My goal is to view the content of the bottom page from the top of the other content page. In order to accomplish this, I used PushModalAsync to navigate and set the BackgroundColor property of the navigation page to Transparent. I can view the content on the bottom page on Android. However on the iOS platform, a black color is always displayed and I am unable to read the content of the bottom page. Why is the background color always black even when it is set to be transparent in PushModalAsync?
Note: The iOS platform displays a white screen when I change the navigation to PushAsync.
Expected Behavior: Background color should not be black and it should be transparent when navigating using PushModalAsync
Actual Behavior: Background color is always black even when the content page background color is set as transparent when navigating using PushModalAsync
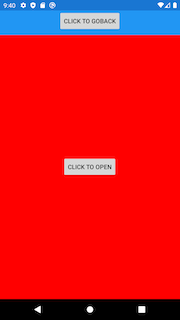
Android Screenshot
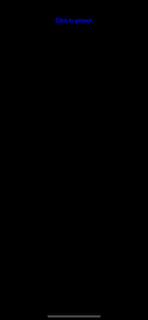
iOS Screenshot
The issue reproducing sample is provided below: DemoSample
CodePudding user response:
If you want to do EXACTLY like that, it is not possible (it will require so much work that you can't expect someone to provide you the solution here).
On iOS that control (ViewController) is drawn that way in that presentation mode. So as long as you use that control and that mode it will work that way irrelevant if you use Xamarin or something else. As ViewControllers are most basic controls it is not realistic to replace them with something else. But you can replace presentation mode. In Xamarin.Forms you can do that this way:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:Page.ModalPresentationStyle="FormSheet">
...
</ContentPage>
This will result in somewhat different visual presentation but that is the only way to have one ViewController drawn over another without going into some deep customization that would require tons of code, especially on Xamarin.Forms.
You can also try some other values, but the default value will not work.
CodePudding user response:
In iOS, the hierarchy is managed by the view controller. Each page has a separate view controller. A page consists of a window, a root view, and a subview. You cannot see the layout of the previous page by setting the background color to be transparent.
For more details, you can refer to the following documents: