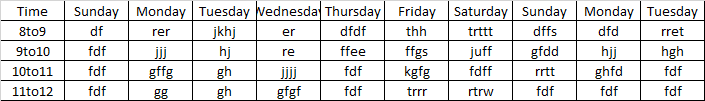
I have the following html table:
Based on current day, only columns corresponding the particular day should be displayed.
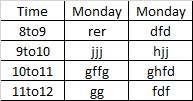
For example, if today is Monday, except columns corresponding to Monday all others should be hidden:
What I have tried is to employ the following js code to get the day of week and hide unhide a div (jsfiddle):
<html>
<head>
<script type="text/javascript">
function injectDay() {
var days = ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday',
'Friday', 'Saturday'];
var date = new Date();
document.querySelector('.dayContainer').innerHTML = days[date.getDay()];
}
</script>
</head>
<body onl oad="injectDay()">
<div>
<h3 ></h3>
<table>
<tr>
<td>Time</td>
<td>Sunday</td>
<td>Monday</td>
<td>Tuesday</td>
<td>Wednesday</td>
<td>Thursday</td>
<td>Friday</td>
<td>Saturday</td>
<td>Sunday</td>
<td>Monday</td>
</tr>
<tr>
<td>8to9</td>
<td>df</td>
<td>rer</td>
<td>jkhj</td>
<td>er</td>
<td>dfdf</td>
<td>thh</td>
<td>trttt</td>
<td>dffs</td>
<td>dfd</td>
</tr>
<tr>
<td>9to10</td>
<td>fdf</td>
<td>jjj</td>
<td>hj</td>
<td>re</td>
<td>ffee</td>
<td>ffgs</td>
<td>juff</td>
<td>gfdd</td>
<td>hjj</td>
</tr>
<tr>
<td>10to11</td>
<td>fdf</td>
<td>gffg</td>
<td>gh</td>
<td>jjjj</td>
<td>fdf</td>
<td>kgfg</td>
<td>fdff</td>
<td>rrtt</td>
<td>ghfd</td>
</tr>
<tr>
<td>11to12</td>
<td>fdf</td>
<td>gg</td>
<td>gh</td>
<td>gfgf</td>
<td>fdf</td>
<td>trrr</td>
<td>rtrw</td>
<td>fdf</td>
<td>fdf</td>
</tr>
</table>
</div>
</body>
</html>
But I don't know how to hide/unhide columns of the table of interest.
CodePudding user response:
You should control html object in the DOM using JavaScript.
Here, you can change the corresponding object's attribute display's value into none, like below.
Hope it helps.
<html>
<head>
<script type="text/javascript">
function injectDay() {
var days = ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday',
'Friday', 'Saturday'];
var date = new Date();
document.querySelector('.dayContainer').innerHTML = days[date.getDay()];
let index = 0;
document.querySelectorAll('thead tr td').forEach(thElement => {
index ;
if (thElement.textContent === days[date.getDay()]) {
thElement.style.display = 'none';
let tdItems = document.querySelectorAll('tbody tr td:nth-child(' (index) ')');
tdItems.forEach(element => {
element.style.display = 'none';
});
}
});
}
</script>
</head>
<body onl oad="injectDay()">
<div>
<h3 ></h3>
<table>
<thead>
<tr>
<td>Time</td>
<td>Sunday</td>
<td>Monday</td>
<td>Tuesday</td>
<td>Wednesday</td>
<td>Thursday</td>
<td>Friday</td>
<td>Saturday</td>
<td>Sunday</td>
<td>Monday</td>
</tr>
</thead>
<tbody>
<tr>
<td>8to9</td>
<td>df</td>
<td>rer</td>
<td>jkhj</td>
<td>er</td>
<td>dfdf</td>
<td>thh</td>
<td>trttt</td>
<td>dffs</td>
<td>dfd</td>
</tr>
<tr>
<td>9to10</td>
<td>fdf</td>
<td>jjj</td>
<td>hj</td>
<td>re</td>
<td>ffee</td>
<td>ffgs</td>
<td>juff</td>
<td>gfdd</td>
<td>hjj</td>
</tr>
<tr>
<td>10to11</td>
<td>fdf</td>
<td>gffg</td>
<td>gh</td>
<td>jjjj</td>
<td>fdf</td>
<td>kgfg</td>
<td>fdff</td>
<td>rrtt</td>
<td>ghfd</td>
</tr>
<tr>
<td>11to12</td>
<td>fdf</td>
<td>gg</td>
<td>gh</td>
<td>gfgf</td>
<td>fdf</td>
<td>trrr</td>
<td>rtrw</td>
<!-- begin snippet: js hide: false console: true babel: false --> <td>fdf</td>
<td>fdf</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
CodePudding user response:
Get TDs of first raw and check whether the content is same as the day value. If there is a matched index, hide all tds in tht index. indexes.
function injectDay() {
var days = ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday',
'Friday', 'Saturday'];
var date = new Date();
var day = days[date.getDay()];
var tr = document.querySelectorAll('table tr')[0];
var tds = tr.querySelectorAll('td');
tds.forEach((td, index) => {
if (td.innerHTML != day && td.innerHTML !== "Time") {
document.querySelectorAll('table tr').forEach((tr) => {
tr.cells[index].style.display = "none";
})
}
});
document.querySelector('.dayContainer').innerHTML = day;
}.table-responsive{
height:180px; width:50%;
overflow-y: auto;
border:2px solid #444;
}.table-responsive:hover{border-color:red;}
table{width:100%;}
td{padding:24px; background:#eee;}<html>
<head>
</head>
<body onl oad="injectDay()">
<div>
<h3 ></h3>
<table>
<tr>
<td>Time</td>
<td>Sunday</td>
<td>Monday</td>
<td>Tuesday</td>
<td>Wednesday</td>
<td>Thursday</td>
<td>Friday</td>
<td>Saturday</td>
<td>Sunday</td>
<td>Monday</td>
</tr>
<tr>
<td>8to9</td>
<td>df</td>
<td>rer</td>
<td>jkhj</td>
<td>er</td>
<td>dfdf</td>
<td>thh</td>
<td>trttt</td>
<td>dffs</td>
<td>dfd</td>
</tr>
<tr>
<td>9to10</td>
<td>fdf</td>
<td>jjj</td>
<td>hj</td>
<td>re</td>
<td>ffee</td>
<td>ffgs</td>
<td>juff</td>
<td>gfdd</td>
<td>hjj</td>
</tr>
<tr>
<td>10to11</td>
<td>fdf</td>
<td>gffg</td>
<td>gh</td>
<td>jjjj</td>
<td>fdf</td>
<td>kgfg</td>
<td>fdff</td>
<td>rrtt</td>
<td>ghfd</td>
</tr>
<tr>
<td>11to12</td>
<td>fdf</td>
<td>gg</td>
<td>gh</td>
<td>gfgf</td>
<td>fdf</td>
<td>trrr</td>
<td>rtrw</td>
<td>fdf</td>
<td>fdf</td>
</tr>
</table>
</div>
</body>
</html>