I am try to show three pages in SwiftUI, let's name them as:
TopGroup.swift (first level pages, here includes some main group of books)
SubGroup.swift (second level pages, here include some sub group of books)
Detail.swift (third level pages, here show the detail info of every book)
I linked the SubGroup.swift and Detail.swift pages, but failed to link TopGroup.swift to SubGroup.swift. for I don't know how to pass argument or parameter by subscript or other ways.
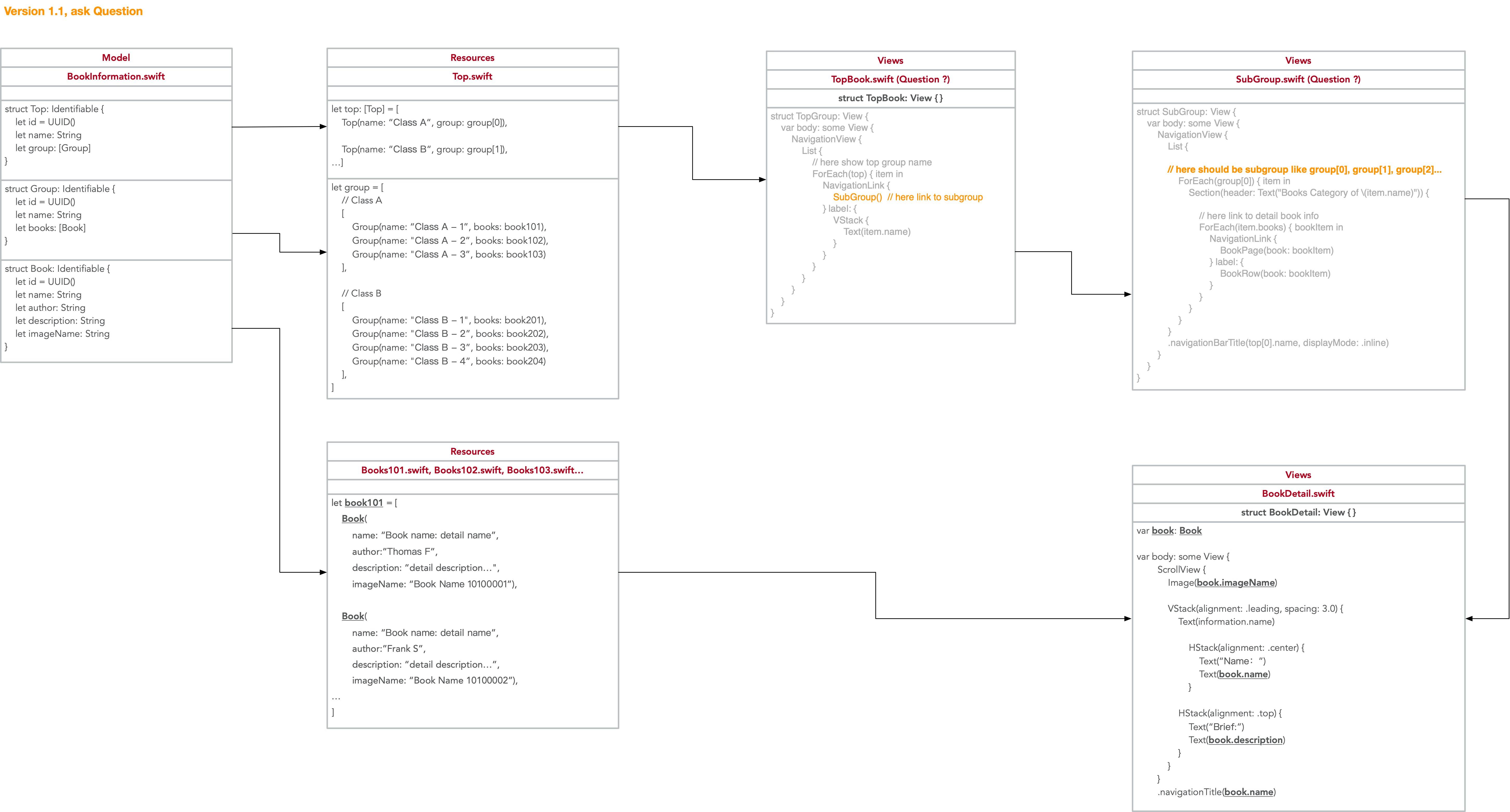
the data model defined like this:
struct Top: Identifiable {
let id = UUID()
let name: String
let group: [Group]
subscript(_ groupIndex: Int) -> Group {
return group[groupIndex]
}
}
struct Group: Identifiable {
let id = UUID()
let name: String
let books: [Book] // which define the detail info of every book
}
I wrote the code of RootGroup.swift like this:
struct TopGroup: View {
var body: some View {
NavigationView {
List {
// here show top group name
ForEach(top) { item in
NavigationLink {
SubGroup() // here link to subgroup
} label: {
VStack {
Text(item.name)
}
}
}
}
}
}
}
the code of SubGroup.swift like this:
struct SubGroup: View {
var body: some View {
NavigationView {
List {
// here should be subgroup like group[0], group[1], group[2]...
ForEach(group[0]) { item in
Section(header: Text("Books Category of \(item.name)")) {
// here link to detail book info
ForEach(item.books) { bookItem in
NavigationLink {
Detail(book: bookItem)
} label: {
BookRow(book: bookItem)
}
}
}
}
}
.navigationBarTitle(top[0].name, displayMode: .inline)
}
}
}
Now I am confused about:
how to pass the parameter from
TopGroup.swifttoSubGroup.swift, so every item in thetopcan link to the right page.the
SubGroup.swiftwill show multi views of instance of group Array's content such asgroup[0],group[1],group[2]..., I do not like to create multi likeSubGroup0.swift,SubGroup1.swift,SubGroup3.swift... which link toTopGroup.swift.
I have tried several days but can't solve it. Thanks a lot~~
CodePudding user response:
Define a constant in SubGroup taking your group array or the whole Top object:
let item: Top
Pass the object to the SubGroup view:
SubGroup(item: item)
Basically since views in SwiftUI are just structures you can define constants (or variables) and an initializer will be automatically generated for you.