I have some recipe cards, and I want to make it so only 3 show on one line before it continues on the line below, and so that the container is centered to the page. Heres what I have:
Here's my code:
<div >
<div >
<a href="https://www.bbcgoodfood.com/recipes/easy-millionaires-shortbread" target="_blank"><img src="https://images.immediate.co.uk/production/volatile/sites/30/2020/08/millionaires-shortbread-52587dd.jpg?quality=90&webp=true&resize=300,272"></a>
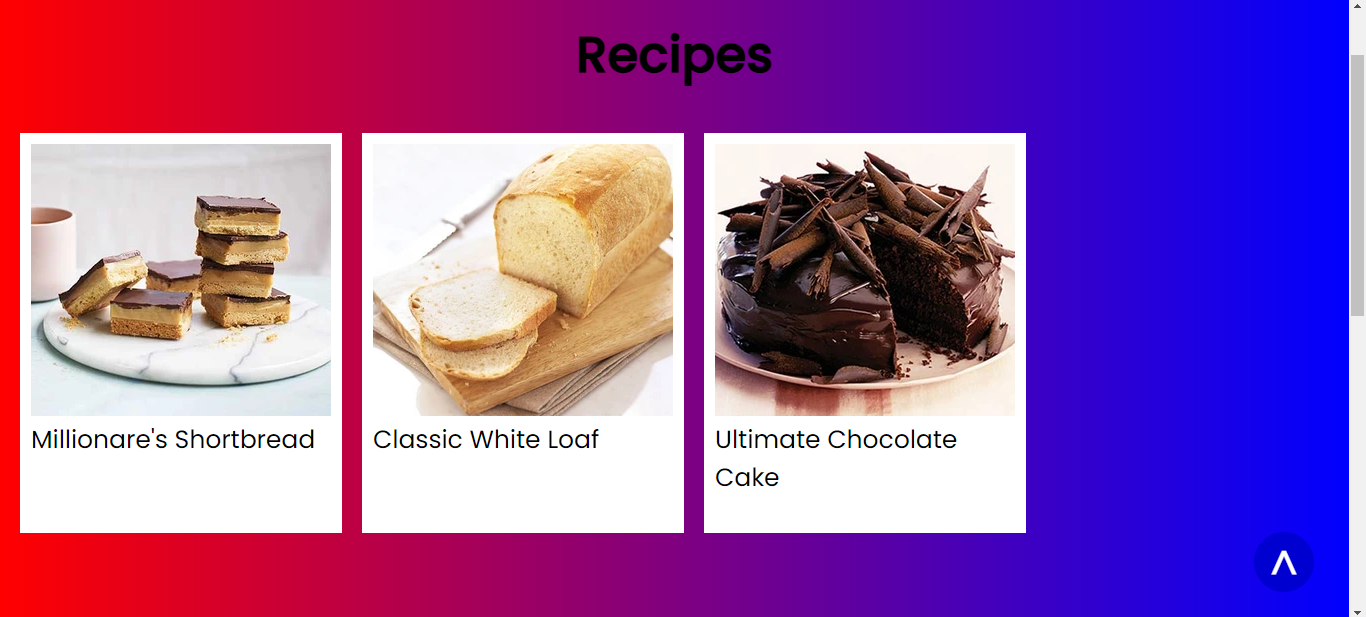
<p >Millionare's Shortbread</p>
</div>
<div >
<a href="https://www.bbcgoodfood.com/recipes/classic-white-loaf" target="_blank"><img src="https://images.immediate.co.uk/production/volatile/sites/30/2020/08/recipe-image-legacy-id-559666_11-b53071d.jpg?quality=90&webp=true&resize=300,272"></a>
<p >Classic White Loaf</p>
</div>
<div >
<a href="https://www.bbcgoodfood.com/recipes/classic-white-loaf" target="_blank"><img src="https://images.immediate.co.uk/production/volatile/sites/30/2020/08/recipe-image-legacy-id-1043451_11-4713959.jpg?quality=90&webp=true&resize=300,272"></a>
<p >Ultimate Chocolate Cake</p>
</div>
</div>
.recipe-container {
margin: 0px;
padding: 10px;
display: inline-flex;
}
.recipe-window {
margin: 10px;
padding: 10px;
border: 1px solid #ffffff;
background-color: #ffffff;
word-break: break-word;
width: min-content;
}
.recipe-title {
color: black;
margin-top: 5px;
padding: 0px;
font-size: 25px;
}
How can I achive this?
CodePudding user response:
Change display: flex; and add justify-content: center; for .recipe-container class
.recipe-container {
...
display: flex;
justify-content: center;
flex-wrap: wrap;
}
CodePudding user response:
You need to use grid. Change the display: grid; and add grid-template-columns: auto auto auto; so it will only generate 3 columns of grid. After that add justify-content: center; to center the div. The class would be like this:
.recipe-container {
margin: 0px;
padding: 10px;
display: grid;
grid-template-columns: auto auto auto;
justify-content: center;
}