I am using charts.js to create a charts for my website.
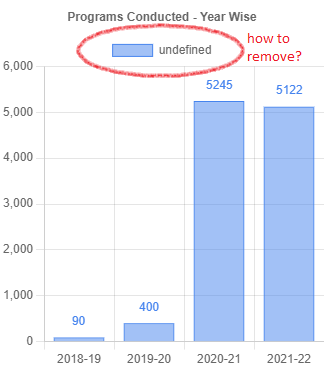
I am unable the remove the legend from the chart.

I did not found the solution. This is the first time I am using charts.js library.
code:
const ctx1 = document.getElementById('yearWise').getContext('2d');
const yearWise = new Chart(ctx1, {
type: 'bar',
plugins: [ChartDataLabels],
data: {
legend: 'options',
labels: ['2018-19','2019-20','2020-21','2021-22'],
datasets: [{
data: [90,400,5245,5122],
backgroundColor: [
// 'rgba(255, 99, 132, 0.5)',
'rgba(70, 132, 238, 0.5)',
],
borderColor: [
// 'rgba(255, 99, 132, 1)',
'rgba(70, 132, 238, 1)',
],
borderWidth: 1
}]
},
options: {
legend: {
display: false,
},
responsive: true,
scales: {
y: {
beginAtZero: true,
}
},
plugins: {
title: {
display: true,
text: 'Programs Conducted - Year Wise',
},
datalabels: {
anchor: 'end',
align: 'end',
labels: {
value: {
color: 'rgba(70, 132, 238, 1)'
}
}
},
},
}
}); Thanks in advance.
CodePudding user response:
Here is the documentation https://www.chartjs.org/docs/latest/configuration/legend.html
you can simply set legend.display to false.
options: {
legend: {
display: false,
}
}
You can try it here https://codesandbox.io/s/wonj2xn23w?file=/src/index.js
