So I wrote this piece of code to get the hover effect but didn't get it quite right.
a:hover{
background-color: #306203;
}
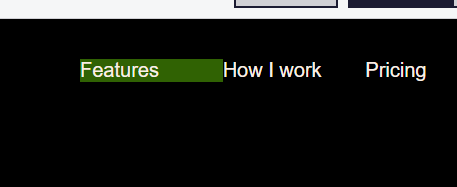
To get the links highlited when I hover on them, but I get the space highlited too. How can I get just the words?
Thanks
CodePudding user response:
You can try the following:
a:hover > span {
background-color: #306203;
}
<a><span>Features</span></a>