I am trying to implement a feature via css but not able to do so.

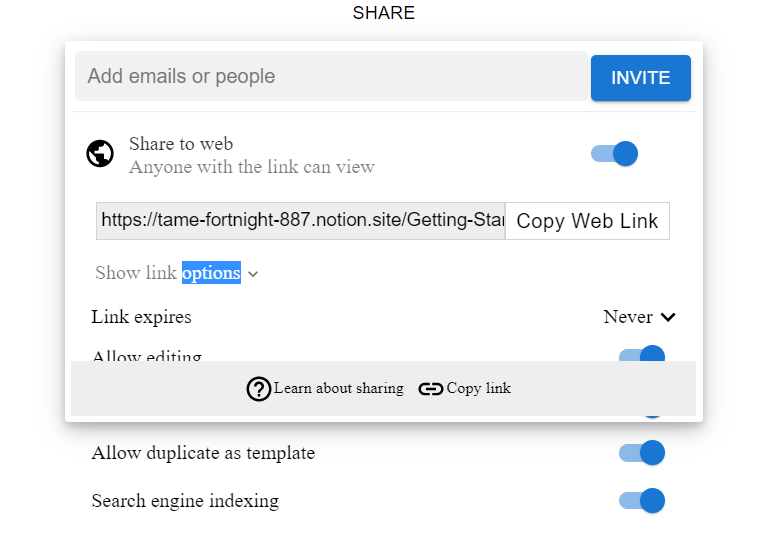
As you can see, when I click the "See link options" button, the content loads, but it spills out of the popper. What I'm attempting to accomplish here is that when I click on this button, the content should load and the popper should expand in height so that the content is filled but does not overflow.
overflow: auto <== This results in a scroller inside the container (Popper), which I don't want.
I have also used min-height: 300px but that is also not working.
Therefore I have uploaded the code on codesandbox.io This is the code
Anyone who knows the solution, please implement it here and explain why it isn't working.
CodePudding user response:
You have a fixed height of 200px on the .Body element. Use min-height to allow the container to expand to display the options.
.Body{
min-height: 200px;
}
