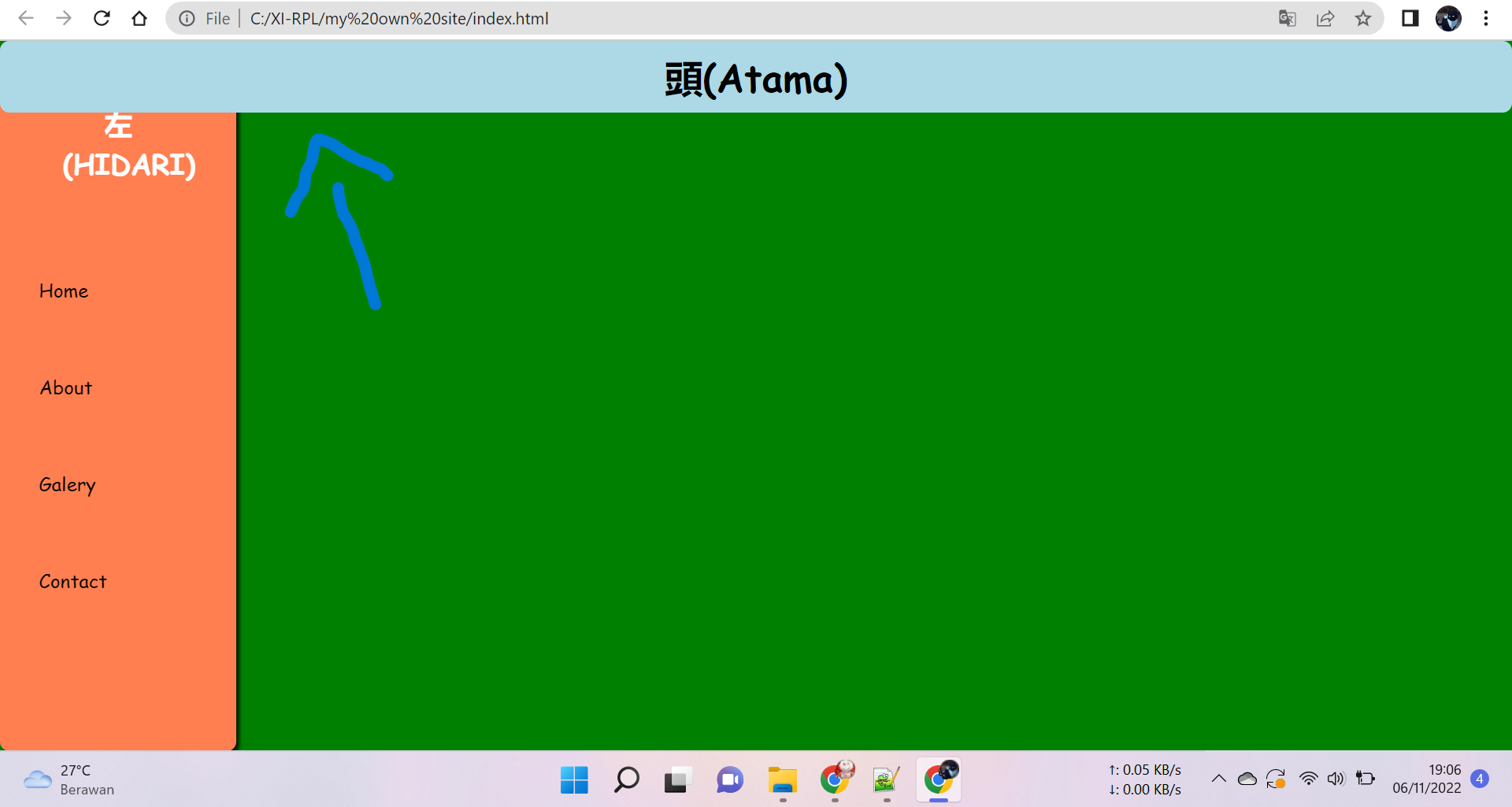
How do I adjust the position of the header that has been marked as in the picture slightly inward or in the top center?.
.header{
display:flex;
position:relative;
}
.header h1{
position:fixed;
width:100%;
color:black;
background:lightblue;
padding:5px;
text-align:center;
border:3px solid lightblue;
border-radius:8px;
}
this is the script i'm trying to set the position in css.I'm still a beginner so please help to solve this problem, thank you
CodePudding user response:
There are several things.
If you want the header fixed, put position fixed in the header not in the H1
.header{
display:flex;
position:fixed;
}
Now because the header has display flex, add justify content center:
.header{
display:flex;
position:fixed;
justify-content: center;
}
Final
.header{
display:flex;
position:fixed;
justify-content: center;
width:100%;
}
.header h1{
color:black;
background:lightblue;
padding:5px;
border:3px solid lightblue;
border-radius:8px;
}
That could work. If you want to learn more on display flex, check here: css display flex
CodePudding user response:
.header{ width:50%, margin:auto; }
