I'm developing a tab based application with Ionic Framework (version 5). The following error occurs only when I modify the code and the application is automatically reloaded on a page other than the "home page".
I have already tried to import the modules CommonModule, FormsModule and IonicModule into the module class of each page but doesn't work, the workaround that makes directives like ngFor work is to reload the application on the home page.
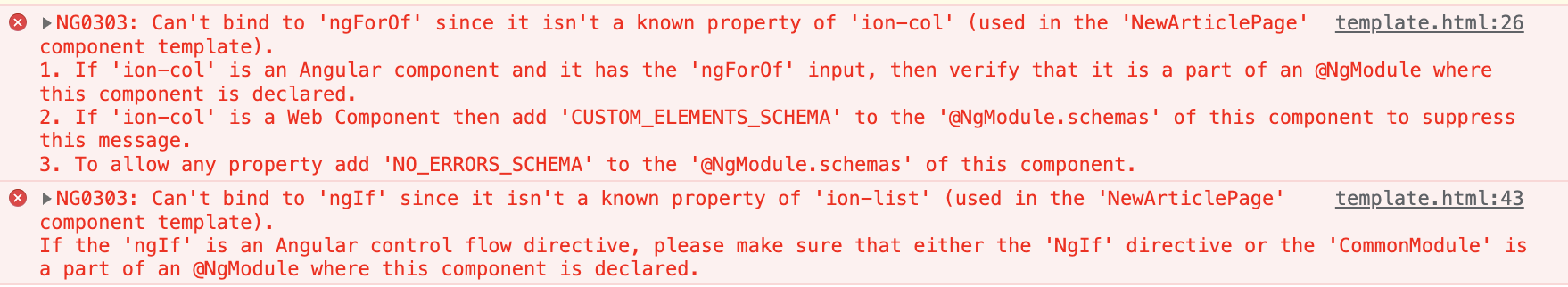
Specifically this error occurs in the pages new-article:
src/app/pages/new-article/new-article.page.html
<ion-grid>
<ion-row>
<ion-col *ngFor="let url of artcile.photos"><img [src]="url"/></ion-col>
</ion-row>
</ion-grid>
src/app/pages/new-article/new-article.module.ts
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
NewArticlePageRoutingModule
],
declarations: [NewArticlePage]
})
export class NewArticlePageModule {}
As I said before, it's a tab based application, all pages are handled through the routing module:
src/app/tabs/tabs-routing.module.ts
const routes: Routes = [
{
path: 'tabs',
component: TabsPage,
children: [
{
path: 'home',
loadChildren: () => import('../pages/home/home.module').then(m => m.HomePageModule)
},
...
{
path: 'new-article',
loadChildren: () => import('../pages/new-article/new-article-routing.module').then(m => m.NewArticlePageRoutingModule)
},
{
path: '',
redirectTo: '/tabs/home',
pathMatch: 'full'
}
]
},
{
path: '',
redirectTo: '/tabs/home',
pathMatch: 'full'
}
];
If anyone has any suggestions on this I would be grateful.
UPDATES
This error can occur when you import component-routing.module instead of component.module into tabs-routing.module.ts.
CodePudding user response:
Do you have this in your app.module.ts?
import { BrowserModule } from '@angular/platform-browser';
@ngModule({imports:[Browsermodule]})
if not add that too.
If you have added this already please edit your question so it has more Information about the context of your problem.
CodePudding user response:
I believe the problem is that you're importing the new article page's routing module in your tabs routing module, where you should actually be importing the new article page's base module. Within tabs-routing.module.ts, change this:
{
path: 'new-article',
loadChildren: () => import('../pages/new-article/new-article-routing.module').then(m => m.NewArticlePageRoutingModule)
},
to this:
{
path: 'new-article',
loadChildren: () => import('../pages/new-article/new-article-page.module').then(m => m.NewArticlePageModule)
},
I hope that fixes it for you.
CodePudding user response:
You have to load module of components in the routes, not a routing module:
{
path: 'new-article',
loadChildren: () => import('../pages/new-article/new-article.module').then(m => m.NewArticlePageModule)
},
That's the correct way to use routing in the Angular app.