I'm building a landing page with some SVGs blobs that are meant to be on the edges of the webpage, half-inside, half-outside. The problem happens when adjusting the blobs for mobile dimensions, the blobs positioned on the right side are generating a lot of white space and thus right-scrolling. I'd like to 'cut' the blob right at the right edge of the screen.
I'm using Bootstrap 5 for this project.
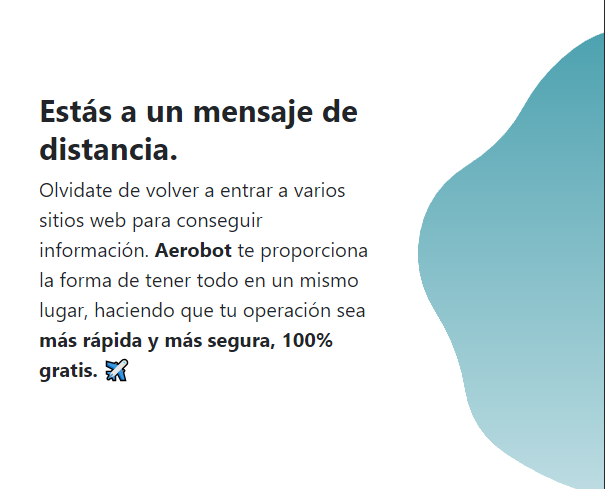
Intended result:
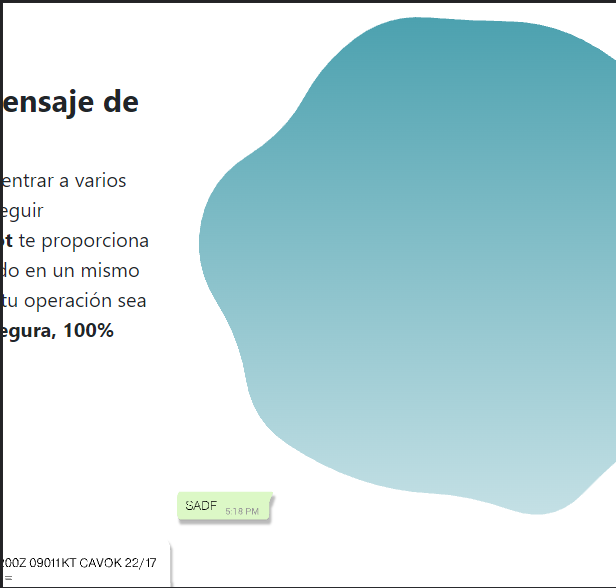
Actual result:
Already tried adding overflow-x: hidden; and max-width: 100%; and its variations.
Demo:
/* CSS class for the blob: */
.cssloco {
position: absolute;
opacity: 1;
left: 10%;
top: 40%;
z-index: -1;
height: 100%;
width: 200%;
}
/* CSS blob class for mobile: */
@media (max-width: 1200px) {
.cssloco {
overflow: hidden;
left: 40%;
top: 150%;
height: 600px;
width: 600px;
}<div >
<div >
<div >
<h1 >Estás a un mensaje de distancia.</h1>
<p >Olvidate de volver a entrar a varios sitios web para conseguir información. <span >Aerobot</span> te proporciona la forma de tener todo en un mismo lugar, haciendo que tu operación sea <span >más rápida y más segura, 100% gratis. ✈️ </span></p>
</div>
<div >
<div >
<svg viewBox="0 0 800 500" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="150%" id="blobSvg">
<g transform="translate(151.32916831970215, 3.4678802490234375)">
<defs>
<linearGradient id="gradient" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" style="stop-color: rgb(76, 161, 175);"></stop>
<stop offset="100%" style="stop-color: rgb(196, 224, 229);"></stop>
</linearGradient>
</defs>
<path d="M479.79863,286.0103Q472.04119,322.0206,452.55149,352.53089Q433.06179,383.04119,405.37643,404.81464Q377.69107,426.5881,351.37643,453.89702Q325.06179,481.20595,287.53089,468.08238Q250,454.95881,217.0103,453.44851Q184.0206,451.93821,151.9794,441.03089Q119.93821,430.12357,88.91762,409.59268Q57.89702,389.06179,52.17506,352.45881Q46.45309,315.85583,25.64417,282.92792Q4.83524,250,12.26316,212.44851Q19.69107,174.89702,53.56179,153.61327Q87.4325,132.32952,103.80893,101.78833Q120.18536,71.24714,149.05149,49.4897Q177.91762,27.73226,213.95881,30.73226Q250,33.73226,285.07208,34.14988Q320.14417,34.5675,351.69565,50.60869Q383.24714,66.64988,407.42792,92.46911Q431.60869,118.28833,436.97483,152.74714Q442.34096,187.20595,464.94851,218.60298Q487.55607,250,479.79863,286.0103Z" fill="url(#gradient)"></path>
</g>
</svg>
</div>
<img src="svg/chat1.svg" alt="" >
</div>
</div>
</div>CodePudding user response:
Two main way of doing it:
First one is to keep the element in your container but setting the "overflow: hidden" on the container. What you are doing here is to hide the overflow of the image, meaning you try to hide what's overflowing from the image.
Second one is to hide the image on mobile and use background image instead, it will be easier as you won't have to handle overflow
CodePudding user response:
Do not place a blob as a part of the grid. Make it position: absolute and right: -50%. And fix your SVG. It should not have paddings around the blob. Take a look on my snippet in full screen, your blob do not shows when it's small.
html, body {
margin: 0;
padding: 0;
box-sizing: border-box;
height: 100%;
}
#mycont1 {
position: relative;
height: 100%;
padding: 5%;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
.cssloco {
position: absolute;
opacity: 1;
right: -50%;
top: 0;
z-index: -1;
height: 100%;
}
.cssloco svg {
height:100%;
}<div id="mycont1" >
<div >
<div >
<h1 >Estás a un mensaje de distancia.</h1>
<p >Olvidate de volver a entrar a varios sitios web para conseguir información. <span >Aerobot</span> te proporciona la forma de tener todo en un mismo lugar, haciendo que tu operación sea <span >más rápida y más segura, 100% gratis. ✈️ </span></p>
</div>
</div>
<div >
<svg viewBox="0 0 800 500" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="150%" id="blobSvg">
<g transform="translate(151.32916831970215, 3.4678802490234375)">
<defs>
<linearGradient id="gradient" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" style="stop-color: rgb(76, 161, 175);"></stop>
<stop offset="100%" style="stop-color: rgb(196, 224, 229);"></stop>
</linearGradient>
</defs>
<path d="M479.79863,286.0103Q472.04119,322.0206,452.55149,352.53089Q433.06179,383.04119,405.37643,404.81464Q377.69107,426.5881,351.37643,453.89702Q325.06179,481.20595,287.53089,468.08238Q250,454.95881,217.0103,453.44851Q184.0206,451.93821,151.9794,441.03089Q119.93821,430.12357,88.91762,409.59268Q57.89702,389.06179,52.17506,352.45881Q46.45309,315.85583,25.64417,282.92792Q4.83524,250,12.26316,212.44851Q19.69107,174.89702,53.56179,153.61327Q87.4325,132.32952,103.80893,101.78833Q120.18536,71.24714,149.05149,49.4897Q177.91762,27.73226,213.95881,30.73226Q250,33.73226,285.07208,34.14988Q320.14417,34.5675,351.69565,50.60869Q383.24714,66.64988,407.42792,92.46911Q431.60869,118.28833,436.97483,152.74714Q442.34096,187.20595,464.94851,218.60298Q487.55607,250,479.79863,286.0103Z" fill="url(#gradient)"></path>
</g>
</svg>
</div>
</div>