I'm trying to have a box inside my shiny app while using the shinythems library :
library(shiny)
library(DT)
library(shinythemes)
library(shinydashboard)
ui <- fluidPage(
theme = shinytheme("lumen"),
navbarPage("test theme",
tabPanel("tab1",
mainPanel(width = 12,
fluidRow(
box(width=6,title = "title",status = "warning", solidHeader = TRUE,
dataTableOutput(outputId = "tab"))))
))
)
)
Server <- function(input, output,session){
output$tab = renderDataTable(mtcars)
}
shinyApp(ui, server)
But it does not work as I expected !
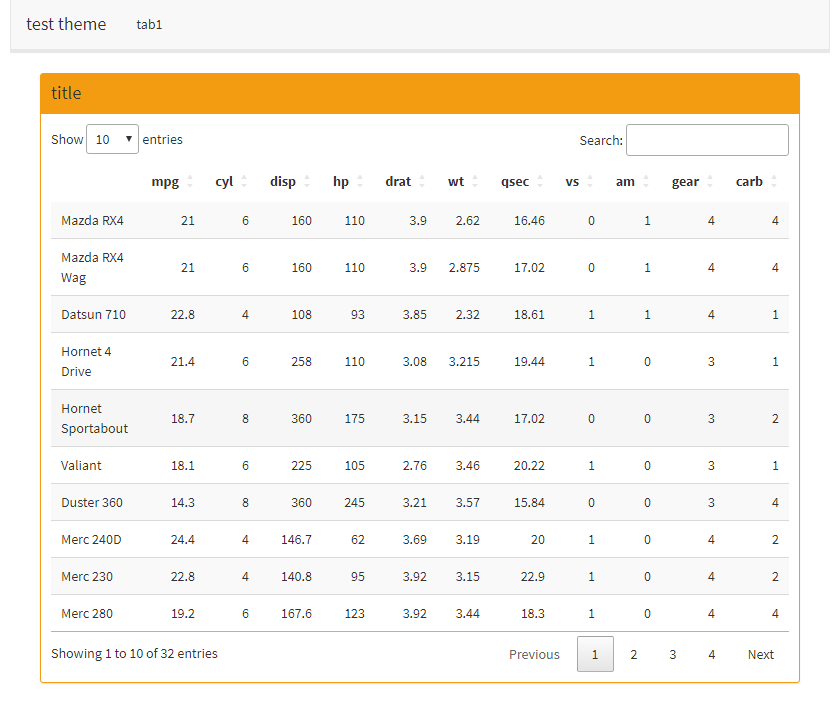
 I was hoping to get something like :
I was hoping to get something like :
I tried the titlePanel as well but it did not work !
CodePudding user response:
I don't believe you can mix-n-match Shiny fluidPage, shinythemes & elements from shinydashboard just like that. For box to properly work it needs shinydashboard CSS and to include this you'd normally use
dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody()
)
layout instead of fluidPage() / fixedPage() Shiny layouts.