all my Firestore documents contain a field called image_path, which has the Unsplash random source URL, 
as you can test, every time you opened that link it gives a different random image.
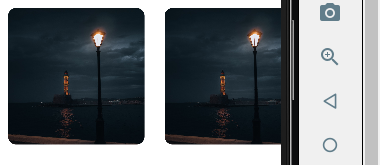
but in my flutter app, in the Image.network Row's children in SingleChildScrollView, all of them get the same random URL,
SingleChildScrollView(
child: Row(
children: List.generate(lengthOfDocuments),
(index) => ImageBox(
documentsList[index]["image_path"], // image_path == https://source.unsplash.com/random/
),
),
);
but they show the same image :
what I am expecting: that all images should get a randomly different image from that URL
what can be the reason for this behavior, and am I forgetting something?
CodePudding user response:
There must be some kind of caching happening in the browser or on unsplash end.
Try making the url unique for each index like so:
documentsList[index]["image_path"] `?index=${index}`
If that doesn't change between page reloads then you could make the query param a random # or string.