Just start placing "blocks" (each block is a "div") on the page.
I have this:
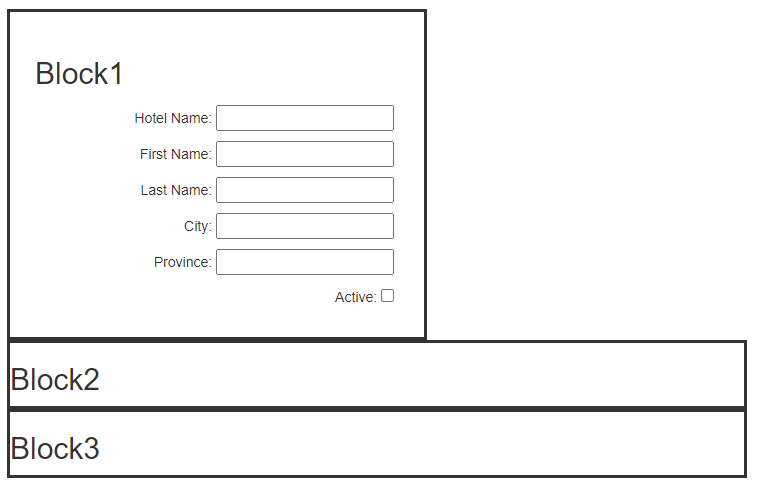
<div id="block1" style="border:solid;width:30em;padding:25px">
<h2>Block1</h2>
<div style="padding:5px;text-align:right">
<p>Hotel Name: <asp:TextBox ID="HotelName" runat="server" /></p>
<p>First Name: <asp:TextBox ID="FirstName" runat="server" /></p>
<p>Last Name: <asp:TextBox ID="LastName" runat="server" /></p>
<p>City: <asp:TextBox ID="City" runat="server" /></p>
<p>Province: <asp:TextBox ID="Province" runat="server" /></p>
Active: <asp:CheckBox ID="Active" runat="server" />
</div>
</div>
<div id="block2" style="border:solid;width:20%">
<h2>Block2</h2>
</div>
<div id="block3" style="border:solid;width:20%">
<h2>Block3</h2>
</div>
So, really, we want some content on the left side, but a block on the right!
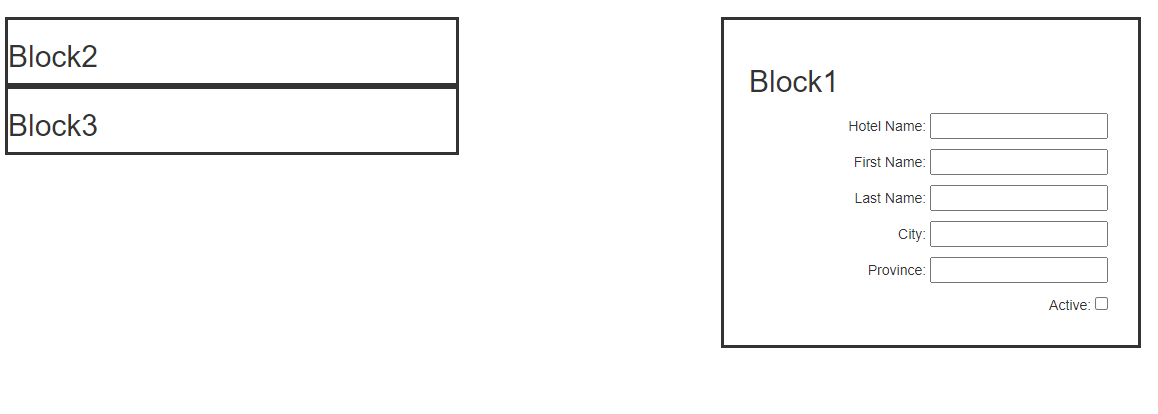
So, lets float block 1 to the right.
so:
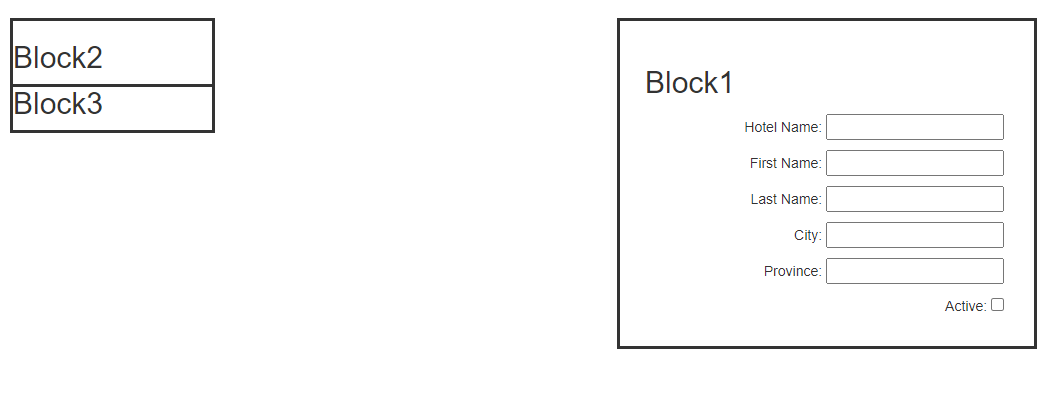
<div id="block1" style="border:solid;width:30em;padding:25px;float:right">
And we now have this:
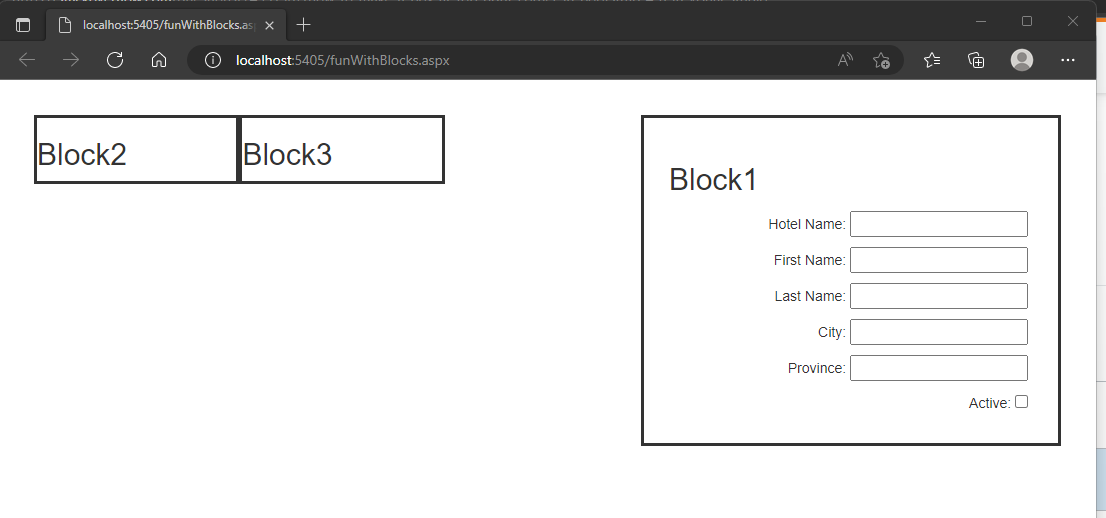
Now, I might say want block 1, and block 2 on the same line.
so. lets float block1 left, and block 2 left
<div id="block2" style="border:solid;width:20%;float:left">
<h2>Block2</h2>
</div>
<div id="block3" style="border:solid;width:20%;float:left">
<h2>Block3</h2>
</div>
And now we have this:
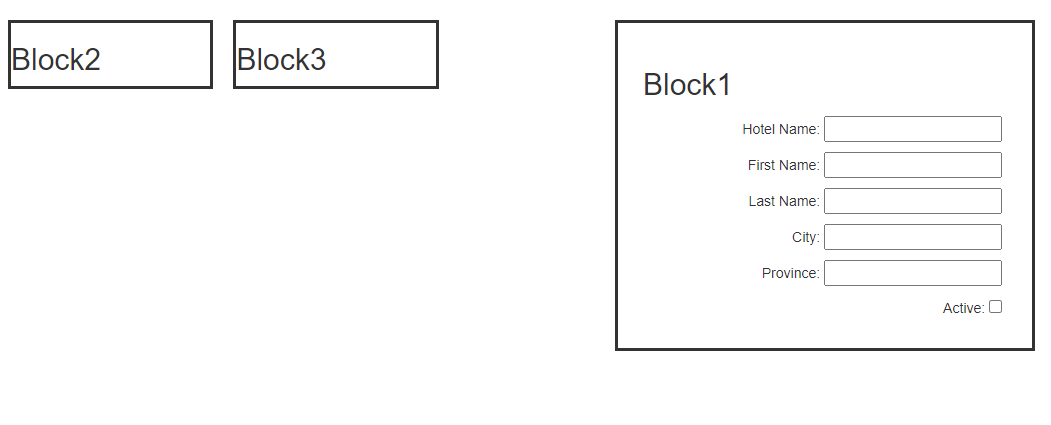
Hum, how about some space between block 2 and 3?
so, block 3, lets push it over a bit to the right,
(add some margin left).
<div id="block3" style="border:solid;width:20%;float:left;margin-left:20px">
we now have this:
So, really, just DUMP all that mumbo-jumbo about bootstrap columns, and just think of each "thing" you drop into a page as a block.
You drop blocks starts upper left.
(and float left)
Do you want the next block to the right of first block, or start a new line???).
So above, we have block 2, and 3
lets move block 3 down to line below - so:
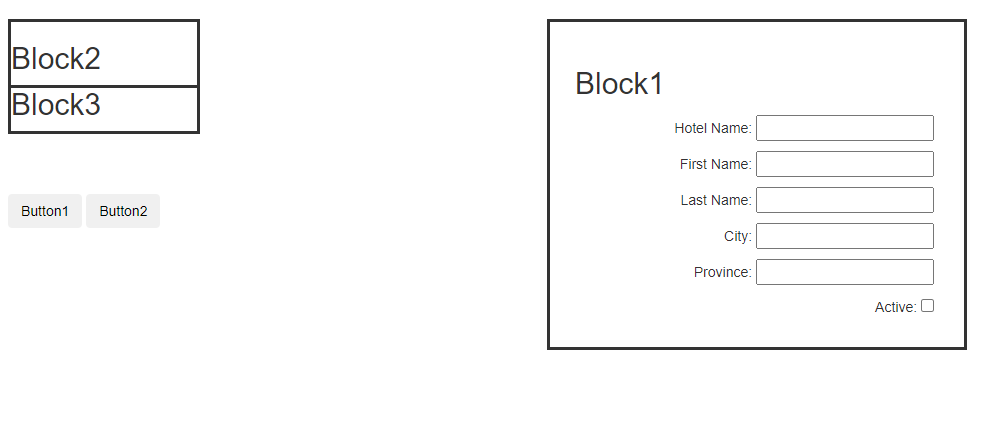
<div id="block3" style="border:solid;width:20%;">
and now we have this:
However, I would for above put both block 2 and 3 into ANOTHER block, and float that left.
But, really, just think of your layout as groups of blocks.
Drop a block on a page.
Now, next block, do you want it on the same line (to the right of first block)?
If yes, then float left.
If no, and you want to start on next line?
Then don't float left, or better yet, a "new line" then I use
<div style="clear:both"></div>
Then start droppping more blocks.
So, I use the drop the blocks on the page. It VERY much like playing with children's play blocks, and this approach makes layout beyond easy.
Same goes for buttons. drag drop in 2 buttons.
We have this:
<asp:Button ID="Button1" runat="server" Text="Button1" CssClass="btn"/>
<asp:Button ID="Button2" runat="server" Text="Button2" CssClass="btn"/>
and:
But, I want some space between the 2 buttons. So, just like I added margin-left to the block, lets do the same with the 2nd button.
So this:
<asp:Button ID="Button2" runat="server" Text="Button2" CssClass="btn"
style="margin-left:14px"/>
And now the buttons are like this:
(this tip saves all those crazy examples where people start intoduction of tables - don't do that!!!).
So start your form from upper left.
Start dropping in blocks - either to the right of the previous block, or next line.
And just float them, and use margain-left to space them out a bit.
Note only does the above work fantastic, but the page actually remains "responsive", and you don't need to learn bootstrap and all that jazz either.
So, you can well continue to drag drop things onto a form in the designer, but to group and place things/controls where you want, think of using blocks (those floated divs).
Once you get the hang of this, you can quite much layout a page anyway you want, say I want that "thingy" on the right above as per example.