I spent last two days trying to fix this, but I realized that I cant do it alone. I'm trying to put my tooltip centered relative to parent. Here is my code =>
let collection = document.querySelectorAll("[data-text]");
collection.forEach((ele, ind) => {
var element = document.createElement("p");
element.className = "tooltip-text";
element.innerText = ele.dataset.text;
element.dataset.name = "_" ele.id ind;
document.getElementById(ele.id).appendChild(element);
document.querySelector('#' ele.id).addEventListener('mouseover', () => {
document.querySelector('[data-name="' element.dataset.name '"]').style.visibility = 'visible';
}, false);
document.querySelector('#' ele.id).addEventListener('mouseleave', () => {
document.querySelector('[data-name="' element.dataset.name '"]').style.visibility = 'hidden';
}, false);
});.container {
display: flex;
background: #ccc;
justify-content: center;
align-items: center;
height: 95vh;
}
.c-content{
width: 100%;
max-width: 800px;
position: relative;
overflow: hidden;
border-radius: 4px;
}
.toprightcontrols {
margin: 0 1.2% 0 0;
display: flex;
position: absolute;
justify-content: flex-end;
top: 0;
right: 0;
width: 150px;
padding-top: 0;
flex-wrap: nowrap;
}
.btnClass {
padding: 10px;
background: none;
border: 0;
outline: 0;
cursor: pointer;
align-self: center;
justify-self: right;
}
.btnClass:before {
content: url('https://img001.prntscr.com/file/img001/nLMdieVITRSq82yZdqlWOw.png');
}
p.tooltip-text {
color: black;
display: block;
visibility: hidden;
width: fit-content;
position: absolute;
border-radius: 2px;
z-index: 1;
background: white;
pointer-events: none;
padding: 6px 8px 20.2px 8px;
font-size: 1rem;
animation: fadein 0.2s ease-in;
animation-fill-mode: forwards;
}
p.tooltip-text:before {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -8px;
border: 8px solid transparent;
border-bottom: 8px solid white;
}<div >
<div id="c-content">
<div >
<span name="btn1" id="btn1" data-text="Hello there"></span>
<span name="xxxxx" id="xxxxx" data-text="Tooltip"></span>
<span name="something" id="something" data-text="Click me"></span>
<span name="randomid" id="randomid" data-text="I'm a text"></span>
</div>
</div>
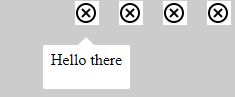
</div>The expected result must be something like this =>

Can you help me? I tried using float, text-align, justify-content, margin: 0 auto, everything I saw to centralize but nothing works
Thank you.
CodePudding user response:
Make the element that needs to be the center reference as relative. In your case, you want to align to .btnClass. In that way, the class can wrap its content.
.btnClass {
position: relative;
}
After that you are able to center the tooltip. Define left position to 50%, and use transform with translateX(-50%), in that way the transform property moves -50% of the element itself, which is already 50% to the left, so the result is a perfect alignment.
.tooltip-text {
left: 50%;
transform: translateX(-50%);
}
Final Result:
let collection = document.querySelectorAll("[data-text]");
collection.forEach((ele, ind) => {
var element = document.createElement("p");
element.className = "tooltip-text";
element.innerText = ele.dataset.text;
element.dataset.name = "_" ele.id ind;
document.getElementById(ele.id).appendChild(element);
document.querySelector('#' ele.id).addEventListener('mouseover', () => {
document.querySelector('[data-name="' element.dataset.name '"]').style.visibility = 'visible';
}, false);
document.querySelector('#' ele.id).addEventListener('mouseleave', () => {
document.querySelector('[data-name="' element.dataset.name '"]').style.visibility = 'hidden';
}, false);
});.btnClass {
position: relative;
}
.tooltip-text {
left: 50%;
transform: translateX(-50%);
}
.container {
display: flex;
background: #ccc;
justify-content: center;
align-items: center;
height: 95vh;
}
.c-content{
width: 100%;
max-width: 800px;
position: relative;
overflow: hidden;
border-radius: 4px;
}
.toprightcontrols {
margin: 0 1.2% 0 0;
display: flex;
position: absolute;
justify-content: flex-end;
top: 0;
right: 0;
width: 150px;
padding-top: 0;
flex-wrap: nowrap;
}
.btnClass {
padding: 10px;
background: none;
border: 0;
outline: 0;
cursor: pointer;
align-self: center;
justify-self: right;
}
.btnClass:before {
content: url('https://img001.prntscr.com/file/img001/nLMdieVITRSq82yZdqlWOw.png');
}
p.tooltip-text {
color: black;
display: block;
visibility: hidden;
width: fit-content;
position: absolute;
border-radius: 2px;
z-index: 1;
background: white;
pointer-events: none;
padding: 6px 8px 20.2px 8px;
font-size: 1rem;
animation: fadein 0.2s ease-in;
animation-fill-mode: forwards;
}
p.tooltip-text:before {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -8px;
border: 8px solid transparent;
border-bottom: 8px solid white;
}<div >
<div id="c-content">
<div >
<span name="btn1" id="btn1" data-text="Hello there"></span>
<span name="xxxxx" id="xxxxx" data-text="Tooltip"></span>
<span name="something" id="something" data-text="Click me"></span>
<span name="randomid" id="randomid" data-text="I'm a text"></span>
</div>
</div>
</div>CodePudding user response:
It looks that I found solution. I added:
.btnClass {
display: flex;
justify-content: center;
align-items: center;
}
to center every thing and then this:
p.tooltip-text {
top:30px;
}
to offset it verticaly.
let collection = document.querySelectorAll("[data-text]");
collection.forEach((ele, ind) => {
var element = document.createElement("p");
element.className = "tooltip-text";
element.innerText = ele.dataset.text;
element.dataset.name = "_" ele.id ind;
document.getElementById(ele.id).appendChild(element);
document.querySelector('#' ele.id).addEventListener('mouseover', () => {
document.querySelector('[data-name="' element.dataset.name '"]').style.visibility = 'visible';
}, false);
document.querySelector('#' ele.id).addEventListener('mouseleave', () => {
document.querySelector('[data-name="' element.dataset.name '"]').style.visibility = 'hidden';
}, false);
});.container {
display: flex;
background: #ccc;
justify-content: center;
align-items: center;
height: 95vh;
}
.c-content{
width: 100%;
max-width: 800px;
position: relative;
overflow: hidden;
border-radius: 4px;
}
.toprightcontrols {
margin: 0 1.2% 0 0;
display: flex;
position: absolute;
justify-content: flex-end;
top: 0;
right: 0;
width: 150px;
padding-top: 0;
flex-wrap: nowrap;
}
.btnClass {
padding: 10px;
background: none;
border: 0;
outline: 0;
cursor: pointer;
align-self: center;
justify-self: right;
display: flex;
justify-content: center;
align-items: center;
}
.btnClass:before {
content: url('https://img001.prntscr.com/file/img001/nLMdieVITRSq82yZdqlWOw.png');
}
p.tooltip-text {
color: black;
display: block;
visibility: hidden;
width: fit-content;
position: absolute;
top:30px;
border-radius: 2px;
z-index: 1;
background: white;
pointer-events: none;
padding: 6px 8px 20.2px 8px;
font-size: 1rem;
animation: fadein 0.2s ease-in;
animation-fill-mode: forwards;
}
p.tooltip-text:before {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -8px;
border: 8px solid transparent;
border-bottom: 8px solid white;
}<div >
<div id="c-content">
<div >
<span name="btn1" id="btn1" data-text="Hello there"></span>
<span name="xxxxx" id="xxxxx" data-text="Tooltip"></span>
<span name="something" id="something" data-text="Click me"></span>
<span name="randomid" id="randomid" data-text="I'm a text"></span>
</div>
</div>
</div>