This is my code:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
body: DefaultTabController(
length: 1,
child: Scaffold(
appBar: PreferredSize(
preferredSize: const Size.fromHeight(56),
child: AppBar(
bottom: TabBar(
tabs: [
Tab(
text: "tab1",
)
],
),
)),
body: TabBarView(
children: [
Container(
color: Colors.red,
child: Column(
mainAxisSize: MainAxisSize.min,
children: const [
Text('text'),
],
))
],
),
),
),
),
);
}
}
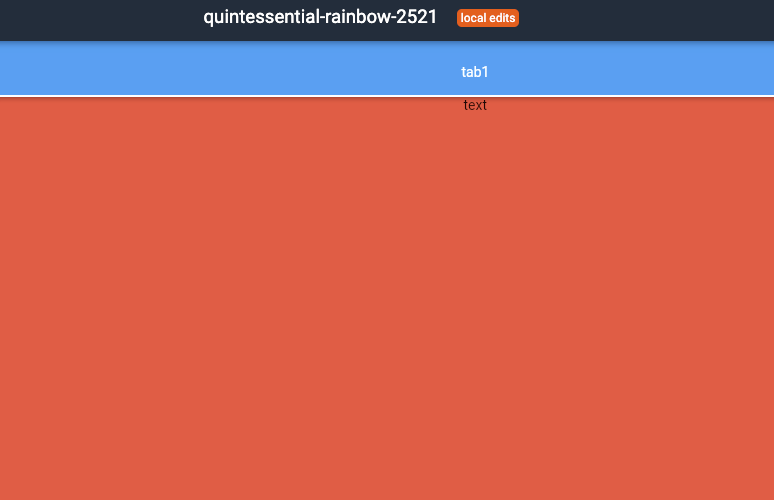
and this is what im getting, it fills the entire screen:
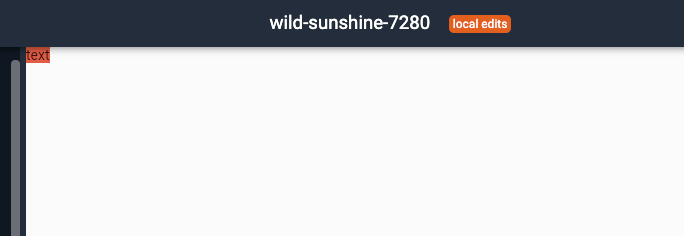
My expected results should look like this:
What is the reason for this and how do I change it to the result I want?
CodePudding user response:
Based on UI, the code structure will be
body: TabBarView(
children: [
Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
color: Colors.red,
child: Text('text'),
)
],
),
],
),
In flutter parent position the children