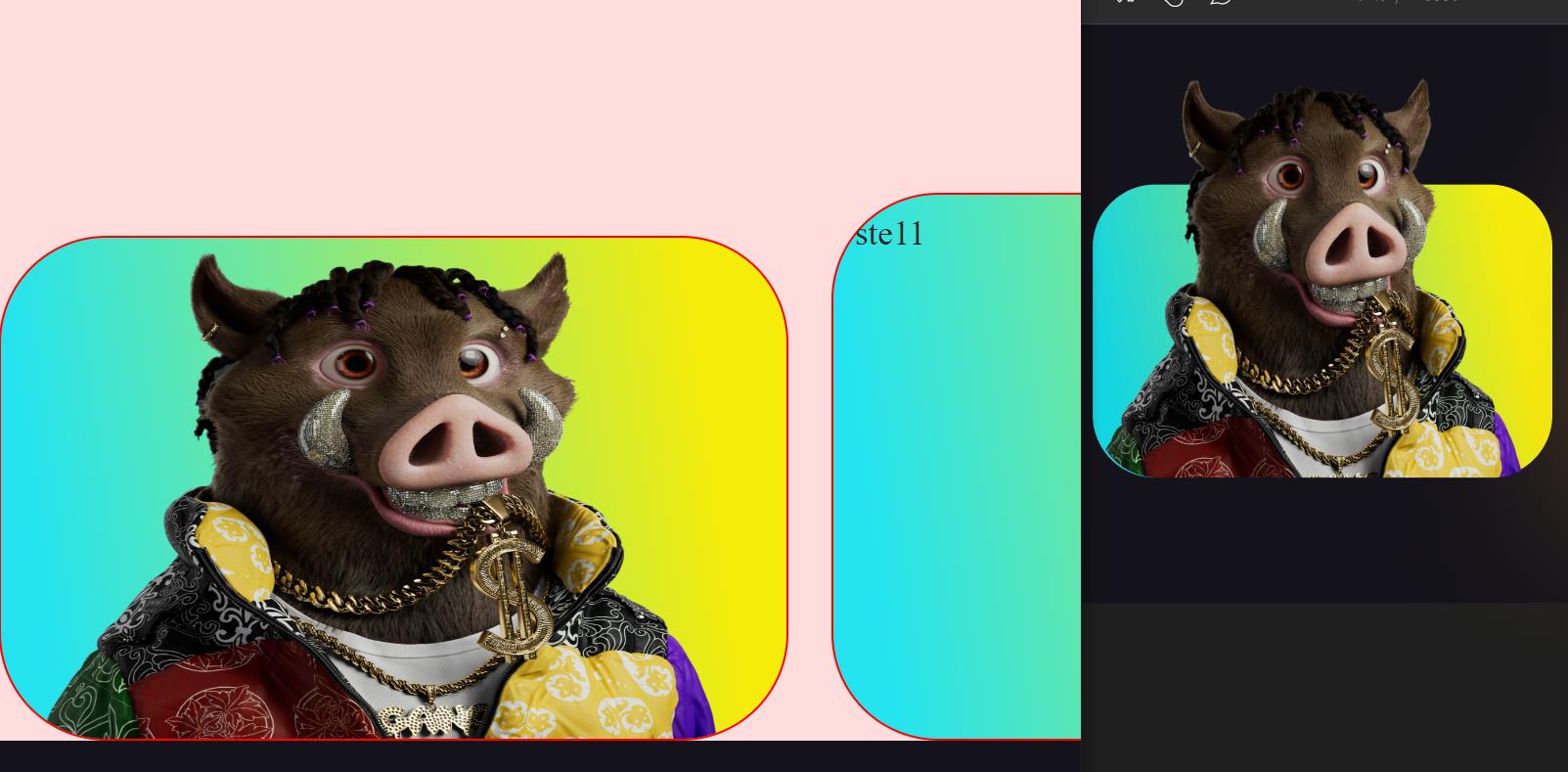
 I'm doing with grid system,I am trying to match gradient and picture.They are different width. They are not matching.
I'm doing with grid system,I am trying to match gradient and picture.They are different width. They are not matching.
How can ı do that?
My Html Code:
<body>
<div >
<div >ste11</div>
<div >ste11</div>
<div >ste11</div>
</div>
<script type="text/javascript" src="js/script.js"></script>
</body>
My Css Code:
.zafer {
display: grid;
height: 346px;
margin: 0;
padding: 0;
grid-template-columns: auto auto auto auto;
background-color: #fdd;
gap: 20px;
align-items: end;
}
.kis {
justify-items: end;
height: 234px;
width: 367px;
background: linear-gradient(262.38deg, #F5EC0A 11.9%, rgba(20, 228, 241, 0.93) 92.9%);
border-radius: 50px;
}
.dz {
padding: 0;
content: url("../img/r.png");
}
.zafer * {
border: 1px solid red;
}
CodePudding user response:
I'm assuming you want to match the image on the right where the pig image overflows the gradient container at the top?
To achieve that we need to separate the pig image from the gradient to allow styling the image and make it overflow, by using a pseudo element (I have just added a faded background color to the element for demonstration purposes and it should be replaced by your actual image):
Also consider using the <img /> tag inside the dz div instead of a pseudo element
.zafer {
display: grid;
width: 100%;
height: 346px;
margin: 0;
padding: 0;
grid-template-columns: auto auto auto auto;
background-color: #fdd;
gap: 20px;
align-items: end;
}
.kis {
justify-items: end;
height: 234px;
width: 367px;
background: linear-gradient(262.38deg, #F5EC0A 11.9%, rgba(20, 228, 241, 0.93) 92.9%);
border-radius: 50px;
position: relative;
}
.dz::before {
position: absolute;
left: 0;
right: 0;
bottom: 0;
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px;
/* adjust accordingly: */
height: 300px;
background-color: rgba(0, 0, 0, 0.25);
content: "";
/* content: url("../img/r.png"); */
}
.zafer * {
border: 1px solid red;
}<div >
<div >ste11</div>
<div >ste11</div>
<div >ste11</div>
</div>