i'm currently creating a few variables at the main file of my cypress automation.
parent file: cypress/testautomation/parent_file.spec.cy.js
var access_token;
let _id;
let QRCode;
let access_token_QR;
let uuid;
let self;
let payment;
I created another file that contains the actual automation which basically needs those variables to be executed inside of it.
child file: cypress/testautomation/child_file.spec.cy.js
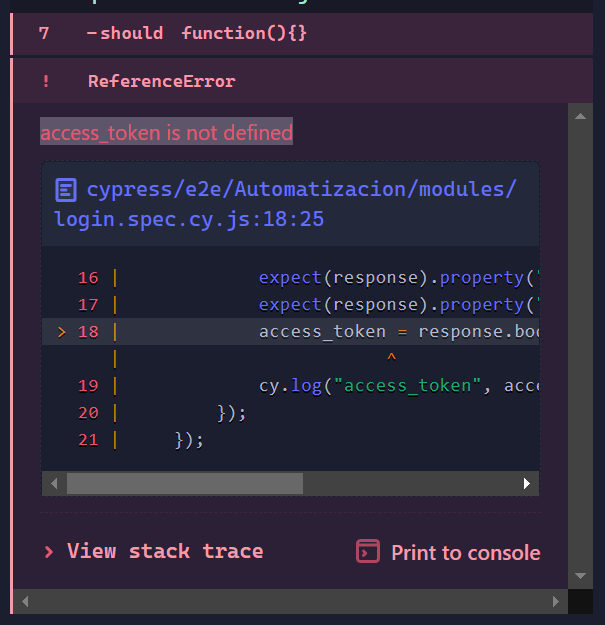
There's a secondary child_file that use those variables too which leads into a problem because if i declare the variables at the parent file they won't be readed at the child file. and it returns this error:
Is there a way i can declare the variables at the parent file and use them inside the child files with this flow:
parent
varvariableA = 10
child_1
use the variableA and change its value to 20.
child_2*
Get the variableA from child*1 which now is 20 and print that value in child_2
I made something like this already to test it out but i couldn't retrieve the variableA from the parent inside the child.
Main parent file: cypress/automation/parent_file.spec.cy.js
import { test1 } from "./test1";
import { test2 } from "./test2";
describe("Test suite", () => {
var variableA = 10;
child_one();
child_two();
});
Child file: cypress/automation/modules/child_one.spec.cy.js
export function child_one{
it("Can do something", () => {
variableA = 20;
});
}
Child file: cypress/automation/modules/child_two.spec.cy.js
export function child_one{
it("Can do something", () => {
cy.log("variableA", variableA)
});
}
CodePudding user response:
Refer to Variables and Aliases
// child 1
export function child1 {
it('a test in child 1', () => {
cy.wrap(20).as('variableA')
});
}
// child 2
export function child2 {
it('a test in child 2', () => {
cy.get('@variableA').then(variableA => { cy.log(variableA) })
});
}
Make sure you don't run the child tests independently, as you have introduced tight coupling (generally a bad thing).