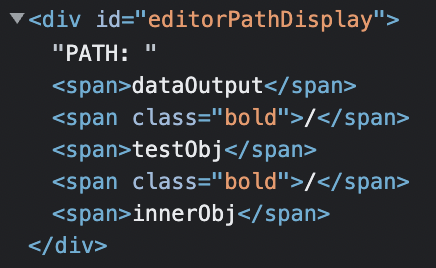
I have a div element "editorPathDisplay" to display a path (ex: root/something/anotherthing), and I want the '/' characters to be bold to distinguish the separation. To accomplish this, I am trying to populate the editorPathDisplay div with spans. The first in this example would contain "root" and have no classes, the next would contain "/" and have the class "bold", etc.
The bold class is working when the span contains strings, but when it only contains a slash '/', they don't appear as bold. I tried this with a different class name and different styling differences, but no class styles appear in the procedurally-added spans when they only contain a slash '/'. I've attached a code snippet below of my js and the resulting page structure (which looks right!) please let me know what I am doing wrong!
CODE:
var pathDisplay = document.getElementById("editorPathDisplay");
// pathDisplay.innerHtml = "";
pathDisplay.textContent = "PATH: ";
var path = selectedObj.dataset.path;
var pathList = path.split("/");
for (var i = 0; i < pathList.length; i ) {
var unformatedSpanInsert = document.createElement("span");
unformatedSpanInsert.textContent = pathList[i]
pathDisplay.appendChild(unformatedSpanInsert);
if (i < pathList.length - 1) {
var spanInsert = document.createElement("span");
spanInsert.classList.add("bold");
spanInsert.textContent = "/"; // <- this is the only code changing between Results 1 and 2
pathDisplay.appendChild(spanInsert);
}
}
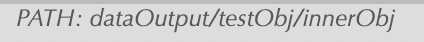
RESULT 1:
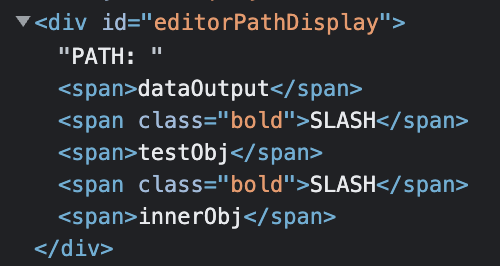
RESULT 2:
spanInsert.textContent = "/";
Can someone help me figure out why it's doing this and how to fix it? If you can think of a better way to accomplish this goal, that would be helpful too. All I want is to fill the string from the path variable, but bold the slashes.
Thanks.
CodePudding user response:
Try changing your font, it looks like the font you are using may not have a / in bold.
As for another way to achieve the same result: you could do it with css.
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100;900&display=swap');
li {
list-style: none;
display: inline-block;
font-family: 'Roboto', sans-serif;
font-weight: 100;
}
li:not(:last-child)::after {
content: ' / ';
font-weight: 900;
}<ul>
<li>Home</li>
<li>Account</li>
<li>Billing</li>
</ul>CodePudding user response:
For a situation like this where you just want to bold a particular character or set of characters, an alternative approach is just to use the fonts in CSS, and not break up the path into separate elements at all. Use the unicode-range setting to cherry-pick the bolded character from a bolder font file. For example:
@font-face {
font-family: 'editorPathDisplayFont';
font-style: normal;
src: url(https://fonts.gstatic.com/s/roboto/v30/KFOkCnqEu92Fr1MmgVxIIzI.woff2) format('woff2');
}
@font-face {
font-family: 'editorPathDisplayFont';
font-style: normal;
src: url(https://fonts.gstatic.com/s/roboto/v30/KFOlCnqEu92Fr1MmYUtfBBc4.woff2) format('woff2');
unicode-range: U 002F;
}
#editorPathDisplay {
font-family: editorPathDisplayFont;
}<div id="editorPathDisplay">
dataOutput/testObj/innerObj
</div>