I want to build an custom shaped appbar and i have but i dont want to set same appbar to every page. I have custom themes and previous projects i was managing my appbar themes from here but in this case i cannot set appbar theme because of custom shape.
is there better way to set custom appbar or i have to create custom widget(appbar) and set for every page manually ?
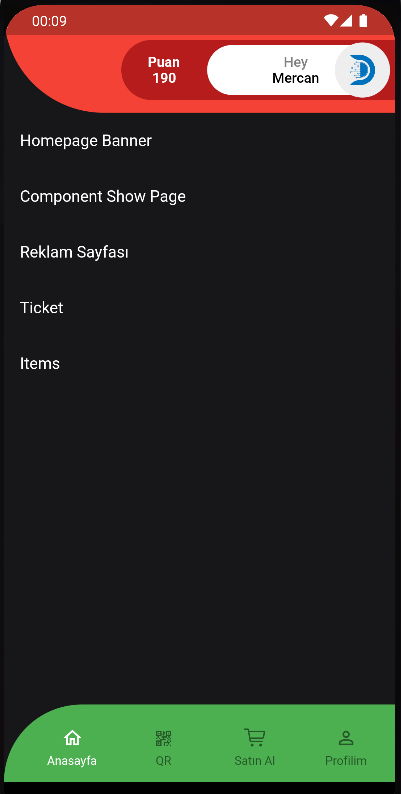
this is my custom appbar
this was my appbar theme and i cannot impliment custom appbar to here
ThemeData(
appBarTheme: const AppBarTheme(
elevation: 0,
color: Colors.transparent,
foregroundColor: Color(0xff432fbf),
),
),
CodePudding user response:
You can implement PreferredSizeWidget and have the theme on MaterialApp or can be overridden Theme on this widget
class MyAppBar extends StatelessWidget implements PreferredSizeWidget {
const MyAppBar({super.key});
@override
Widget build(BuildContext context) {
return Container(); //your widgets.
}
@override
Size get preferredSize => Size.fromHeight(yourAppBarHeight);
}