import React from "react";
import ReactDOM from "react-dom";
import { createRoot } from 'react-dom/client';
import axios from "axios";
const BASEURL = "https://jsonplaceholder.typicode.com/users";
function axiosTest() {
return axios.get(BASEURL).then(response => response.data[0].name)
}
function Component1(){
console.log(axiosTest());
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Component1 />);
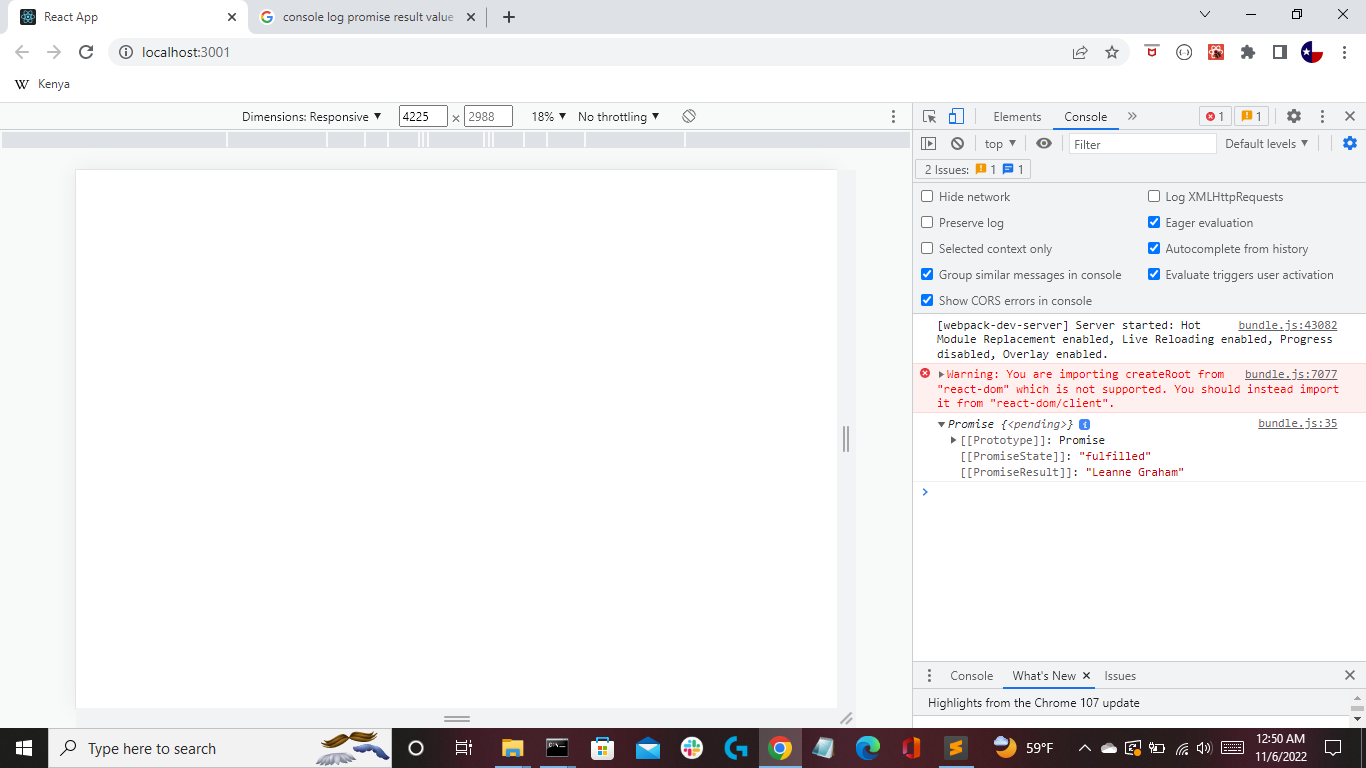
This is my code, I'm trying to extract data from this URL with axios. I am this close to accomplishing my goal. Here's what the console prints out.

My question is, what do I do I if to get the console to solely print out "Leanne Graham"? I've tried putting ".resolve()" after "name", but that doesn't work.
CodePudding user response:
Axio returns an asynchronous call that need to resolve in order to access the data. So use the then to wait till the call is resolved.
function Component1(){
axiosTest()
.then(data =>{
console.log(data)
})
}
