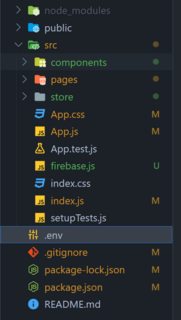
Hopefully, I did put my .env file in the right place, I wanna access variables in firebase.js file for authentication to keep my API secure.
.env file:-
Here is my firebase.js file:-
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: process.env.API_KEY,
authDomain: process.env.DOMAIN,
projectId: process.env.PROJECT_ID,
storageBucket: process.env.STORAGE_BUCKET,
messagingSenderId: process.env.MSG_SENDER_ID,
appId: process.env.APP_ID,
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const auth = getAuth();
export { app, auth };
The error I'm getting