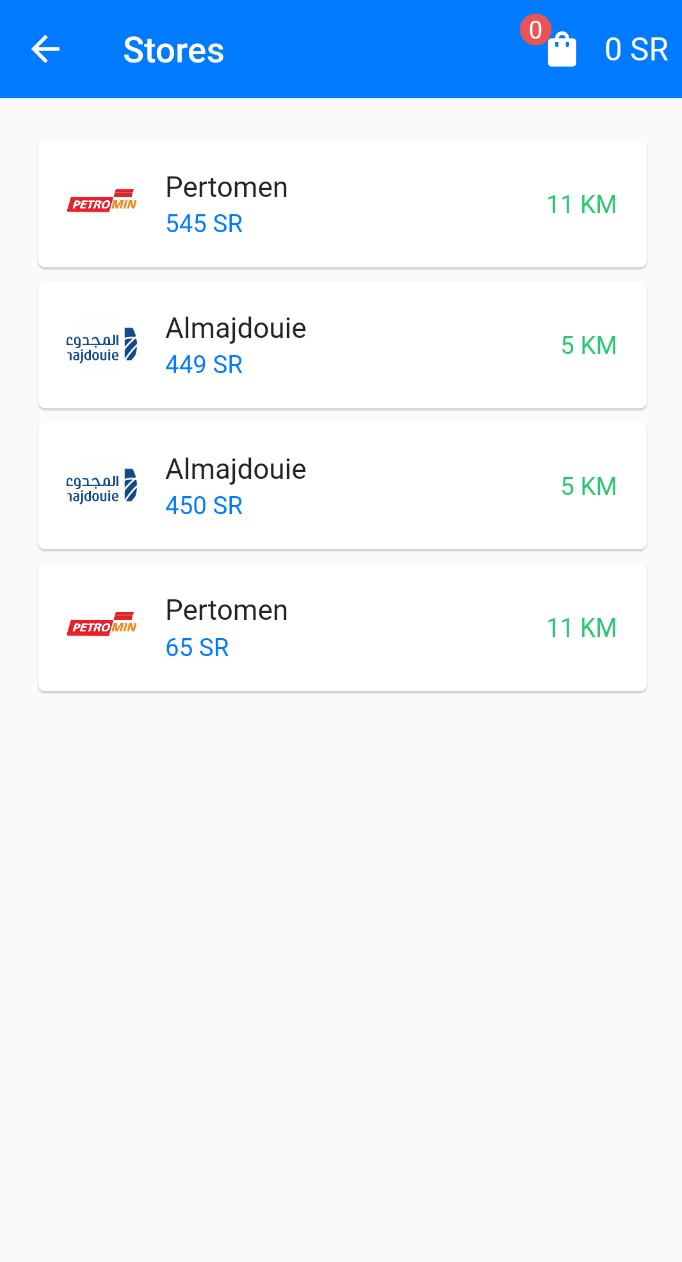
I have a ListView in Flutter shows stores location information from firebase after that a function works to calculate a distance between customer location and stores locations and show distance value in the trailing of ListView, now I want to sort this ListView based on trailing value (nearest stores):
Most of solution I have tried was so complicated and want an easy a effective way.
CodePudding user response:
For ascending
var dataList = [1, 6, 8, 2, 16, 0] //your dynamic list
dataList.sort((a, b) => a.compareTo(b));
For descending
var dataList = [1, 6, 8, 2, 16, 0] //your dynamic list
dataList .sort((b, a) => a.compareTo(b));
don't forgot to call setState to reload your UI again