I have a huge problem with my CSS not working with my Angular project.
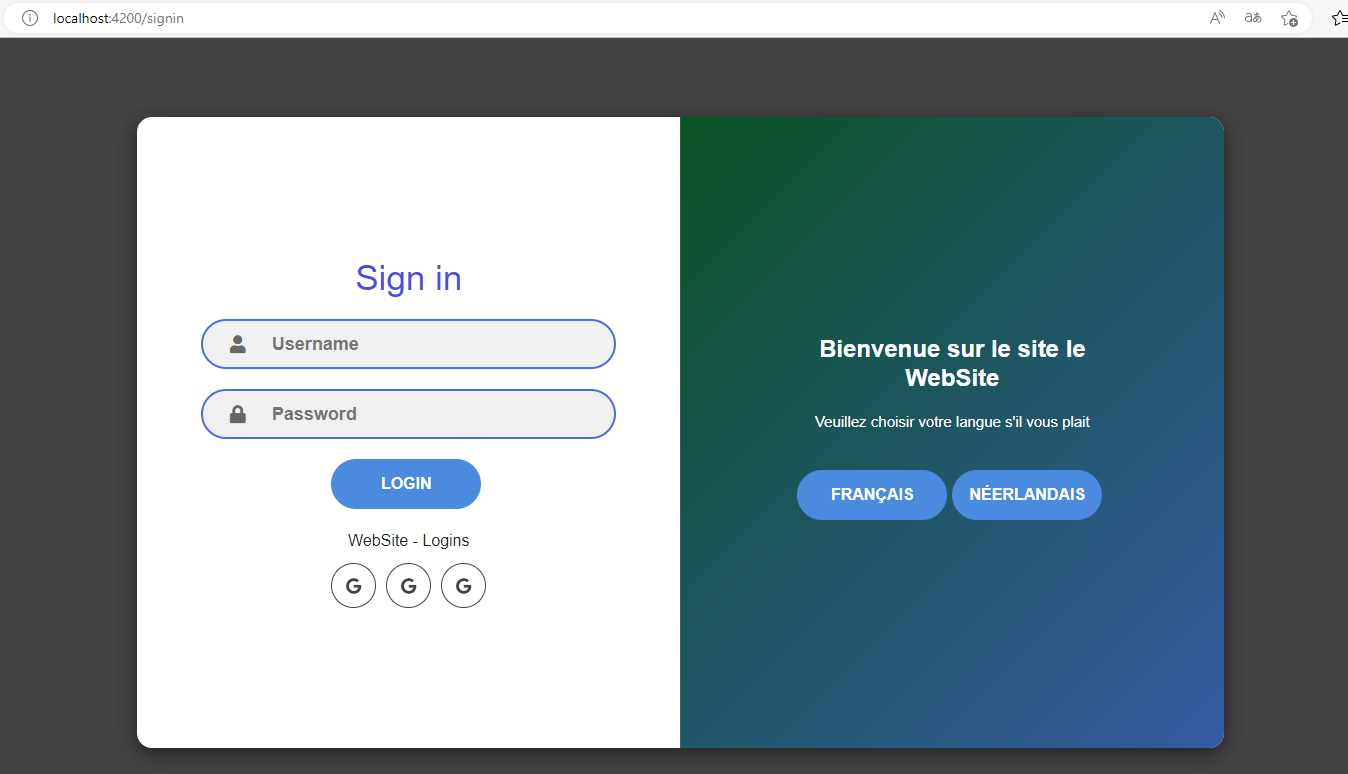
When I log in on the login page
username = toto
password = 123
I gotta get that view
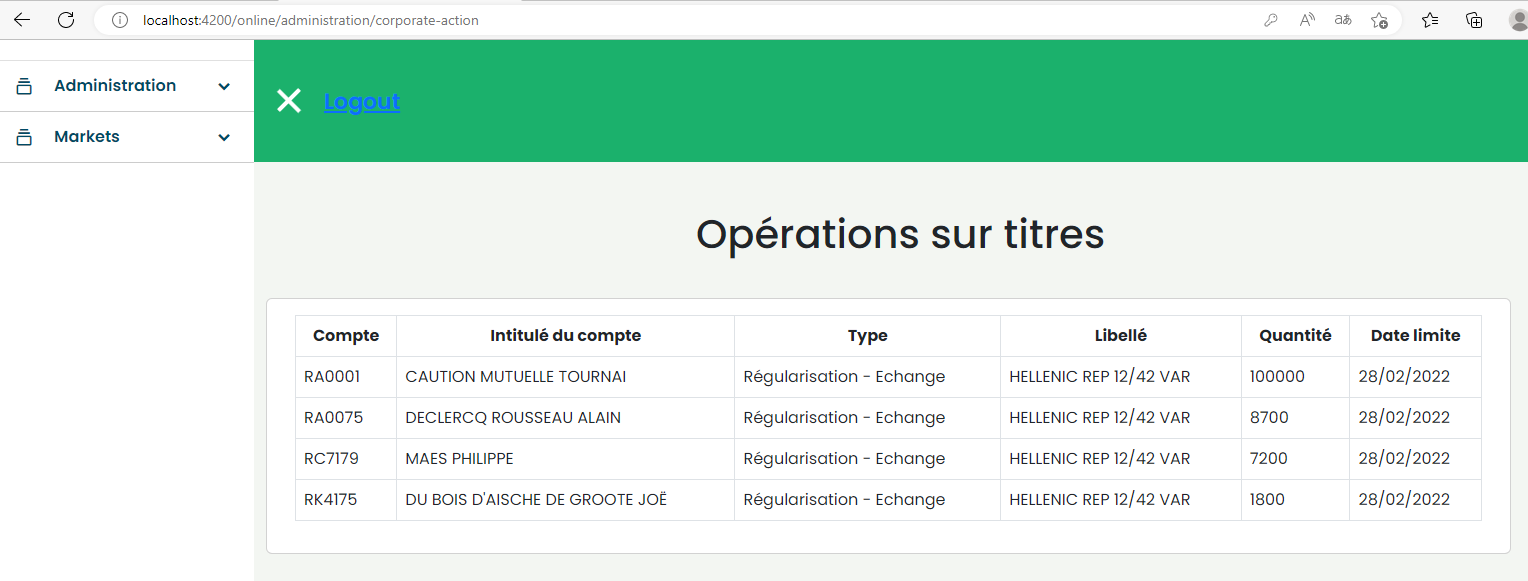
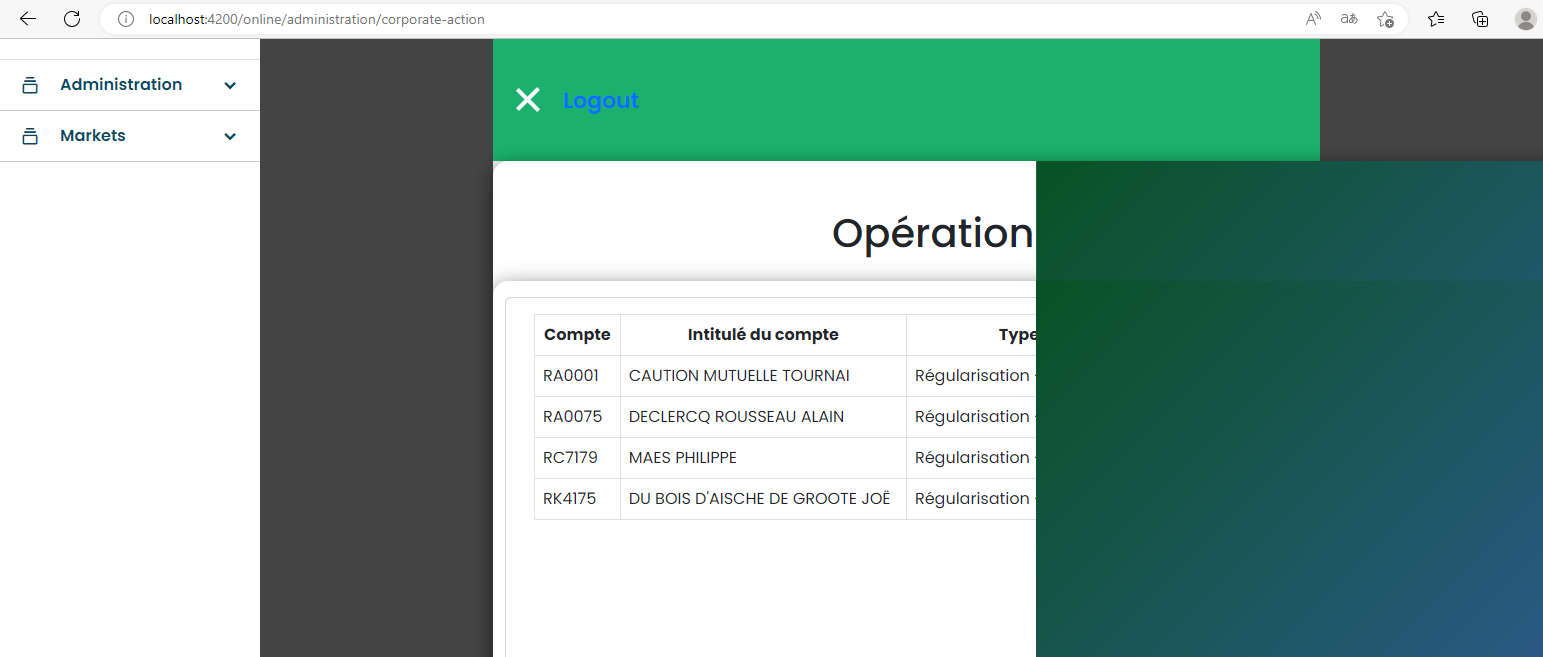
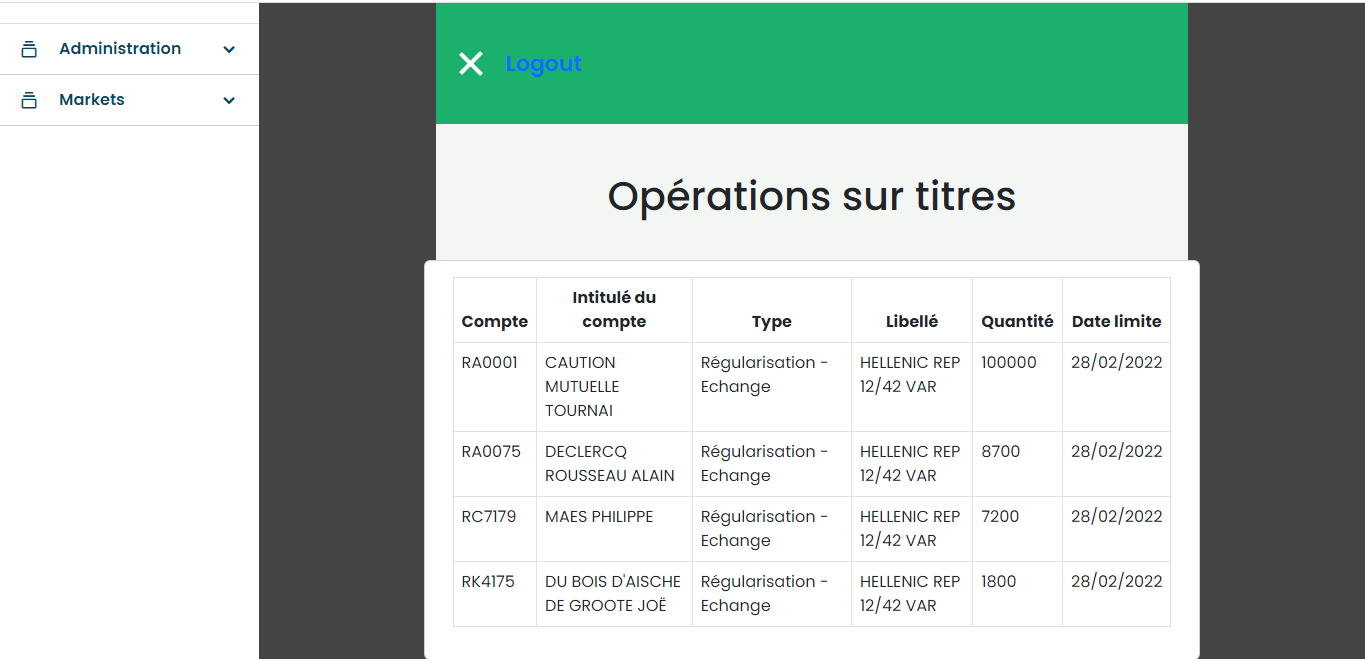
Unfortunately I get this view, I don't understand what is wrong? The CSS code is perfect, it's just Angular that blocks, but I don't understand. :-(
Do you have an idea please. I've been stuck since yesterday.
styles.css
This is the login
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #444;
}
.container {
position: relative;
width: 70vw;
height: 80vh;
background: #fff;
border-radius: 15px;
box-shadow: 0 4px 20px 0 rgba(0, 0, 0, 0.3), 0 6px 20px 0 rgba(0, 0, 0, 0.3);
overflow: hidden;
}
.container::before {
content: "";
position: absolute;
top: 0;
left: -50%;
width: 100%;
height: 100%;
background: linear-gradient(-45deg, #4a60df, #085224);
z-index: 6;
transform: translateX(100%);
transition: 1s ease-in-out;
}
.signin {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: space-around;
z-index: 5;
}
form {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 40%;
min-width: 238px;
padding: 0 10px;
}
form.sign-in-form {
opacity: 1;
transition: 0.5s ease-in-out;
transition-delay: 1s;
}
.title {
font-size: 35px;
color: #4a4ddf;
margin-bottom: 10px;
}
.input-field {
width: 100%;
height: 50px;
background: #f0f0f0;
margin: 10px 0;
border: 2px solid #4a6ddf;
border-radius: 50px;
display: flex;
align-items: center;
}
.input-field i {
flex: 1;
text-align: center;
color: #666;
font-size: 18px;
}
.input-field input {
flex: 5;
background: none;
border: none;
outline: none;
width: 100%;
font-size: 18px;
font-weight: 600;
color: #444;
}
.btn {
width: 150px;
height: 50px;
border: none;
border-radius: 50px;
background: #4a8bdf;
color: #fff;
font-weight: 600;
margin: 10px 5px 10px 0;
text-transform: uppercase;
cursor: pointer;
}
.btn:hover {
background: #3c3ec0;
}
.icon-text {
margin: 10px 0;
font-size: 16px;
}
.icon-block {
display: flex;
justify-content: center;
}
.item-icon {
height: 45px;
width: 45px;
display: flex;
align-items: center;
justify-content: center;
color: #444;
border: 1px solid #444;
border-radius: 50px;
margin: 0 5px;
}
a {
text-decoration: none;
}
.item-icon:hover {
color: #4a59df;
border-color: #724adf;
}
.panels-container {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: space-around;
}
.panel {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
width: 35%;
min-width: 238px;
padding: 0 10px;
text-align: center;
z-index: 6;
}
.left-panel {
pointer-events: none;
}
.content {
color: #fff;
transition: 1.1s ease-in-out;
transition-delay: 0.5s;
}
.panel h3 {
font-size: 24px;
font-weight: 600;
}
.panel p {
font-size: 15px;
padding: 10px 0;
}
.image {
position: absolute;
top: 50px;
width: 150px;
height: 80px
}
.left-panel .image,
.left-panel .content {
transform: translateX(-200%);
}
.right-panel .image,
.right-panel .content {
transform: translateX(0);
}
.signin_item_block {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 40%;
min-width: 238px;
padding: 0 10px;
}
.signin_item_block.sign-in-block-form {
opacity: 0;
transition: 0.5s ease-in-out;
transition-delay: 1s;
}
/*Responsive*/
@media (max-width:779px) {
.container {
width: 100vw;
height: 100vh;
}
}
@media (max-width:635px) {
.container::before {
display: none;
}
form {
width: 80%;
}
.signin_item_block.sign-in-block-form {
display: none;
}
.container.sign-up-mode2 form.sign-in-block-form {
display: flex;
opacity: 1;
}
.container.sign-up-mode2 form.sign-in-form {
display: none;
}
.panels-container {
display: none;
}
}
@media (max-width:320px) {
form {
width: 90%;
}
}
online.component.css
This is the dashboard.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
ul {
padding: 0;
}
/* Hamburger Menu */
.hamburger-menu {
position: relative;
width: 40px;
height: 40px;
margin: 0 15px;
}
.label-hamburger-menu {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
cursor: pointer;
transition: 0.5s ease;
}
.label-hamburger-menu .bar {
width: 40px;
height: 4px;
background: #fff;
border-radius: 1px;
transition: 0.4s ease;
}
.label-hamburger-menu .bar:not(:first-child) {
margin-top: 5px;
}
#checkbox-hamburger-menu {
display: none;
}
#checkbox-hamburger-menu:checked .label-hamburger-menu {
transform: translate(-50%, -50%) rotateY(180deg);
}
#checkbox-hamburger-menu:checked .label-hamburger-menu .bar {
width: 30px;
transform: rotateY(180deg) rotateX(360deg);
}
#checkbox-hamburger-menu:checked .label-hamburger-menu .bar:first-child {
transform: translateY(9px) rotate(-45deg);
}
#checkbox-hamburger-menu:checked .label-hamburger-menu .bar:nth-child(2) {
opacity: 0;
}
#checkbox-hamburger-menu:checked .label-hamburger-menu .bar:nth-child(3) {
transform: translateY(-10px) rotate(45deg);
}
/* Home Section */
.home-section {
position: relative;
background: #f3f6f2;
height: 100vh;
left: 260px;
width: calc(100% - 260px);
transition: all 0.5s ease;
display: flex;
flex-direction: column;
}
.home-section .home-header {
height: 122px;
display: flex;
align-items: center;
background-color: #1bb16c;
/* #bbe7aa */
}
.home-section .home-header .title {
color: #fff;
font-size: 22px;
font-weight: 600;
}
/* .home-section .home-view {
flex-grow: 1;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
color: #fff;
} */
/* Sidebar */
.sidebar {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 260px;
background: #fff;
z-index: 100;
transition: all 0.5s ease;
}
.sidebar.sidebar-close {
width: 60px;
}
.sidebar .logo-details {
width: 100%;
padding: 10px 10px 10px 10px;
border-bottom: 1px solid #e0e0e0;
}
.sidebar .logo-details img {
height: 50px;
width: 80%;
display: block;
margin: 0 auto;
}
.sidebar .nav-links {
height: 100%;
width: 260px;
padding-bottom: 150px;
overflow: auto;
}
.sidebar .nav-links::-webkit-scrollbar {
display: none;
}
.sidebar .nav-links li {
list-style: none;
}
.sidebar .nav-links>li {
position: relative;
width: fit-content;
border-bottom: 1px solid #ccc;
}
.sidebar .nav-links li:hover {
background: #eaeaea;
}
/* Dropdown Title */
.sidebar .nav-links .dropdown-title {
width: 260px;
overflow: hidden;
transition: all 0.52s ease;
display: flex;
align-items: center;
justify-content: space-between;
position: relative;
}
.sidebar.sidebar-close .nav-links .dropdown-title {
width: 60px;
}
.sidebar .nav-links li i {
height: 50px;
min-width: 60px;
text-align: center;
line-height: 50px;
color: #004a65;
font-size: 20px;
cursor: pointer;
transition: all 0.3s ease;
}
.sidebar .nav-links li:hover i,
.sidebar .nav-links li.active i {
color: #004a65;
}
.sidebar .nav-links li.showMenu i.arrow {
transform: rotate(-180deg);
}
/* a Tag */
.sidebar .nav-links li a {
display: flex;
align-items: center;
text-decoration: none;
width: 100%;
}
/* Link Name */
.sidebar .nav-links li a .link_name {
font-size: 16px;
font-weight: 600;
color: #004a65;
transition: all 0.4s ease;
}
.sidebar .nav-links li:hover a .link_name,
.sidebar .nav-links li.active a .link_name {
color: #004a65;
}
.sidebar.sidebar-close .nav-links li a .link_name {
pointer-events: none;
}
/* Sub Menu */
.sidebar .nav-links li .sub-menu {
background: #fff;
display: none;
transition: all 0.4s ease;
}
.sidebar .nav-links li.showMenu .sub-menu {
display: block;
}
.sidebar .nav-links li .sub-menu a {
color: #004a65;
font-size: 15px;
white-space: nowrap;
transition: all 0.3s ease;
padding: 7px 0px;
}
.sidebar .nav-links li .sub-menu li {
padding-left: 10px;
}
.sidebar .nav-links li .sub-menu li:hover a,
.sidebar .nav-links li .sub-menu li.active a {
color: green;
font-size: 15px;
font-weight: 600;
}
.sidebar .nav-links li .sub-menu li:hover {
background: #e8f5f9;
}
.sidebar .nav-links li .sub-menu li:not(:first-child) {
padding: 5px 60px;
border-top: 1px solid #e0e0e0;
}
.sidebar .nav-links li .sub-menu li:last-child {
padding: 5px 60px;
border-top: 1px solid #e0e0e0;
}
.sidebar.sidebar-close .nav-links li .sub-menu {
position: absolute;
left: 100%;
top: -10px;
margin-top: 0;
padding: 0;
border-radius: 0 6px 6px 0;
opacity: 0;
display: block;
pointer-events: none;
transition: 0s;
overflow: hidden;
}
.sidebar.sidebar-close .nav-links li .sub-menu li {
padding: 6px 15px;
width: 200px;
}
.sidebar.sidebar-close .nav-links li:hover .sub-menu {
top: 0;
opacity: 1;
pointer-events: auto;
transition: all 0.4s ease;
}
.sidebar .nav-links li .sub-menu .link_name {
display: none;
}
.sidebar.sidebar-close .nav-links li .sub-menu .link_name {
font-size: 16px;
font-weight: 600;
display: block;
}
.sidebar.sidebar-close .nav-links li .sub-menu li:first-child {
background: #fff;
pointer-events: none;
}
.sidebar .nav-links li .sub-menu.blank {
pointer-events: auto;
opacity: 0;
pointer-events: none;
}
.sidebar .nav-links li:hover .sub-menu.blank,
.sidebar .nav-links li.active .sub-menu.blank {
top: 50%;
transform: translateY(-50%);
}
.sidebar.sidebar-close~.home-section {
left: 60px;
width: calc(100% - 60px);
}
.sidebar.sidebar-close .logo-details img {
width: 37px;
height: 50px;
transform: scale(1.2) translateX(-3px);
}
@media (max-width: 420px) {
.sidebar.sidebar-close .nav-links li .sub-menu {
display: none;
}
}
Thank you a lot for your help.
CodePudding user response:
You can change
- CSS from "container" class: width: 100vw --> width: 100%; width: 70vw --> width: 70%
- app-root {width: 100%}
CodePudding user response:
just remove container class from <div > in corporate.component.html:
Working Link is

let me know if you require further assistance for design