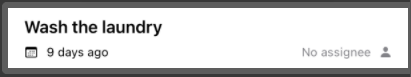
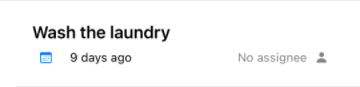
I'm trying to make a simple to-do list app and seem to be running up against some List View idiosyncracies. I have a View that produces this:
struct TestView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Wash the laundry")
.font(.headline)
Spacer()
HStack {
Label("9 days ago", systemImage: "calendar")
Spacer()
Label("No assignee", systemImage: "person.fill")
.labelStyle(.trailingIcon)
.foregroundColor(.gray)
}
.font(.caption)
}
.padding()
}
}
struct TestView_Previews: PreviewProvider {
static var previews: some View {
TestView()
.previewLayout(.fixed(width: 400, height: 60))
}
}
And yet when I put it into a list, it comes out like:
struct TestListView: View {
var body: some View {
NavigationView {
List {
TestView()
}
.navigationTitle("All Tasks")
.listStyle(.grouped)
}
}
}
Note the extra padding around the calendar icon (and seemingly the entire bottom row) that it added. How do I remove this?
CodePudding user response:
List rows have default inset. You can get rid of it by setting an empty inset on rows:
List {
TestView()
.listRowInsets(.init()) //