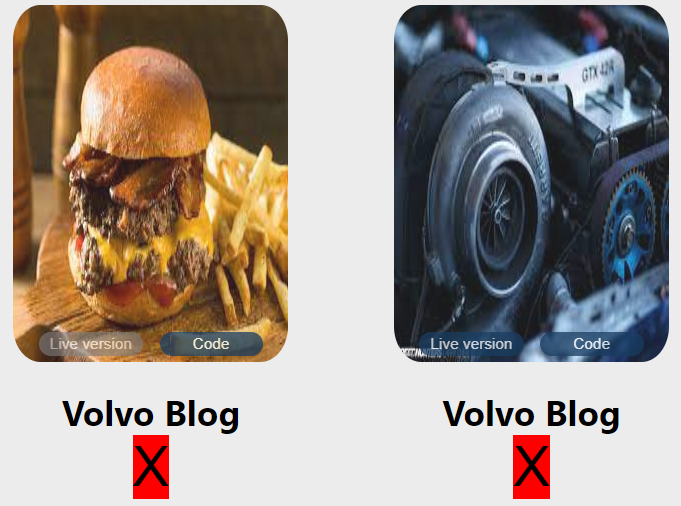
I have images for every Project when i click on a image i want to open a modal for that specific object and display some info. But when i click on it now it opens a modal for every project i want it to only display a modal for the specific image i clicked on. ( on the image the red X button is the content that the modal renders and "Volvo Blog" is the projectName when selecting the image to the right.) when i click on the image to the right i want it to only display "Volvo Blog" under that image instead of all images
class ProjectsSection extends Component {
state = {
Projects: [],
openModal: false,
selectedModal: null,
};
async componentDidMount() {
const { data } = await getProjects();
this.setState({ Projects: data });
console.log(this.state.Projects);
}
openModal = project => {
this.setState({ openModal: true, selectedModal: project });
};
closeModal = project => {
this.setState({ openModal: false });
};
render() {
return (
<div className="Section">
<h1>Welcome to my Projects