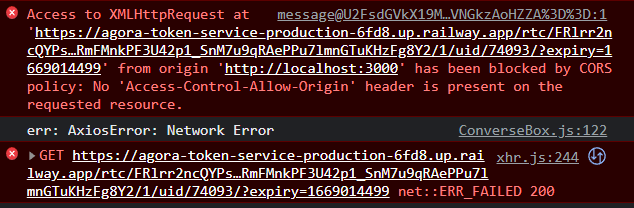
I'm using ReactJs to build a video call app. I also up agora-token-service into railway. Testing is oke. But when i try to fetch data, it's has a ploblem, I also tried to fix it but it didn't work. mode: 'no-cors also didn't work
i need a solution please!
CodePudding user response:
You are using http and trying to access content from https thats way it's giving this error.
try to host this website or you can use temporary service like ngrok
use npm i ngrok
CodePudding user response:
See enabling CORS references below, hope this helps.
How to allow CORS in react.js?
It is better to add CORS enabling code on Server Side. To enable CORS in NodeJS and ExpressJs based application following code should be included-
var app = express();
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
In response, the server returns a Access-Control-Allow-Origin header with Access-Control-Allow-Origin: *, which means that the resource can be accessed by any origin.
Access-Control-Allow-Origin: *
This pattern of the Origin and Access-Control-Allow-Origin headers is the simplest use of the access control protocol. If the resource owners at https://bar.other wished to restrict access to the resource to requests only from https://foo.example (i.e., no domain other than https://foo.example can access the resource in a cross-origin manner), they would send:
Access-Control-Allow-Origin: https://foo.example
Note: When responding to a credentialed requests request, the server must specify an origin in the value of the Access-Control-Allow-Origin header, instead of specifying the "*" wildcard.