I have a Ionic Capacitor project working since Jun 2021. A couple of week ago I implemented flavours in android to build 2 aplications with the same source code like this:
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
// Specifies one flavor dimension.
flavorDimensions "version"
productFlavors {
develop {
dimension "version"
}
demo {
dimension "version"
applicationIdSuffix ".demo"
versionNameSuffix "-demo"
}
}
If i build the project from Android Studio, everything works fine. Android Studio builds 4 apks (develop-debug, develop-prod, demo-debug and demo-prod)
But, since I made this implementation, I can't run the app from Visual Studio Code using the "npx cap run android" command. It's giving me this error:
✖ Deploying app-debug.apk to Pixel_4a_API_30 - failed!
[error] Selected emulator emulator-5554
Error: ENOENT: no such file or directory, open '/Volumes/Macintosh HD -
Data/Development/ionic_workspace/wallet/android/app/build/outputs/apk/debug/app-debug.apk'
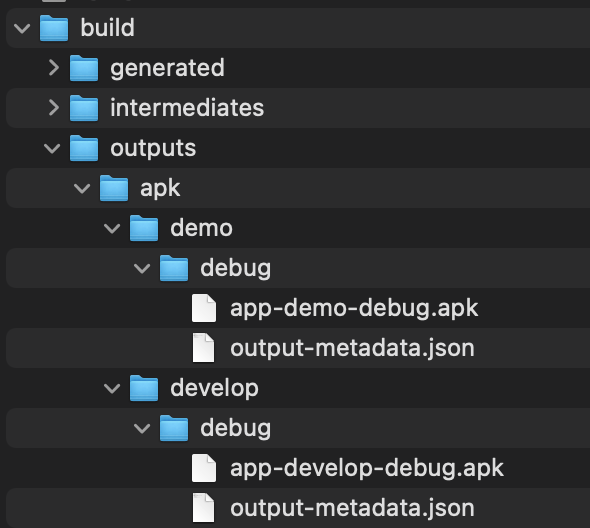
It looks like is not finding the apk because after applying flavours the apks are not in "outputs/apk/debug/" I can't found anything on internet about this. I'm thinking that I need to change something on the Ionic project to tell where find the APKs, but I don't know.
Any idea of what can I do?
Thanks frot the help
CodePudding user response:
You have to configure the flavor you want to run in the capacitor config file.
{
...(existing fields)
"android": {
"flavor": "develop"
}
}
https://capacitorjs.com/docs/config
Or directly with the run command using the --flavor parameter
npx cap run android --flavor develop