First steps in Razor Pages with VS2022. Simple CRUD SQL based.
I would like to check if value in a text box already exist on database table but I began from check in a strings array.
Everything work fine if I use a string column but I'm unable to "transfer" this to database column.
My files:
Models\Customer.cs
namespace Test.Model
{
public class Customer
{
public int CustomerID { get; set; }
[BindProperty(SupportsGet = true)]
[PageRemote(PageHandler = "DescriptionExist", HttpMethod="get", ErrorMessage="Exist")]
public string Description { get; set; }
}
}
Pages\Customers\Create.cshtml
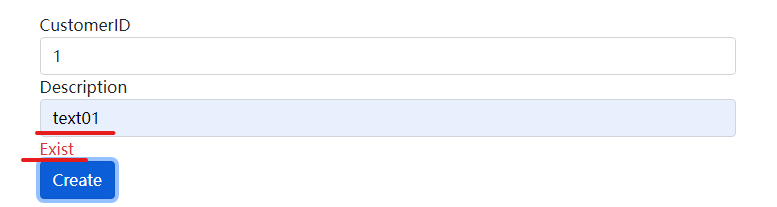
<form method="post">
<div asp-validation-summary="ModelOnly" ></div>
<div >
<label asp-for="Customer.CustomerID" ></label>
<input asp-for="Customer.CustomerID" />
<span asp-validation-for="Customer.CustomerID" ></span>
</div>
<div >
<label asp-for="Customer.Description" ></label>
<input asp-for="Customer.Description" />
<span asp-validation-for="Customer.Description" ></span>
</div>
<div >
<input type="submit" value="Create" />
</div>
</form>
Pages\Customers\Create.cshtml.cs
public JsonResult OnGetDescriptionExist(string Description)
{
var emails = new string[]
{
"text01",
"secondtext",
"someothertext"
};
if (emails.Contains(Description))
{
return new JsonResult(false);
}
return new JsonResult(true);
}
Event OnGetDescriptionExist is fired but Description is always null and therefore never return false.
Can someone point me in the right direction?
Thanks in advance for any help.
Regards.
Massimo
Update
Changing
<input asp-for="Customer.Description" name=Description/>
I have the Description parameter with the textbox content.
Anyway, now I cannot save in both cases:
if the value is found, nothing happen on click on create button. No message of value found
if the value is not found on click on create button, textbox become empty and error message report that value is needed
Thanks again
CodePudding user response:
Based on your code, you should be wanting to work with Customer.Description, the parameter you received in your handler should be an object like below:
public JsonResult OnGetDescriptionExist(Customer customer)
Below is my test code, you can refer to it:
Models\Customer.cs:
public class Customer
{
public int CustomerID { get; set; }
[BindProperty(SupportsGet = true)]
[PageRemote(PageHandler = "DescriptionExist", HttpMethod = "get", ErrorMessage = "Exist")]
public string Description { get; set; }
}
Pages\Customers\Create.cshtml(Remove name=Description):
<form method="post">
<div asp-validation-summary="ModelOnly" ></div>
<div >
<label asp-for="Customer.CustomerID" ></label>
<input asp-for="Customer.CustomerID" />
<span asp-validation-for="Customer.CustomerID" ></span>
</div>
<div >
<label asp-for="Customer.Description" ></label>
<input asp-for="Customer.Description" />
<span asp-validation-for="Customer.Description" ></span>
</div>
<div >
<input type="submit" value="Create" />
</div>
</form>
Pages\Customers\Create.cshtml.cs:
public JsonResult OnGetDescriptionExist(Customer customer)
{
var emails = new string[]
{
"text01",
"secondtext",
"someothertext"
};
if (emails.Contains(customer.Description))
{
return new JsonResult(false);
}
return new JsonResult(true);
}
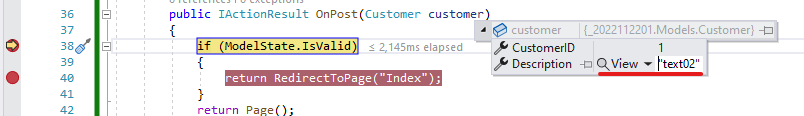
public IActionResult OnPost(Customer customer)
{
if (ModelState.IsValid)
{
return RedirectToPage("Index");
}
return Page();
}
Edit:
Url generate the parameter's name depends on your input name.
The reason why your url will generate the url like https://localhost:7273/customer/create/?handler=DescriptionExist&Customer.Description=xx is that asp-for would generate the name by default:
<input asp-for="Customer.Description"/>
Generate the html:
<input type="text" data-val="true" data-val-remote="Exist" data-val-remote-additionalfields="*.Description" data-val-remote-type="get" data-val-remote-url="/Customers/Create?handler=DescriptionExist" data-val-required="The Description field is required." id="Customer_Description" name="Customer.Description" value="">
If you want to use OnGetDescriptionExist(Customer someothername), please change your input to
<div >
<label asp-for="someothername.Description" ></label>
<input asp-for="someothername.Description" />
<span asp-validation-for="someothername.Description" ></span>
</div>