In an Angular/Ionic project, I am totally bamboozled by the following error.
ERROR:
ERROR Error: Uncaught (in promise): [Exception... "Failure" nsresult: "0x80004005 (NS_ERROR_FAILURE)" location: "JS frame :: http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js :: computeLabelSizes :: line 11070" data: no]
computeLabelSizes@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:11070:7
_getLabelSizes@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:11730:39
fit@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:11593:29
update@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:11405:10
fitBoxes@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:7044:11
update@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:7254:15
updateLayout@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:9503:20
update@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:9460:10
construct@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:9194:10
Chart@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:9133:10
getChartBuilder@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:35766:12
refresh@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:35975:25
ngOnInit@http://localhost:4200/default-src_app_explore-container_explore-container_module_ts.js:35307:10
callHook@http://localhost:4200/vendor.js:69461:14
callHooks@http://localhost:4200/vendor.js:69417:17
executeInitAndCheckHooks@http://localhost:4200/vendor.js:69353:14
refreshView@http://localhost:4200/vendor.js:80656:35
refreshComponent@http://localhost:4200/vendor.js:81937:18
refreshChildComponents@http://localhost:4200/vendor.js:80369:21
refreshView@http://localhost:4200/vendor.js:80706:29
refreshComponent@http://localhost:4200/vendor.js:81937:18
refreshChildComponents@http://localhost:4200/vendor.js:80369:21
refreshView@http://localhost:4200/vendor.js:80706:29
detectChangesInternal@http://localhost:4200/vendor.js:82097:16
detectChanges@http://localhost:4200/vendor.js:82689:26
setActive@http://localhost:4200/vendor.js:6023:42
activateWith@http://localhost:4200/vendor.js:7170:20
activateRoutes@http://localhost:4200/vendor.js:117943:28
activateChildRoutes/<@http://localhost:4200/vendor.js:117887:12
activateChildRoutes@http://localhost:4200/vendor.js:117886:25
activateRoutes@http://localhost:4200/vendor.js:117950:14
activateChildRoutes/<@http://localhost:4200/vendor.js:117887:12
activateChildRoutes@http://localhost:4200/vendor.js:117886:25
activateRoutes@http://localhost:4200/vendor.js:117946:16
activateChildRoutes/<@http://localhost:4200/vendor.js:117887:12
activateChildRoutes@http://localhost:4200/vendor.js:117886:25
activateRoutes@http://localhost:4200/vendor.js:117950:14
activateChildRoutes/<@http://localhost:4200/vendor.js:117887:12
activateChildRoutes@http://localhost:4200/vendor.js:117886:25
activate@http://localhost:4200/vendor.js:117787:10
activateRoutes/<@http://localhost:4200/vendor.js:117770:99
_next@http://localhost:4200/vendor.js:25460:29
next@http://localhost:4200/vendor.js:23721:12
_next@http://localhost:4200/vendor.js:26324:22
next@http://localhost:4200/vendor.js:23721:12
_next@http://localhost:4200/vendor.js:25466:22
next@http://localhost:4200/vendor.js:23721:12
notifyNext@http://localhost:4200/vendor.js:26033:22
_next@http://localhost:4200/vendor.js:24179:17
next@http://localhost:4200/vendor.js:23721:12
_next@http://localhost:4200/vendor.js:25466:22
next@http://localhost:4200/vendor.js:23721:12
subscribeToArray/<@http://localhost:4200/vendor.js:27123:16
_trySubscribe@http://localhost:4200/vendor.js:23252:19
subscribe@http://localhost:4200/vendor.js:23234:172
call@http://localhost:4200/vendor.js:25443:19
subscribe@http://localhost:4200/vendor.js:23232:25
innerSubscribe@http://localhost:4200/vendor.js:24250:19
_innerSub@http://localhost:4200/vendor.js:26001:93
_next@http://localhost:4200/vendor.js:25988:10
next@http://localhost:4200/vendor.js:23721:12
notifyNext@http://localhost:4200/vendor.js:26033:22
_next@http://localhost:4200/vendor.js:24179:17
next@http://localhost:4200/vendor.js:23721:12
_next@http://localhost:4200/vendor.js:25466:22
next@http://localhost:4200/vendor.js:23721:12
_next@http://localhost:4200/vendor.js:26094:24
next@http://localhost:4200/vendor.js:23721:12
_complete@http://localhost:4200/vendor.js:25164:24
complete@http://localhost:4200/vendor.js:23737:12
_complete@http://localhost:4200/vendor.js:24547:24
complete@http://localhost:4200/vendor.js:23737:12
subscribeToArray/<@http://localhost:4200/vendor.js:27126:14
_trySubscribe@http://localhost:4200/vendor.js:23252:19
subscribe@http://localhost:4200/vendor.js:23234:172
call@http://localhost:4200/vendor.js:24524:19
subscribe@http://localhost:4200/vendor.js:23232:25
call@http://localhost:4200/vendor.js:25145:19
subscribe@http://localhost:4200/vendor.js:23232:25
call@http://localhost:4200/vendor.js:26077:19
subscribe@http://localhost:4200/vendor.js:23232:25
call@http://localhost:4200/vendor.js:25443:19
subscribe@http://localhost:4200/vendor.js:23232:25
innerSubscribe@http://localhost:4200/vendor.js:24250:19
_innerSub@http://localhost:4200/vendor.js:26001:93
_next@http://localhost:4200/vendor.js:25988:10
next@http://localhost:4200/vendor.js:23721:12
notifyNext@http://localhost:4200/vendor.js:26033:22
_next@http://localhost:4200/vendor.js:24179:17
next@http://localhost:4200/vendor.js:23721:12
_next@http://localhost:4200/vendor.js:25466:22
next@http://localhost:4200/vendor.js:23721:12
_next@http://localhost:4200/vendor.js:26324:22
next@http://localhost:4200/vendor.js:23721:12
notifyNext@http://localhost:4200/vendor.js:26033:22
_next@http://localhost:4200/vendor.js:24179:17
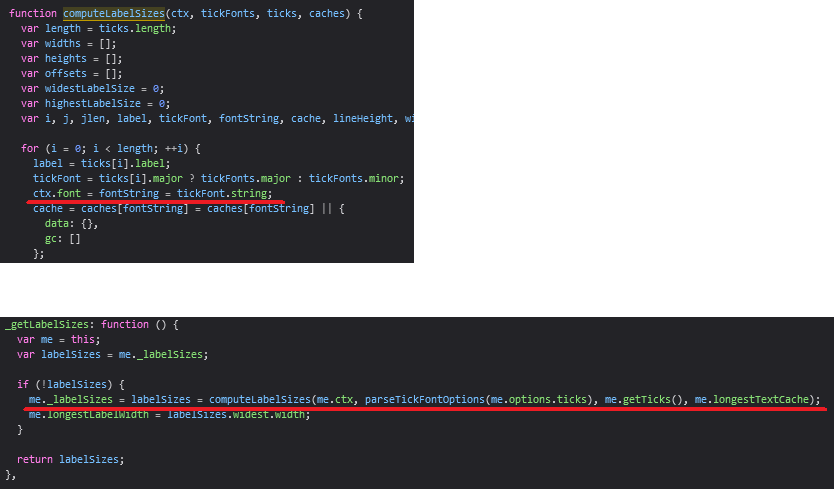
LINES OF CODE MENTIONED IN THE ERROR:

REPRODUCE:
Sorry that I could not give a plnkr demo since the ng2-charts starting template simply does not work, 404 errors in the console. To reproduce, simply create a new Angular Ionic project, install ng2-charts and chart.js and use the following code:
PACKAGES:
(I know ng2-charts version is quite old but this is a live project) "@angular/core": "^14.0.0", "@ionic/angular": "^6.1.9", "chart.js": "^2.9.4", "ng2-charts": "^2.4.2"
CONDITIONS:
- The error only occurs in Firefox, and breaks the whole app. It works fine in Chrome and even Edge.
- The error goes away if I use display:false on scaleLabel and ticks options.
- The error appears again if I use [legends]="true", even if ticks and scaleLabel are disabled.
HTML:
<div id="container">
<div>
<canvas
baseChart
width="300"
height="300"
[datasets]="previewChartData"
[options]="previewChartOptions"
[legend]="false"
[chartType]="'line'"
></canvas>
</div>
</div>
TS:
public previewChartData = [
{
data: [
{
title: 'Title',
x: 10,
y: 20
}
]
}
];
public previewChartOptions = {
scales: {
xAxes: [
{
type: 'linear',
scaleLabel: {
display: true,
labelString: 'asd'
},
ticks: {
display: true
}
}
],
yAxes: [
{
type: 'linear',
scaleLabel: {
display: true,
labelString: 'qwe'
},
ticks: {
display: true
}
}
]
}
};
WHAT I TRIED:
- Updating ng2-charts and chart.js (only minor versions).
- Moving the charts out of ngIf.
- Using different ViewChild options such as static true/false, or removing it all together.
- Deleting node_modules and re-installing.
- Trying the same options on different charts in my project, same error occurred.
- Using different width/height values, removing them, moving them into parent div etc.
- Playing with responsive and maintainAspectRatio options.
- Playing with chart.js codes where the error occurs.
What am I missing?
CodePudding user response:
This is a bug in Firefox itself.
There was a bug report about this in chart.js that let to a bug report in ionic which let to a bug report in Firefox itself.
So you will need to wait until Firefox makes a fix for this or not use ionic on the page where you render your chart
https://github.com/chartjs/Chart.js/issues/10720
