I'm trying to get the 2 images next to each other instead of beneath each other but I have no clue how to go about something like this, I tried something with an I variable to influence the index but that did not really work out. normally I could do this but with the index, I have no clue how to go about this.
code:
Center(
child: Column(
children: [
_items.isNotEmpty
? Expanded(
child: ListView.builder(
itemCount: _items.length,
itemBuilder: (context, index) {
return Column(
children: [
RawMaterialButton(
child: Image(
image: NetworkImage(_items[index]["portrait"]),
height: 200,
width: 140,
),
onPressed: () {
Navigator.push(context, _AnimatedNavigation(SpecificCharacterRoute(
_items[index]["name"], _items[index]["name"], _items[index]["shop_background"], _items[index]["overview"],
_items[index]["difficulty"], "images/dbdsurvivorlogo.png")
)
);
},
),
],
);
},
),
)
: Container()
],
),
),
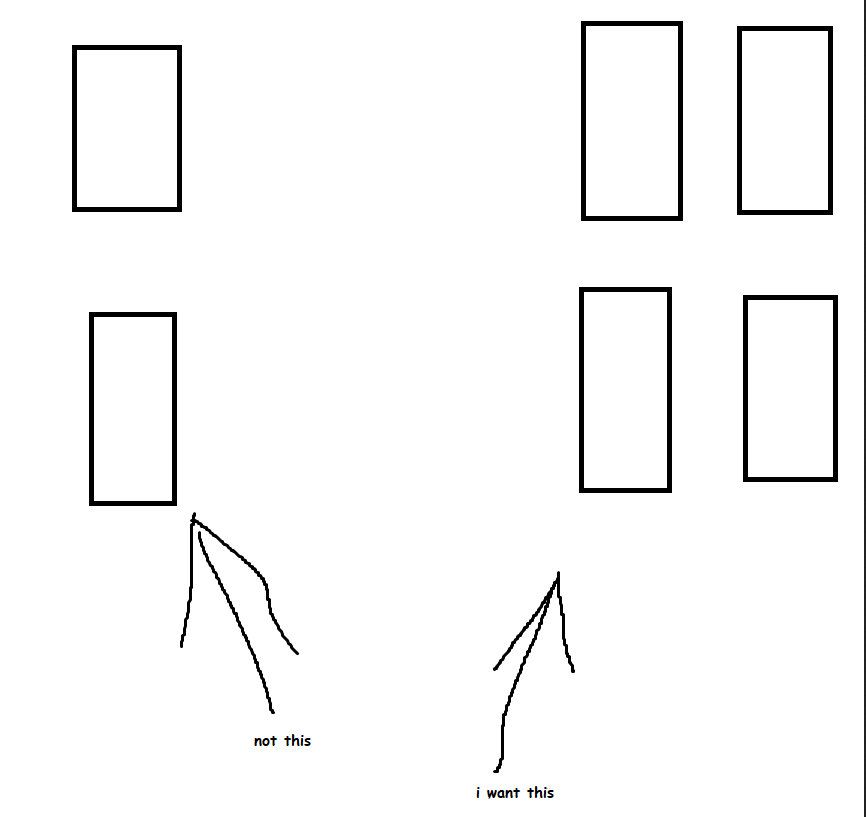
Here's an image of what I mean

Here's an image of what I have
CodePudding user response:
You can use GridView.count( with crossAxisCount: 2,
GridView.count(
crossAxisCount: 2,
children: [...],
);
Or with .builder
GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
),
itemCount: ,
itemBuilder: (context, index) {...},
);
CodePudding user response:
You can use Gridview for 2 in a row. If you want to change from 2 to 3 in row then you can change crossAxisCount.
GridView.builder(
gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 200,
crossAxisCount: 2,
childAspectRatio: 3 / 2,
crossAxisSpacing: 20,
mainAxisSpacing: 20),
itemCount: _items.length,
itemBuilder: (BuildContext ctx, index) {
return Column(
children: [
RawMaterialButton(
child: Image(
image: NetworkImage(_items[index]["portrait"]),
height: 200,
width: 140,
),
onPressed: () {
Navigator.push(context, _AnimatedNavigation(SpecificCharacterRoute(
_items[index]["name"], _items[index]["name"], _items[index]["shop_background"], _items[index]["overview"],
_items[index]["difficulty"], "images/dbdsurvivorlogo.png")
)
);
},
),
],
);
}),

