I have this snip in two different projects, and for some reason its not working on my current project:
Padding(
padding: const EdgeInsets.only(left: 80, right: 80),
child: Image.asset('assets/images/logo.png'),
),
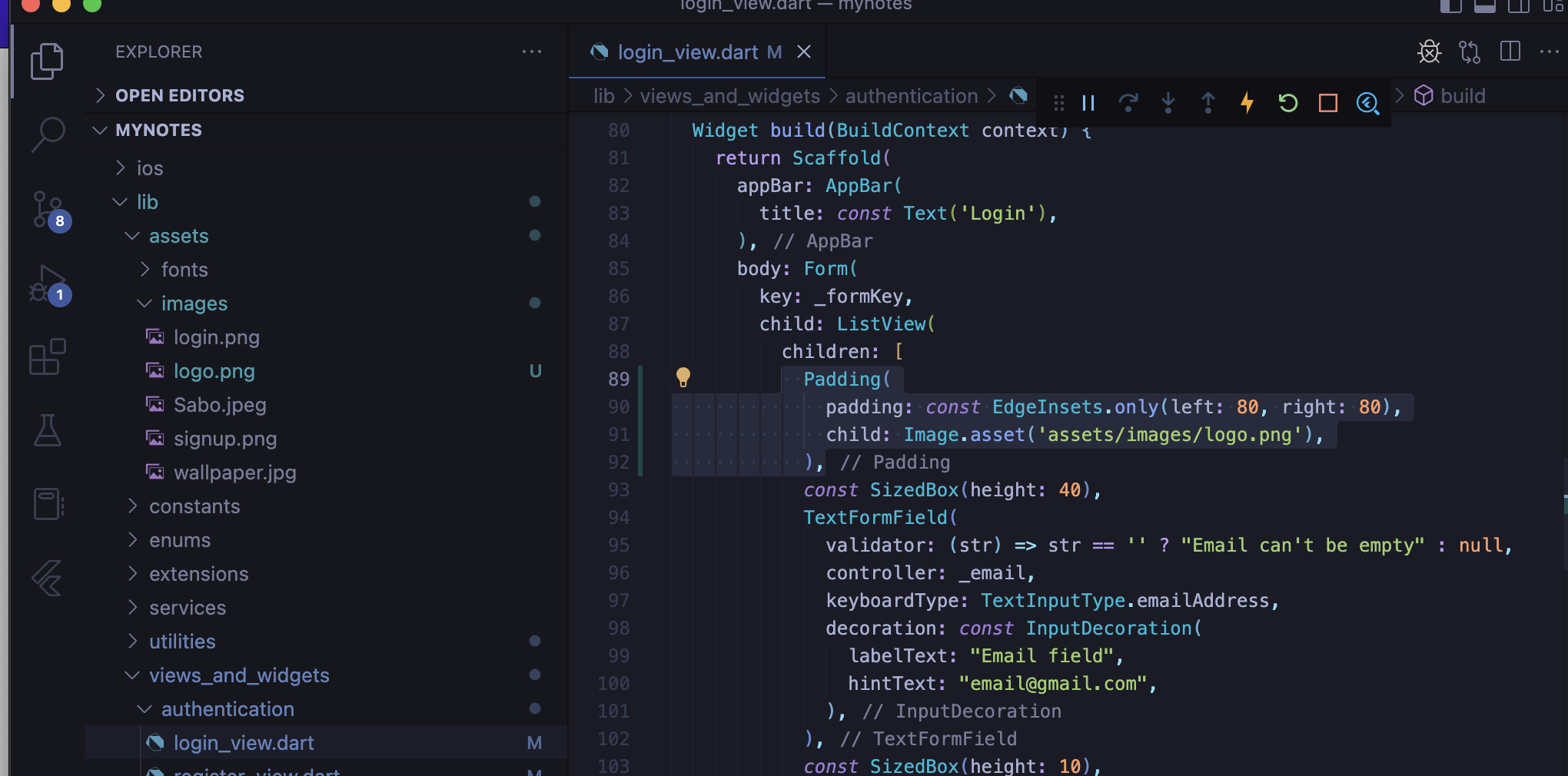
Here is the structure of the files
The error below says the asset is not found?
I also tried to move the image into the same file but it didnt work
════════ Exception caught by image resource service ════════════════════════════
The following assertion was thrown resolving an image codec:
Unable to load asset: assets/images/logo.png.
When the exception was thrown, this was the stack
#0 PlatformAssetBundle.loadBuffer
#1 AssetBundleImageProvider._loadAsync
#2 AssetBundleImageProvider.loadBuffer
#3 ImageProvider.resolveStreamForKey.<anonymous closure>
#4 ImageCache.putIfAbsent
#5 ImageProvider.resolveStreamForKey
#6 ScrollAwareImageProvider.resolveStreamForKey
#7 ImageProvider.resolve.<anonymous closure>
#8 ImageProvider._createErrorHandlerAndKey.<anonymous closure>
#9 SynchronousFuture.then
#10 ImageProvider._createErrorHandlerAndKey
#11 ImageProvider.resolve
#12 _ImageState._resolveImage
#13 _ImageState.reassemble
#14 StatefulElement.reassemble
#15 Element.reassemble.<anonymous closure>
#16 SingleChildRenderObjectElement.visitChildren
#17 Element.reassemble
#18 Element.reassemble.<anonymous closure>
#19 SingleChildRenderObjectElement.visitChildren
#20 Element.reassemble
#21 Element.reassemble.<anonymous closure>
#22 SingleChildRenderObjectElement.visitChildren
....
....
...
#595 BindingBase.registerSignalServiceExtension.<anonymous closure>
#596 BindingBase.registerServiceExtension.<anonymous closure>
<asynchronous suspension>
Image provider: AssetImage(bundle: null, name: "assets/images/logo.png")
Image key: AssetBundleImageKey(bundle: PlatformAssetBundle#3359f(), name: "assets/images/logo.png", scale: 1.0)
════════════════════════════════════════════════════════════════════════════════
Reloaded 1 of 1363 libraries in 356ms (compile: 20 ms, reload: 128 ms, reassemble: 177 ms).
D/EGL_emulation( 6231): app_time_stats: avg=1439.65ms min=27.34ms max=2851.96ms count=2
════════ Exception caught by image resource service ════════════════════════════
Unable to load asset: assets/images/logo.png.
════════════════════════════════════════════════════════════════════════════════
this is the pubspec.yaml file:: assets: - lib/assets/images/ - lib/assets/images/logo.png
CodePudding user response:
in your pubspec.yaml file , you must add the image as assets
assets:
- assets/images/logo.png
then you need to re-run your flutter app, to load the image. do not only reload, your assets will not loaded.
CodePudding user response:
the element in the view should have had the following path:
Padding(
padding: const EdgeInsets.only(left: 80, right: 80),
child: Image.asset('lib/assets/images/logo.png'),
),
I missed the "lib/" part