I have 2 PHP scripts like so which use the country name to bring up relevant wikipedia articles via an API
<?php
// Display errors is set to on and should be removed for production
ini_set('display_errors', 'On');
error_reporting(E_ALL);
// Timing script execution
$executionStartTime = microtime(true);
$url='https://en.wikipedia.org/w/api.php?action=query&list=search&format=json&origin=*&srsearch=' . $_REQUEST['countryName'];
// Curl object is initiated
$ch = curl_init();
//Curl_setopt() takes three parameters(Curl instance to use, setting you want to change, value you want to use for that setting)
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_URL, $url);
$result=curl_exec($ch);
curl_close($ch);
$decode = json_decode($result, true);
$output['status']['code'] = "200";
$output['status']['name'] = "ok";
$output['status']['description'] = "success";
$output['status']['returnedIn'] = intval((microtime(true) - $executionStartTime) * 1000) . " ms";
$output['result'] = $decode;
header('Content-Type: application/json; charset=UTF-8');
echo json_encode($output);
?>
<?php
// Display errors is set to on and should be removed for production
ini_set('display_errors', 'On');
error_reporting(E_ALL);
// Timing script execution
$executionStartTime = microtime(true);
$url='https://en.wikipedia.org/w/api.php?action=query&prop=info&inprop=url&origin=*&format=json&pageids=' . $_REQUEST['id'];
// Curl object is initiated
$ch = curl_init();
//Curl_setopt() takes three parameters(Curl instance to use, setting you want to change, value you want to use for that setting)
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_URL, $url);
$result=curl_exec($ch);
curl_close($ch);
$decode = json_decode($result, true);
$output['status']['code'] = "200";
$output['status']['name'] = "ok";
$output['status']['description'] = "success";
$output['status']['returnedIn'] = intval((microtime(true) - $executionStartTime) * 1000) . " ms";
$output['result'] = $decode;
header('Content-Type: application/json; charset=UTF-8');
echo json_encode($output);
?>
I have then attempted a JS AJAX function call them
function getWikiSearch() {
let countryName = $('#innerSelect option:selected').text()
if (countryName == 'United Kingdom') {
countryName = 'UK'}
let ids = "";
let links = [];
let results = [];
$.ajax({
method: 'GET',
url: "assets/php/getWiki.php",
data: {
countryName: countryName
},
contentType: 'application/json',
success: function(result) {
console.log(result)
results = result.query.search;
for (var i = 0; i < results.length; i ) {
if (results[i 1] != null) {
ids = results[i].pageid "|";
} else {
ids = results[i].pageid;
}
}
console.log(ids)
$.ajax({
method: 'GET',
url: "assets/php/getWikiID.php",
data: {
id: ids
},
contentType: 'application/json',
success: function(result) {
console.log(result)
for (i in result.query.pages) {
links.push(result.query.pages[i].fullurl);
document.getElementById("output").innerHTML = "";
for (let i = 0; i < results.length; i ) {
if (i < 3) {
document.getElementById("output").innerHTML = "<br><br><a href='" links[i] "'target='_blank'>" results[i].title "</a><br>" results[i].snippet "... Click title to read full article.";
}}
}}})
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(jqXHR)
console.log(textStatus)
console.log(errorThrown)
}
})
}
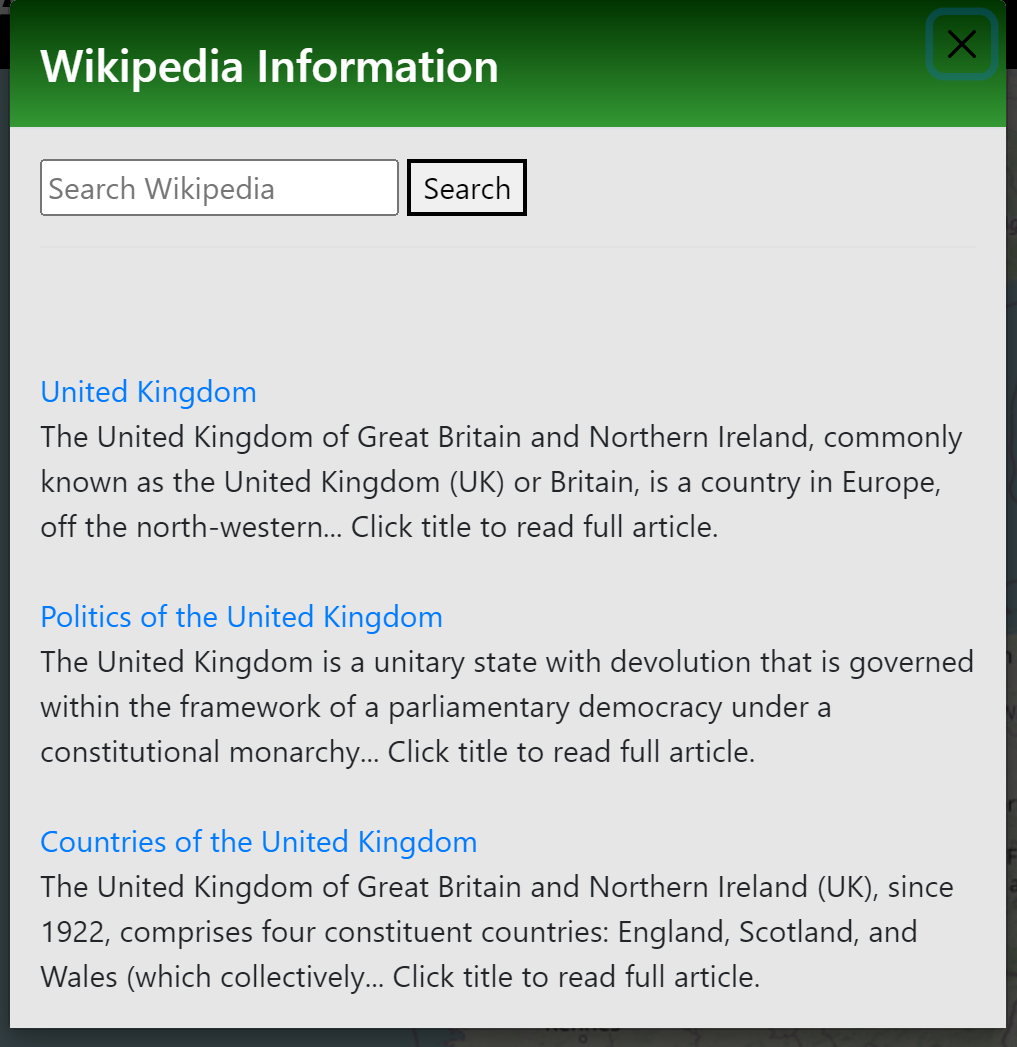
My console is showing that the api calls are returning the appropriate data, but I cant seem to get the data to fit my modal like this example.
Instead, my modal is just blank with a search bar and button which don't do anything
CodePudding user response:
You set the contentType in your ajax requests instead of the dataType(see contentType vs dataType. You're receiving json not sending it.
Change
contentType: 'application/json',
to
dataType: 'json',
Also, you are trying to access the json data returned incorrectly, you're missing a result in your attempt to access the data.
var results = result.result.query.search;
...
for (let i in result.result.query.pages) {