I am trying to add a search input control to the app header in my Flutter web app.
See...
Widget _buildSearchControl() {
return Container(
alignment: Alignment.centerLeft,
color: Colors.white,
padding: EdgeInsets.only(right: 20),
margin: EdgeInsets.all(10),
width: 300,
child: TextField(
style: TextStyle(backgroundColor: Colors.white, color: Colors.black),
decoration: InputDecoration(
prefixIcon: const Icon(Icons.search,color: Colors.black,),
suffixIcon: IconButton(
icon: const Icon(Icons.clear,color: Colors.black,),
onPressed: () {
/* Clear the search field */
},
),
hintText: 'Search...',
border: InputBorder.none),
),
);
}
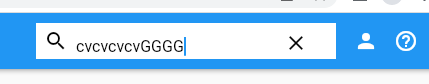
However, when entering the text, the characters are not vertically centre aligned as I wpuld expect
Is there a way I can have the characters input to the TextField control vertically centered so that they line up with the icons?
CodePudding user response:
Have you tried this textAlignVertical property?
TextField(
textAlignVertical: TextAlignVertical.center,
....
),
CodePudding user response:
I wrap the Container with Padding.
And add contentPadding: const EdgeInsets.all(5), to InputDecoration
...
Padding(
padding: const EdgeInsets.all(8.0).copyWith(bottom: 0),
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Theme.of(context).primaryColor, width: 2),
borderRadius: const BorderRadius.all(Radius.circular(10)),
color: Colors.white
),
child: TextFormField(
controller: _controller,
onChanged: (string) {},
style: TextStyle(color: Theme.of(context).primaryColor),
cursorColor: Theme.of(context).primaryColor,
decoration: InputDecoration(
contentPadding: const EdgeInsets.all(5),
enabledBorder: InputBorder.none,
focusedBorder: InputBorder.none,
labelText: 'Enter',
labelStyle: TextStyle(
color: Theme.of(context).primaryColor,
fontSize: 16,
fontWeight: FontWeight.w500),
prefixIcon: Icon(
Icons.document_scanner_sharp,
color: Theme.of(context).primaryColor,
),
suffixIcon: Padding(
padding: const EdgeInsets.only(top: 5.0),
child: IconButton(
alignment: Alignment.topLeft,
icon: const Icon(
Icons.clear,
size: 25,
color: Colors.red,
),
tooltip: 'Clear',
onPressed: () {
FocusScope.of(context).unfocus();
_controller.clear();
}
),
)
)
),
),
),
CodePudding user response:
Use this , maybe it depends on your contentPadding
Container(
width: 300,
height: 56,
margin: EdgeInsets.fromLTRB(0, 0, 0, 20),
child: TextFormField(
key: widget.globalKey,
autocorrect: false,
onTap: widget.onClick,
minLines: widget.minLines,
maxLines: widget.maxLines,
textInputAction: TextInputAction.done,
onChanged: (val) => widget.onChangeValue(val),
style: getInputStyle,
initialValue: widget.initialValue,
textAlign: TextAlign.left,
autovalidateMode: AutovalidateMode.onUserInteraction,
controller: widget.controller,
keyboardAppearance: Brightness.dark,
decoration: InputDecoration(
contentPadding: REdgeInsets.fromLTRB(
14, 16, 0, 16),
labelText: widget.labelText,
hintText: widget.hintText,
floatingLabelBehavior: FloatingLabelBehavior.auto,
labelStyle: getLabelStyle,
hintStyle: getLabelStyle,
fillColor: widget.backGroundColor ,
filled: true,
prefix: widget.prefix,
),
),
)