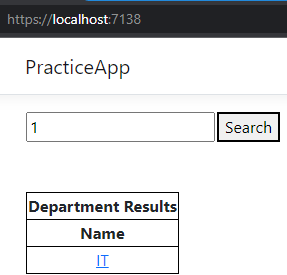
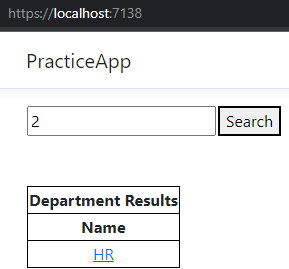
I'm currently using an input textbox and a button to display the value entered from a database using a partial view as shown in the images below
Index.cshtml
@page
@model IndexModel
@{ ViewData["Title"] = "Index"; }
<form method="get">
<table>
<tr>
<td>
@Html.TextBox("TxtDepartment")
</td>
<td>
<button type="button" id="DepartmentSearch">Search</button>
</td>
</tr>
</table>
</form>
<br />
<table>
<tr>
<td><div id="DepartmentResult"></div></td>
<td><div id="EmployeeResult"></div></td>
</tr>
</table>
<form method="get">
<label>Department Name:</label>
<input type="text" id="DeptName" />
<label>Photo File Name:</label>
<input type="text" id="NameResult" />
</form>
@section Scripts {
<script>
$("#DepartmentSearch").click(function()
{
$.ajax(
{
url: "/Index?handler=DisplayDepartment",
type: "GET",
data: { value: $("#TxtDepartment").val() },
headers: { RequestVerificationToken: $('input:hidden[name="__RequestVerificationToken"]').val() },
success: function(data) { $("#DepartmentResult").html(data); }
});
});
</script>
}
Index.cshtml.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using PracticeApp.Models;
using System.Linq;
namespace PracticeApp.Pages
{
public class IndexModel : PageModel
{
public CompanyContext _context;
public IndexModel(CompanyContext context) { _context = context; }
public PartialViewResult OnGetDisplayDepartment(int value)
{
return Partial("_DisplayDepartmentPartial", _context.Departments.Where(x => x.DepartmentId == value).ToList());
}
What I'm trying to do is instead of using a textbox and button, I want the Property ID value in the URL as when the page loads have the partial view load based on the value in the URL
This is my Department model
using System.ComponentModel.DataAnnotations;
namespace PracticeApp.Models
{
public partial class Department
{
[Display(Name = "ID")] public int DepartmentId { get; set; }
[Display(Name = "Name")] public string DepartmentName { get; set; } = null!;
}
}
I've tried @page {id?} but I' stuck on the AJAX portion
CodePudding user response:
Try this way:
Index.cshtml.cs:
Create an Id property to receive the parameters in the url:
[BindProperty(SupportsGet = true)]
public int Id { get; set; }
public PartialViewResult OnGetDisplayDepartment(int value)
{
return Partial("_DisplayDepartmentPartial", _context.Departments.Where(x => x.Id == value).ToList());
}
Index.cshtml:
@page "{id?}"
...
@section Scripts {
<script>
$(document).ready(function(){
$.ajax(
{
url: "/Index?handler=DisplayDepartment",
type: "Get",
data: { value: @Model.Id },
headers: { RequestVerificationToken: $('input:hidden[name="__RequestVerificationToken"]').val() },
success: function (data) { $("#DepartmentResult").html(data); }
});
})
$("#DepartmentSearch").click(function () {
$.ajax(
{
url: "/Index?handler=DisplayDepartment",
type: "Get",
data: { value: $("#TxtDepartment").val() },
headers: { RequestVerificationToken: $('input:hidden[name="__RequestVerificationToken"]').val() },
success: function (data) { $("#DepartmentResult").html(data); }
});
});
</script>
}
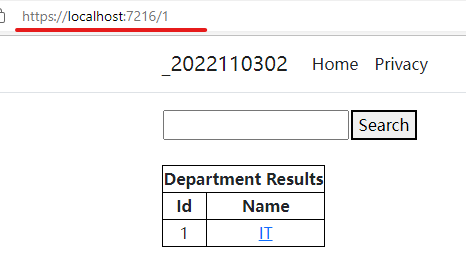
Test Result: