Im trying to Make a login from an angular Frontend to an ASP.net API backend, But when I try to give the data model with the email and password within the request it doesnt reach the backend while the naming is exactly the same.
Here is my Endpoint in ASP:
[Route("/[controller]/Login")]
[HttpPost]
public async Task<IActionResult> Login(LoginForm loginForm)
Here is my class LoginForm in ASP:
public class LoginForm
{
[Required]
public string Email { get; set; }
[Required]
public string Password { get; set; }
}
Here is my request code in Angular:
login(model: LoginForm) {
console.log(model);
return this.http.post(this.authUrl "Login" , model, {}).pipe(
map((response: any) => {
const user = response;
if (user.result.accountID > 0) {
localStorage.setItem("token", user.token);
this.decodedToken = this.helper.decodeToken(user.token);
}
})
);
}
Here is my LoginForm Class in Angular:
export interface LoginForm {
Email: string;
Password: string;
}
And here is the console log when I try it out:
{Email: 'test', Password: 'test'}
And here is the Request Payload from network when i try it out:
{Email: "test", Password: "test"}
Email
:
"test"
Password
:
"test"
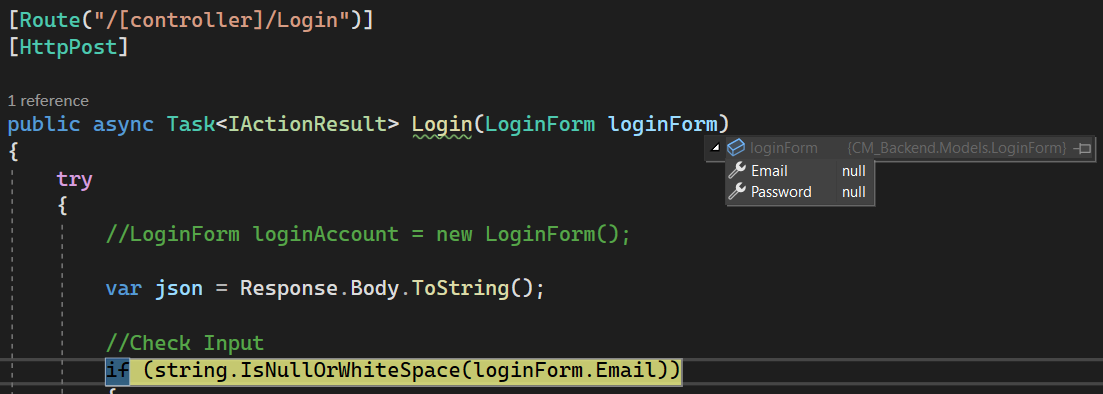
It does reach the backend but the model is just not filled in see picture below:

CodePudding user response:
I don't know how ASP work but i know about Angular.
When you call Backend with Angular, you need to subscribe to the observable for get data.
this.http.get<any>(this.apiURL "/Login").subscribe(response => {
console.log(response);
})
If you want to handle some error you can do this.
this.http.get<any>(this.apiURL "/Login").subscribe(response => {
console.log(response);
},
(error) => {
console.error(error);
switch(error.status){
case 404:
// 404 code
break;
case 500:
// 500 code
break;
default :
break
}
})
CodePudding user response:
Make sure you pass header option with 'Content-Type': 'application/json',
Here is login service for post login form data
header() {
return new HttpHeaders({
'Content-Type': 'application/json',
});
}
// ----------------------------- LOGIN -----------------------------
login(model: LoginForm): Observable<any> {
return this.http.post(this.ApiURL 'Account/Login', model, { headers: this.header()})
.pipe(
map((response: any) => {
if (response) {
this.authService.setUserName(response.userName);
this.authService.setAccessToken(response.accessToken);
this.authService.setRefreshToken(response.refreshToken);
this.authService.setAssignedMenu(response.menuList);
}
})
);
}
Here is C# Login Method
[Route("Login")]
[HttpPost]
public async Task<IActionResult> Login(LoginViewModel loginViewModel)
{}
