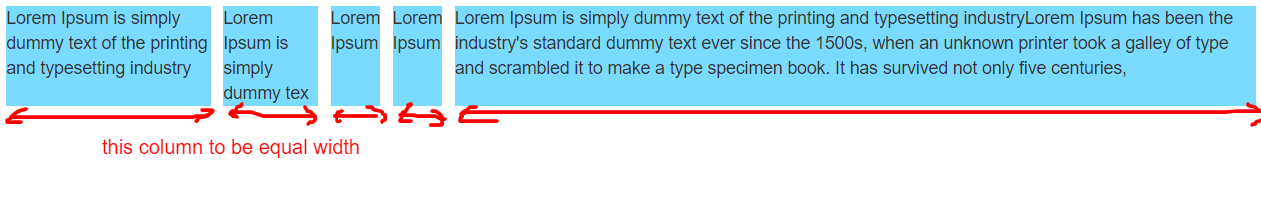
The following example I want column to be equal width and spacing.
But I don't want to use width, min-width, max-width property for any columns.
Anyone help me to achieve this by using flex or any other method.
.d-flex {
display: flex;
}
.d-flex .col {
margin: 5px;
background: #7adaff;
}<div >
<div >
Lorem Ipsum is simply dummy text of the printing and typesetting industry
</div>
<div >
Lorem Ipsum is simply dummy tex
</div>
<div >
Lorem Ipsum
</div>
<div >
Lorem Ipsum
</div>
<div >
Lorem Ipsum is simply dummy text of the printing and typesetting industryLorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type
specimen book. It has survived not only five centuries,
</div>
</div>If you have any questions kindly drop your comment.
CodePudding user response:
There are a couple of possibilities, one of which uses CSS flex-box layout, and the other using CSS Grid; neither using an explicit width, min-width, or max-width but the flex solution does use flex-basis, but this feels like exploiting a loophole or technicality:
.d-flex {
display: flex;
/* using gap allows the spacing to be set on
the parent: */
gap: 5px;
}
.d-flex .col {
/* here we use calc to work out the flex-basis value,
100% is the width of the parent element,
from which we subtract the number of gaps multiplied
by the gap-size, and divide the result of that by
the number of children: */
flex-basis: calc((100% - (4*5px))/5);
background: #7adaff;
}<div >
<div >
Lorem Ipsum is simply dummy text of the printing and typesetting industry
</div>
<div >
Lorem Ipsum is simply dummy tex
</div>
<div >
Lorem Ipsum
</div>
<div >
Lorem Ipsum
</div>
<div >
Lorem Ipsum is simply dummy text of the printing and typesetting industryLorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has
survived not only five centuries,
</div>
</div>More sensibly, we can use CSS Grid, and exploit the fr fractional units:
.d-flex {
display: grid;
/* defining five columns (number of children), each
of which is 1fr (fraction of the available space): */
grid-template-columns: repeat(5, 1fr);
gap: 5px;
}
.d-flex .col {
background: #7adaff;
}<div >
<div >
Lorem Ipsum is simply dummy text of the printing and typesetting industry
</div>
<div >
Lorem Ipsum is simply dummy tex
</div>
<div >
Lorem Ipsum
</div>
<div >
Lorem Ipsum
</div>
<div >
Lorem Ipsum is simply dummy text of the printing and typesetting industryLorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has
survived not only five centuries,
</div>
</div>Following OP's comment (below):
What should I do when [I] use dynamic column counts[?]
My only suggestion is to use JavaScript, though how that JavaScript should work depends on the precise circumstances and – potentially – exceeds the scope of the original question. However, the following is certainly possible:
// some utitlities that I'm using to reduce typing, and for convenience:
const D = document,
create = (tag, props) => Object.assign(D.createElement(tag), props),
get = (selector, context = D) => context.querySelector(selector),
// the sample text from which the text-snippets will be added:
sampleText = [
"Lorem", "ipsum", "dolor", "sit", "amet,", "consectetur", "adipisicing", "elit.", "Quas", "a", "repellendus", "sit", "libero", "odio", "aut", "eos", "nihil", "nisi", "quisquam", "aspernatur", "ad", "enim,", "possimus", "amet", "expedita", "facilis,", "architecto", "adipisci", "nulla", "eligendi", "incidunt", "iusto", "pariatur", "laudantium,", "qui", "quaerat", "voluptatem", "inventore.", "Nulla", "suscipit", "cumque", "repudiandae,", "eveniet", "reprehenderit", "quidem", "repellat", "necessitatibus", "consequuntur", "dolore", "id", "modi", "laboriosam", "pariatur", "ex", "delectus!", "Nesciunt", "consequatur", "ducimus", "eveniet", "amet!"
],
// the length of the array of words:
sampleWordCount = sampleText.length,
// the function for adding new elements/content:
addContent = () => {
// caching the element to which content should be added:
let parent = get('.d-flex'),
// taking a number of words from the array of words to create the text:
text = sampleText.slice(0, Math.floor(Math.random() * sampleWordCount)).join(' '),
// here we use the create() function to create a <div> element:
div = create('div', {
// with the following properties, setting the element's className to 'col':
className: 'col',
// setting the textContent to the text we retrieved:
textContent: text,
});
// we append the <div> to the parent .d-flex element:
parent.append(div);
// we set the value of the '--childCount' custom property on the parent,
// to reflect the number of child elements:
parent.style.setProperty('--childCount', parent.children.length);
},
// we retrieve the '<button> element:'
button = get('button');
// and bind the addContents() function as the event-handler for
// the 'click' event:
button.addEventListener('click', addContent);.d-flex {
display: grid;
grid-template-columns: repeat(var(--childCount), 1fr);
gap: 5px;
}
.d-flex .col {
background: #7adaff;
}<button type="button" id="add">Add content</button>
<!-- the following element has a CSS custom property defined in the style
attribute; this could be populated by the server on the back-end, or
via JavaScript on the front-end: -->
<div style="--childCount: 2;">
<div >
Lorem Ipsum is simply dummy text of the printing and typesetting industry
</div>
<div >
Lorem Ipsum is simply dummy text
</div>
</div>References:
Bibliography:
- "A Complete Guide to Flexbox," CSS-Tricks.
- "A Complete Guide to Grid," CSS-Tricks.
- "Basic concepts of flexbox," MDN.
- "CSS Grid Layout," MDN.
- "Why I use grid over flexbox for this common layout," Kevin Powell (SO), on YouTube.
CodePudding user response:
In this instance I would prefer to set the flex shorthand value per child of the flexbox parent container. Combined with a custom attribute ([col]) instead of a class (.col) it will become very easy to vary between column widths if so required (comparable to using grid fractions).
Further explanations can be found in the CSS of the snippet
/* Include border width in total element width */
* { box-sizing: border-box }
/********************/
/* GENERIC behavior */
/********************/
.d-flex { display: flex }
[col] { flex: 1 } /* 1x, by default assume all columns are equal */
[col="2"] { flex: 2 } /* x2, overrides assigned space as required */
[col="3"] { flex: 3 } /* x3 */
[col="4"] { flex: 4 } /* x4 */
/*
'flex' is a shorthand for:
'flex-grow' - 0 (default, no grow)
'flex-shrink' - 1
'flex-basis' - 0%
so 'flex: 1' will default to 'flex: 1 1 0%'
*/
/*********************************/
/* [OPTIONAL] For responsiveness */
/*********************************/
.d-flex { flex-wrap: wrap } /* default is 'nowrap' */
[col] {
min-width: min(6rem, 100%); /* Flexbox will wrap at this value */
/* viewport width dependend, whichever value comes first */
}
/***************************/
/* DEMO specific eye-candy */
/***************************/
.d-flex {
gap: 5px; /* no need for margins */
}
.d-flex [col] {
background: #7adaff;
padding: 0.5rem; /* some inner space */
word-break: break-word; /* break long words that don't fit */
-webkit-hyphens: auto; /* and place a hypen where required */
-ms-hyphens: auto; /* poor support, requires vendor prefixes */
hyphens: auto;
}<div >
<div col>
Lorem Ipsum is simply dummy text of the printing and typesetting industry
</div>
<div col>
Lorem Ipsum is simply dummy tex
</div>
<div col>
Lorem Ipsum
</div>
<div col>
Lorem Ipsum
</div>
<div col="2"><b>(demo: with 'flex: 2')</b>
Lorem Ipsum is simply dummy text of the printing and typesetting industryLorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type
specimen book. It has survived not only five centuries.
</div>
</div>