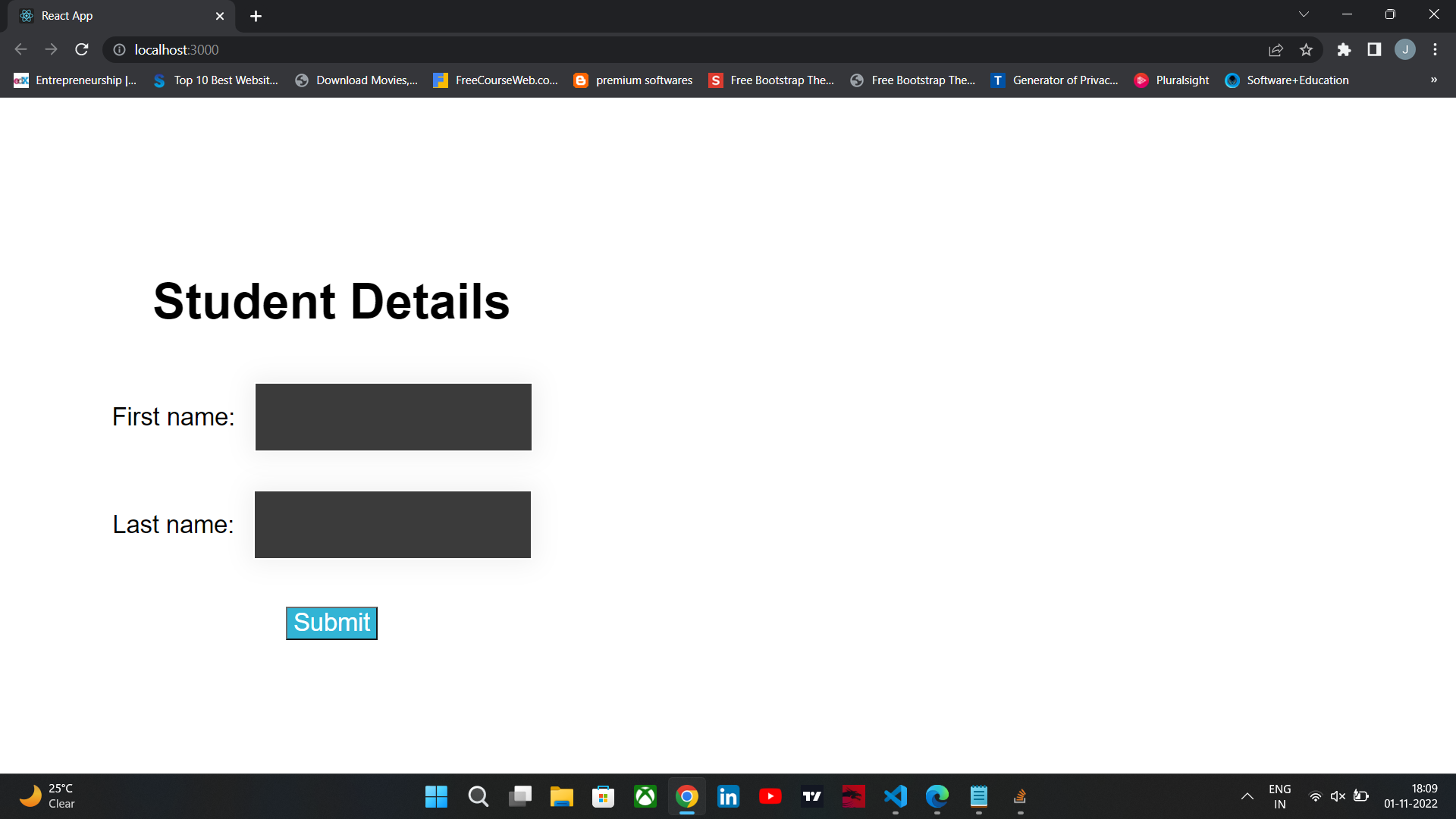
and the output which I am getting

There supposed to be a option of choosen program but it is not working and not apearing when I run the code
CodePudding user response:
Your Code Should Look like This: In App.js:
import './App.css';
import Program from './Program';
function App() {
return (
<div className="App">
<Program />
</div>
);
}
export default App;
In Enrollment.js code:
import { useState } from "react";
import "./App.css";
function EnrolmentForm(props) {
const [firstName, setFirstName] = useState("");
const [lastName, setLastName] = useState("");
const [welcomeMessage, setWelcomeMessage] = useState("");
const handleSubmit = (event) => {
setWelcomeMessage(`Welcome ${firstName} ${lastName}`);
event.preventDefault();
};
return (
<div>
<form className="enrolForm" onSubmit={handleSubmit}>
<h1>{props.chosenProgram} Student Details</h1>
<label>First name:</label>
<input
type="text"
name="fname"
onBlur={(event) => setFirstName(event.target.value)}
/>
<br />
<label>Last name:</label>
<input
type="text"
name="lname"
onBlur={(event) => setLastName(event.target.value)}
/>
<br />
<br />
<input type="submit" value="Submit" />
<br />
<label id="studentMsg" className="message">
{welcomeMessage}
</label>
</form>
</div>
);
}
export default EnrolmentForm;
And Program.js code:
import { useState } from "react";
import "./App.css";
import EnrolmentForm from "./EnrolmentForm";
function Program() {
const [program, setProgram] = useState("UG");
const handleChange = (event) => {
setProgram(event.target.textContent);
};
return (
<div className="App">
<div className="programs">
<label>Choose Program:</label>
<select
className="appDropDowns"
onChange={handleChange}
value={program}
>
<option value="UG">Undergraduate</option>
<option value="PG">Postgraduate</option>
</select>
</div>
<EnrolmentForm chosenProgram={program} />
</div>
);
}
export default Program;