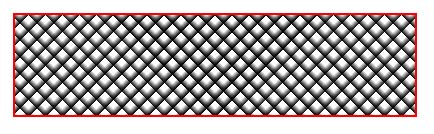
I want to create a gradient with lines moving in both directions, but at a 45 degree angle. with html and css.
 How can I do the same lines, but in an opposite direction.
How can I do the same lines, but in an opposite direction.
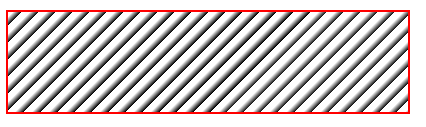
This is the code I used below to produce the image above.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.repeating-linear {
background: repeating-linear-gradient(
-45deg,
black 4px,
transparent,
transparent 10px
);
}
</style>
</head>
<body>
<div style="width: 200px;height: 50px; border: 1px solid red;">
</div>
</body>
</html>
CodePudding user response:
So you want cross lines, this is not easy to achieve with only gradient, but since you are using transparency it can be achieve with two overlays.
Wrap two div inside a container
<div class='container'>
<div />
<div />
</div>
and provide them the gradient in the two opposite direction
.container {
width: 200px;
height: 50px;
border: 1px solid red;
position: relative;
}
.repeating-linear {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: repeating-linear-gradient(
-45deg,
black 4px,
transparent,
transparent 10px
);
}
.repeating-linear.inverted {
background: repeating-linear-gradient(
45deg,
black 4px,
transparent,
transparent 10px
);
}