(Disclaimer: I am a newbie with React and Ionic) I am looking to implement capacitor's filesystem API into a React Component in order to read a JSON file that contains a simple string. My JSON file is in the same folder as my FileSystem.tsx file.
import { Filesystem, Directory, Encoding } from '@capacitor/filesystem';
import { IonHeader, IonTitle, IonToolbar } from '@ionic/react';
import React from 'react';
import { IonPage,IonMenuButton,IonButton } from '@ionic/react';
class ReadFileContainer extends React.Component {
constructor(props: any) {
super(props)
this.state = {
}
}
readsecretFile = async () => {
const contents = await Filesystem.readFile({
path: "file:///Users/tbagggg/Downloads/FinalProject/src/pages/FileSystem/data.json",
});
console.log('contents:', contents);
};
render() {
return (
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>
This is a test page
</IonTitle>
</IonToolbar>
</IonHeader>
<IonButton onClick={() => {this.readsecretFile()}}>
Read File
</IonButton>
</IonPage>
)
}
}
export default ReadFileContainer;
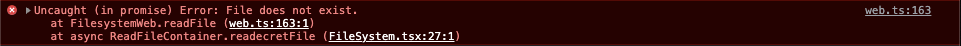
However, when I invoke the readsecretFile() method, I am met with this error in google's console. . The odd thing is, I can CMND click the path in VS Code and it directs me to the file "data.json". Has anyone else come across this issue?
. The odd thing is, I can CMND click the path in VS Code and it directs me to the file "data.json". Has anyone else come across this issue?
CodePudding user response:
Filesystem plugin on web platform doesn’t have access to the computer filesystem, it uses IndexedDB to emulate a filesystem storing the files on the database.
