I'm using useHistory and useLocation on two components. When passing data on history.push with a string "test" state will be "test". However, if I pass "test test" state becomes undefined. Also, useEffect runs twice which I cannot understand why. I have it pointing to search.
First Component
import React, { useState, useEffect } from "react";
import { useHistory } from "react-router-dom";
const history = useHistory();
const [value, setValue] = useState("");
const onKeyPress = event => {
if (event.key === "Enter" && event.target.value.length > 0) {
setValue(event.target.value);
event.preventDefault();
history.push({
pathname: "/home/Search",
search: `SearchText=${value}`,
state: { value }
})
}
}
Second Component Consuming Data
import React, { useState, useEffect } from "react";
import { useLocation } from "react-router-dom";
const { search, state } = useLocation();
useEffect(() => {
console.log("search", search)
console.log("state", state)
}, [search])
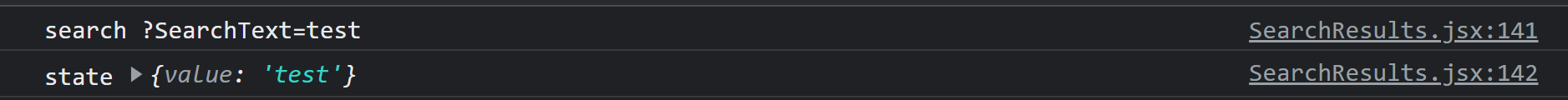
Result if I pass the string "test".

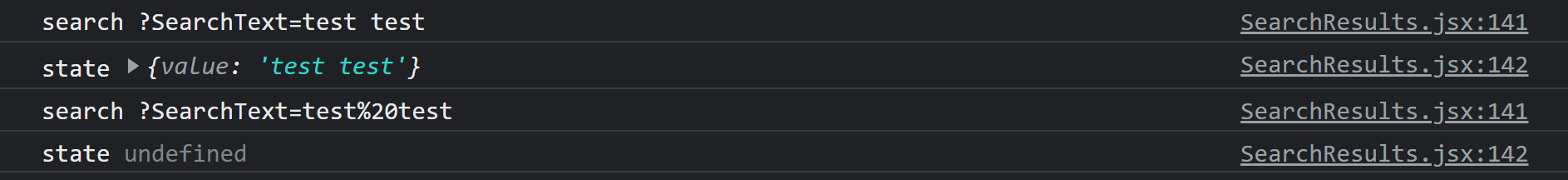
Results if I pass the string "test test".

CodePudding user response:
I think you didn't understand the asynchronous functionality, the code should be,
import React, { useState, useEffect } from "react";
import { useHistory } from "react-router-dom";
const history = useHistory();
const [value, setValue] = useState("");
const onKeyPress = event => {
if (event.key === "Enter" && event.target.value.length > 0) {
setValue(event.target.value);
event.preventDefault();
history.push({
pathname: "/home/Search",
search: `SearchText=${event.target.value}`,
state: { event.target.value}
})
}
}
In this onKeyPress function you set, setValue(event.target.value); and after that you use that value of the useState. that is wrong. when the code execution, onkeyPress function and its all content is one block. Within that function,you can setValue it and can't use that value. possibly that value is not modified.so that you have to pass event value(event.target.value). After the onkeyPress function get executed, your setvalue will change.
And other thing is, your useEffect run twice because of the you run your React on strict mode. Let check in the index.js file that your <App/> component wrap with <React.StrictMode> </React.StrictMode>.Normally in development mode this help you to find some bugs in your code. But this twice rendering is not effect in production mode,only the developmen version.
Hope this make sense to you!
CodePudding user response:
The issue with undefined can be resolved with an if statement combined with Lakruwan Pathirage answer from above.
useEffect(() => {
if (state && state.length > 0) {
const search = state;
console.log("search", search);
}
}, [search])
